jQueryのwrapAll()メソッドを使うとHTML要素を指定の要素で囲む事ができます。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. wrapAll()メソッドでHTML要素を囲む方法
「wrapAll()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to jQuery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").wrapAll("<div></div>");
});
});
</script>
<style>
div{
background-color: #aaa;
}
</style>
</head>
<body>
<button>ボタンをクリック</button>
<p>コンテンツ1</p>
<p>コンテンツ2</p>
<p>コンテンツ3</p>
</body>
</html>
--------------------
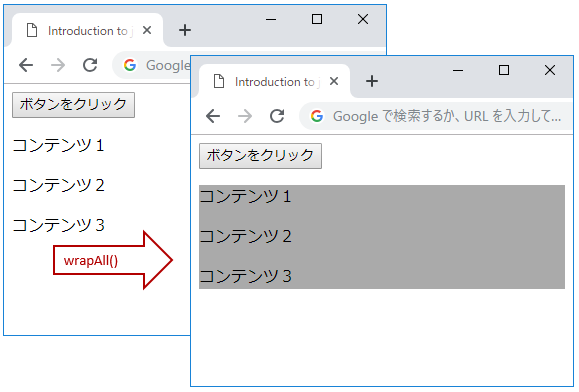
サンプルコード(jQuery_Sample1.html)には、段落(p)タグが3つ記述されています。ボタンをクリックすると、3つの段落タグ全てを指定の背景色(background-color:#aaa)で囲みます。
▲ページトップへ戻る
2. wrapAll()メソッドで複数のHTML要素を囲む方法
「wrapAll()メソッド」を使って、複数のHTML要素を囲んでみましょう。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to jQuery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("span").wrapAll("<div><p><strong></strong></p></div>");
});
});
</script>
<style>
div{
color: #006DD9;
border: 2px solid blue;
}
</style>
</head>
<body>
<button>ボタンをクリック</button>
<p>コンテンツ1</p>
<span>コンテンツ2</span>
<p>コンテンツ3</p>
<span>コンテンツ4</span>
</body>
</html>
--------------------
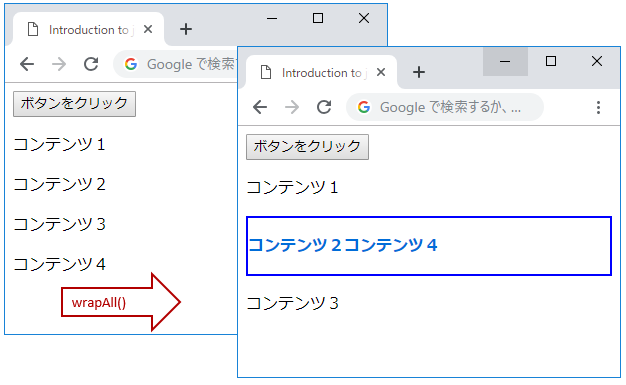
body内には、p要素とspan要素が交互に記述されています。wrapAllメソッドを実行すると、セレクターで指定した要素(span)をまとめて引数で指定の要素(div、p、strong)で囲みます。
ボタンをクリックすると、span要素のテキスト「コンテンツ2」、「コンテンツ4」がまとまり、divタグ、pタグ、strongタグで囲まれます。divタグのスタイルが適用されspan要素全てがボーダーで囲まれます。
▲ページトップへ戻る
3. unwrap()メソッドで親要素を削除(解除)する方法
「unwrap()メソッド」を使うと指定要素の親要素を削除する事ができます。
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to jQuery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").unwrap();
});
});
</script>
<style>
div{
margin:10px;
padding:10px;
color: #006DD9;
border: 2px solid blue;
}
</style>
</head>
<body>
<button>ボタンをクリック</button>
<div><p>コンテンツ</p></div>
</body>
</html>
--------------------
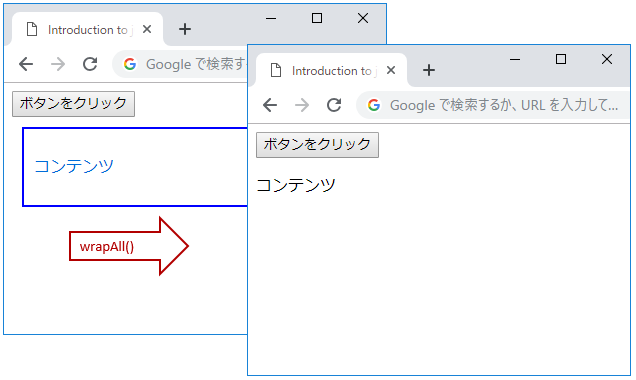
サンプルコード(jQuery_Sample3.html)のボタンをクリックすると、段落要素の親要素であるdiv要素を削除しますので、「コンテンツ」というテキストを囲ったボーダーや文字色、マージンなどのスタイルが消えてしまいます。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
関連リンク:jQuery API Documentation(wrapAll)
![]()

![]()

![]()