jQueryのremove()メソッドを使ってHTMLの要素を削除する事ができます。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. remove()メソッドで特定要素を削除する方法
jQueryの「remove()メソッド」の基本書式は以下の通りです。
●remove()メソッドの基本書式
$("セレクター").remove()
HTMLにテキストを追加する「remove()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div2").remove();
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<div id=div1>
<p>コンテンツ1</p>
</div>
<div id=div2>
<p>コンテンツ2</p>
</div>
</body>
</html>
--------------------
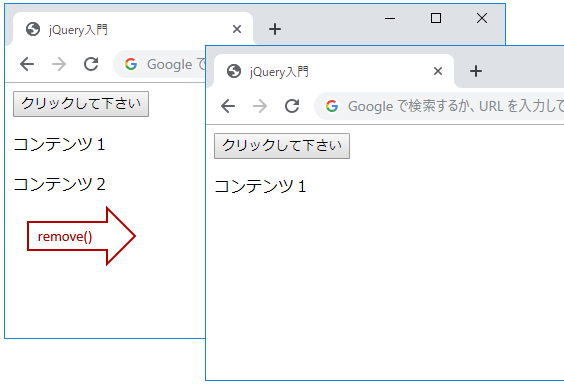
サンプルコードのボタンをクリックすると、id属性の値が「div2」の段落が削除されますので、「コンテンツ2」というテキストが削除され、「コンテンツ1」というテキストのみ表示されます。
▲ページトップへ戻る
2. remove()メソッドでスタイルを指定した要素を削除する方法
「remove()メソッド」を使って、特定のスタイルを適用した要素を削除してみましょう。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").remove(".sample1");
});
});
</script>
<style>
.sample1 {
color: #b20000;
}
</style>
</head>
<body>
<button>クリックして下さい</button>
<p>コンテンツ0です。</p>
<p class="sample1">コンテンツ1です。</p>
</body>
</html>
--------------------
removeメソッドの引数にクラス名やid名を指定すると、指定した要素を削除する事が可能です。
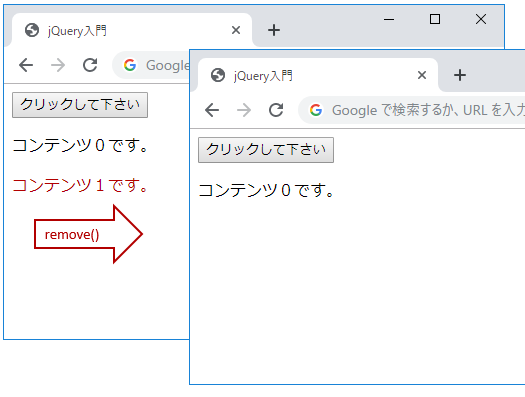
サンプルコードでは、段落要素(p)の内クラス名「.sample1」が指定されている段落のみ削除しますのでボタンをクリックすると「コンテンツ1」のテキストが削除されます。
▲ページトップへ戻る
3. remove()メソッドでスタイルを指定した複数の要素を削除する方法
「remove()メソッド」で複数の要素を削除する事ができます。
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").remove(".sample1, .sample2, #sample3");
});
});
</script>
<style>
.sample1 {
color: #b20000;
}
.sample2 {
color: #ff9696;
}
#sample3 {
color: #006dd9;
}
</style>
</head>
<body>
<button>クリックして下さい</button>
<p>コンテンツ0です。</p>
<p class="sample1">コンテンツ1です。</p>
<p class="sample2">コンテンツ2です。</p>
<p id=sample3>コンテンツ3です。</p>
</body>
</html>
--------------------
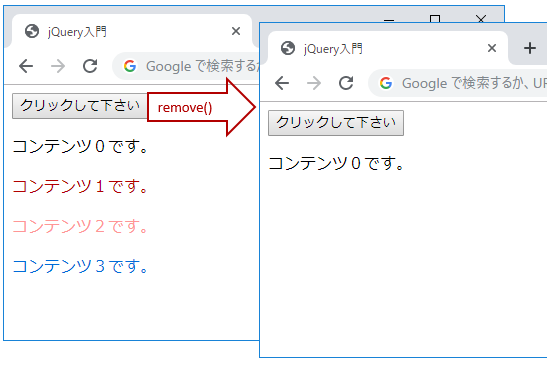
サンプルのHTMLでは、三つスタイルを適用した段落とスタイルを適用していない段落があります。
この内「.sample1」、「.sample2」、「.sample3」のスタイルを適用している段落を削除します。removeメソッドの引数に複数のクラスセレクタ名を指定すると、「コンテンツ1」、「コンテンツ2」、「コンテンツ3」が削除されます。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
![]()

![]()

![]()