コンテンツをHTML要素に追加するjQueryのprepend()メソッドの使い方を確認してみましょう。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. prepend()メソッドでテキストを追加する方法
jQueryの「prepend()メソッド」の基本書式は以下の通りです。
●prepend()メソッドの基本書式
$("セレクター").prepend()
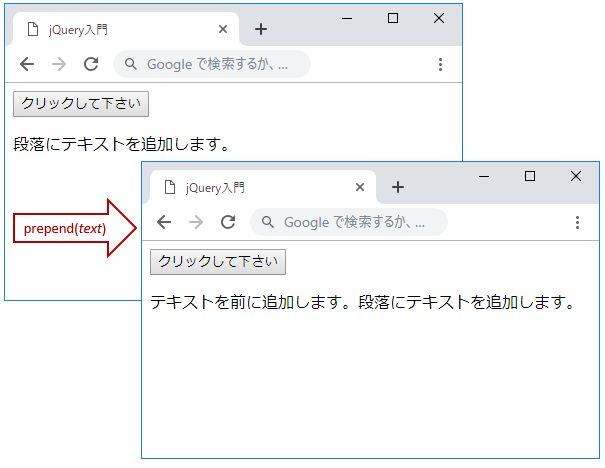
HTMLにテキストを追加する「prepend()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").prepend("テキストを前に追加します。");
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<p>段落にテキストを追加します。</p>
</body>
</html>
--------------------
サンプルコード(jQuery_Sample1.html)のボタンをクリックすると、「段落にテキストを追加します。」という文字列の前に、prependメソッドの引数で指定した「テキストを前に追加します。」が表示されます。
▲ページトップへ戻る
2. prepend()メソッドでHTML要素を追加する方法
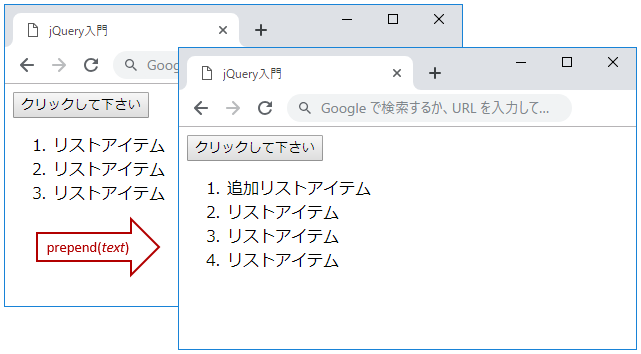
「prepend()メソッド」を使って、HTML要素を追加してみましょう。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("ol").prepend("<li>追加リストアイテム</li>");
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<ol>
<li>リストアイテム</li>
<li>リストアイテム</li>
<li>リストアイテム</li>
</ol>
</body>
</html>
--------------------
サンプルコード(jQuery_Sample2.html)のリスト要素の一番先頭に「リストアイテム」を追加します。セレクターには「ol」を指定し、「prepend()メソッド」の引数に追加する「li」要素を指定します。ボタンをクリックすると、リストの一番最初にリストアイテムが追加されます。
▲ページトップへ戻る
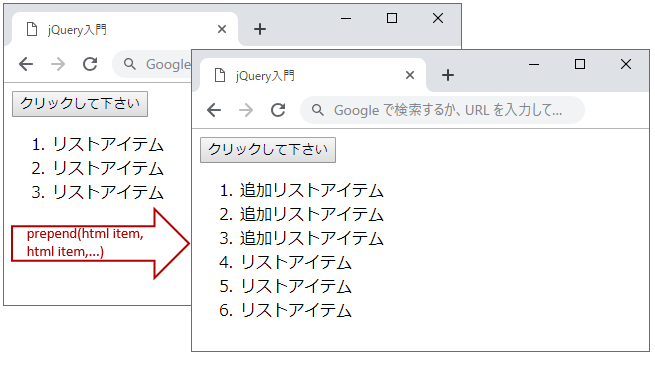
3. prepend()メソッドで複数の要素を追加する方法
「prepend()メソッド」で複数の要素を追加する事ができます。
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("ol").prepend("<li>追加リストアイテム</li>", "<li>追加リストアイテム</li>", "<li>追加リストアイテム</li>");
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<ol>
<li>リストアイテム</li>
<li>リストアイテム</li>
<li>リストアイテム</li>
</ol>
</body>
</html>
--------------------
「jQuery_Sample3.html」をブラウザーで開くと三つのリストアイテムが表示されます。サンプルコードのボタンをクリックしてリストの一番先頭に、新しいリストアイテムを3つ追加してみましょう。複数要素を追加する場合は、「prepend()メソッド」の引数に追加する要素ををダブルクオーテーション「"」で囲み、二つ目、三つめの要素をカンマ「,」で区切ります。ボタンをクリックすると最初に表示されていた3つのリストアイテムの先頭に追加のリストアイテム3つが追加されます。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
![]()

![]()

![]()