プルダウンメニューの矢印をカスタマイズするには、「select」要素のスタイルを一旦無効にする必要があります。「label」タグで「select」要素を囲い、ボックスをスタイルをCSSで指定する事で好みのスタイルを作成する事が可能です。プルダウンメニューの矢印も同様にCSSを使って作成します。
目次
1. プルダウンメニューの矢印マークを変更する
「select」要素のスタイルを無効にする方法はブラウザにより異なります。IEの場合は「-ms-expand」疑似要素」で「display: none;」を指定します。まずはIEの矢印を変更する方法についてみてゆきましょう。「select1.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
※「CSS入門:select要素(プルダウン)の矢印を消す方法」もご参考下さい。
●select1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-プルダウンメニューの装飾</title>
<style>
label {
position: relative; /* 選択ボックスの位置指定 */
display: block; /* ブロックレベル要素化にする */
width: 100px; /* ボックスの高さを指定する */
border: 2px solid #006DD9;/* ボックスの境界線を実線で指定する */
}
label:before {
position: absolute; /* 矢印の位置を指定する */
content: ""; /* 矢印のコンテンツ */
top: 50%; /* 下部から配置の基準位置を決める */
right: 10px; /* 右側から配置の基準位置を決める */
width:0px; /* ボックスの横幅をなしに指定する */
height:0px; /* ボックスの高さをなしに指定する */
margin: -2px 0 0 0; /* ボックス外側の余白を指定する */
border: 5px solid transparent; /* 矢印の境界線を透過する */
border-top: 5px solid #326693; /* 矢印ボックス上部の境界線を実線で指定する */
}
select {
display: block; /* ブロックレベル要素化する */
width: 100px; /* ボックスの高さを指定する */
background: transparent;/* 背景を透過指定する */
}
::-ms-expand { /* select要素のデザインを無効にする(IE用) */
display: none;
}
</style>
</head>
<body>
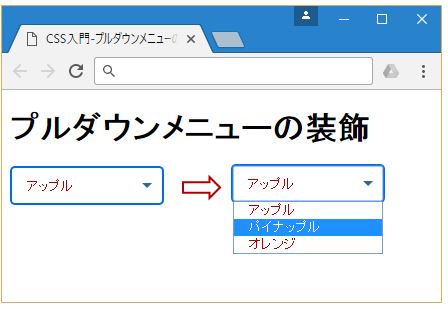
<h1>プルダウンメニューの装飾</h1>
<form>
<label>
<select>
<option>アップル</option>
<option>パイナップル</option>
<option>オレンジ</option>
</select>
</label>
</form>
</body>
</html>
「label」セレクタでボックスのスタイルを設定し、「:before」疑似クラスで矢印を作成しています。
●ブラウザーの表示(IE)
2. プルダウンメニューのボックススタイルを変更する
次に、Google ChromeやFirefoxなどのブラウザーにも対応するようCSSに色をつけてみましょう。HTMLは「select1.html」と同じコードになりますので、CSSの部分のみ編集して下さい。
●select2.html
<style>
label {
position: relative; /* 選択ボックスの位置指定 */
display: block; /* ブロックレベル要素化にする */
width: 150px; /* ボックスの高さを指定する */
border: 2px solid #006DD9;/* ボックスの境界線を実線で指定する */
border-radius: 5px; /* ボックスに角丸を指定する */
background: #fff; /* ボックスの背景色を指定する */
}
label:before {
position: absolute; /* 矢印の位置を指定する */
content: ""; /* 矢印のコンテンツ */
top: 50%; /* 下部から配置の基準位置を決める */
right: 10px; /* 右側から配置の基準位置を決める */
width:0px; /* ボックスの横幅をなしに指定する */
height:0px; /* ボックスの高さをなしに指定する */
margin: -2px 0 0 0; /* ボックス外側の余白を指定する */
border: 5px solid transparent; /* 矢印の境界線を透過する */
border-top: 5px solid #326693; /* 矢印ボックス上部の境界線を実線で指定する */
cursor: pointer; /* マウスカーソルの形を指定する */
pointer-events: none; /* マウスイベントを制御する */
}
select {
-webkit-appearance: none;/* ベンダープレフィックス(Google Chrome、Safari用) */
-moz-appearance: none; /* ベンダープレフィックス(Firefox用) */
appearance: none; /* 標準のスタイルを無効にする */
display: block; /* ブロックレベル要素化する */
width: 150px; /* ボックスの高さを指定する */
padding: 10px 15px; /* ボックス内側の余白を指定する */
color: #b20000; /* フォントの色を指定 */
border: none; /* 境界線をなしに指定する */
border-radius: 5px; /* 角丸を指定する */
background: transparent;/* 背景を透過指定する */
}
::-ms-expand { /* select要素のデザインを無効にする(IE用) */
display: none;
}
</style>
「border-radius」プロパティでボックスを角丸にする他フォントの色(color)やマウスカーソルの形状指定(cursor)などをCSSに追加しました。IE以外のブラウザーでプルダウンメニューのスタイルを無効にするには、「appearance」プロパティを使います。サンプルコードではベンダープレフィックスの「-webkit-」と「-moz-」を追加しました。
●ブラウザーの表示