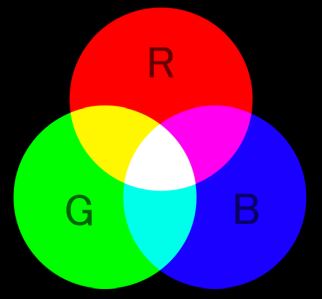
HTMLで文字や背景の色を指定するには、光の三原色である赤(Red)、緑(Green)、青(Blue)で構成されたカラーコード(RGB値)で表す方法や色の名前(カラーネーム)で表す方法があります。色指定の方法は、HTML文書内に記述する方法の他、Webページのデザインやレイアウト情報を定義するスタイルシートとして、CSS(Cascading Style Sheets)ファイルなどに記述する方法があります。なお、文字の色などのデザイン要素はHTML文書内の構造要素としてではなく、スタイルシートとして記述することが推奨されています。
目次
1.1 カラーコードの例
1.2 色を16進数で指定する方法
1.3 色を10進数で指定する方法
1.4 色を割合(%)で指定する方法
2. カラーネーム(Color Name)で色を指定する方法
1. カラーコード(Color Code)による色の指定
HTMLでは、「RGB値」と呼ばれる、16進法の数値(*1)を用いた6桁のカラーコードで色を表現します。
HTML文書内の<font>タグでは、<font color="#00ff00">のように文字に対する色を"#00ff00"として指定できます。スタイルシートでは、body {background-color: #00ff00; }のように記述します。
RGB値とは、赤(R)、緑(G)、青(B)のそれぞれの色の強さを00からffの16進数(256段階)で表した数値で、3色を組み合わせることで特定の色を表します。組み合わせは、256×256×256=16,777,216通りあり、ほぼ全ての色( 16,777,216色)を表すことができます。一般的に「トゥルーカラー」(true color)と呼ばれています。
HTMLでは、それぞれの色の16進数 2桁ずつを、左から順番に赤(rr)、緑(gg)、青(bb)の順番に並べ、先頭に「#(ハッシュマーク)」をつけて色を「#rrggbb」の形式で表します。大文字と小文字は区別しません。
(*1)16進数とは?・・ http://e-words.jp/w/16%E9%80%B2%E6%95%B0.html
1.1 カラーコードの例
| 赤(RED) | #FF0000 | |
| 緑(GREEN) | #008000 | |
| 青(BLUE) | #0000FF | |
| 黒(BLACK) | #000000 | |
| 白(WHITE) | #FFFFFF |
色の強さは「ff」が一番濃い色(原色)を表し「00」が最も薄い色、つまり無色を表します。 光は原色を混ぜるほど色が明るくなりますので、「赤」と「緑」と「青」の原色が混ざると「白」になります。原色(光)のない状態は「黒」になります。

RGB方式による色の指定方法は3種類あります。
1.2 色を16進数で指定する方法
光の三原色を、16進法の数値で指定します。スタイルシートでは、赤:(#FF0000=#F00)、青:(#0000FF=#00F)のように「#rgb」の3桁で表すこともできます。
| HTML文書 |
|---|
|
<html> <head><style> body {background-color:#E0FFFF} p {color:#00F} </style></head> <body> *背景の色は6桁(#E0FFFF)の16進数で指定しました。 <p>*段落の青色は3桁(#0F0)の16進数で指定しました。</p> <body> </html> |
ブラウザーの表示

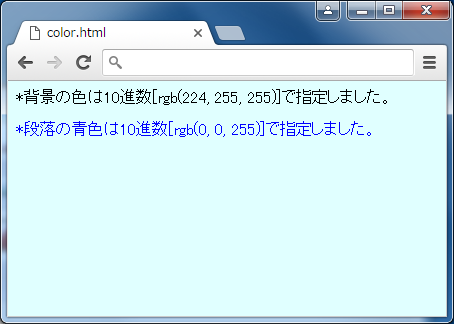
1.3 色を10進数で指定する方法
「rgb(n, n, n)」・・「n」を赤、緑、青の10進数の整数で指定します。
| HTML文書 |
|---|
|
<style> body {background-color:rgb(224, 255, 255)} p {color:rgb(0, 0, 255)} </style> <body> *背景の色は10進数[rgb(224, 255, 255)]で指定しました。 <p>*段落の青色は10進数[rgb(0, 0, 255)]で指定しました。</p> </body> |
ブラウザーの表示

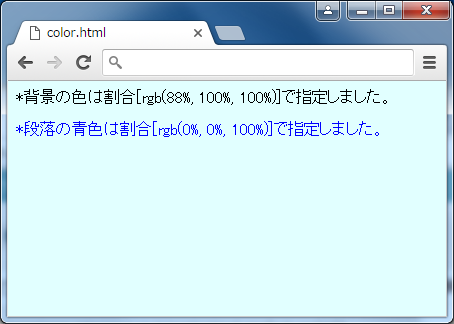
1.4 色を割合(%)で指定する方法
「rgb(n%, n%, n%)」・・「n」には色の割合を指定します。
| HTML文書 |
|---|
|
<style> body {background-color:rgb(88%, 100%, 100%)} p {color:rgb(0%, 0%, 100%)} </style> <body> *背景の色は割合[rgb(88%, 100%, 100%)]で指定しました。 <p>*段落の青色は割合[rgb(0%, 0%, 100%)]で指定しました。</p> </body> |
ブラウザーの表示

2. カラーネーム(Color Name)による色の指定
16進数などのカラーコードではなく、「red」や「orange」などカラーネーム(Color Name)で表示する色を指定をする事も可能です。カラーコードと同じく大文字と小文字の区別は行いません。
| HTML文書 |
|---|
|
<style> body {background-color:lightcyan} p {color:blue} </style> <body> *背景の色はカラーネーム(lightcyan)で指定しました。 <p>*段落の青色はカラーネーム(blue)で指定しました。</p> </body> |
ブラウザーの表示

3. HTML標準の16色(17色)と拡張140色
HTMLでは、標準の16色が正式に定義されています。CSS2.1では、この16色に加えて「orange(#ffa500)」が追加され計17色がHTMLで正式に利用できる色になります。
カラーコード、カラーネーム、10進表記のカラーチャート一覧は以下のリンクを参照して下さい。

カラーチャート参考リンク: HTML標準のカラーコード16色
HTML標準の16色を拡張させた140色のカラーコード/ネームは、一般的なブラウザーで、ほとんどの色がサポートされていますが、OSやブラウザーのバージョンなどにより対応していない場合もありますので注意して下さい。
カラーチャート参考リンク: HTMLカラーコード一覧 140色 [140 Color Codes/Names]
140色プラスアルファのカラーコード/ネーム(324色)もあります。
カラーチャート参考リンク: HTMLカラーグループ一覧 342色 [342 Color Codes/Names]
4. WEBセーフカラー(Web Safe Color)216色

8ビットカラーの256色のうち、WindowsでもMacでも同様の表示ができる216色を「Webセーフカラー(Web Safe Color)」と言います。
現在はディスプレイの性能もよくなっているため、Webセーフカラーはあまり意識しなくてもよいのですが、一度に256色しか表示できないディスプレイが主流だった時代に考えられたHTMLの色指定です。
RGBの値を「00(0%)」、「33(20%)」、「66(40%)」、「99(60%)」、「cc(80%)」、「ff(100%)」の6段階に区分し、
6×6×6=256色
色の組み合わせ256色から、互換性のない40色を引いた216色がWebセーフカラー(Web Safe Color)です。
Webセーフカラーは環境に依存しないカラー表示であり、インターネット上で色を表現するのに最低限必要な色の数です。現在の一般的なブラウザーやディスプレイではもっと多くの色が表示可能になっています。
カラーチャート参考リンク: HTMLカラーコード一覧 216色 [216 Color Codes]