jQueryのslideToggle()メソッドを使ってHTML要素のスライド効果を切り替える方法について解説します。jQuery初心者向けに簡単なサンプルコードと共に説明します。
目次
1. slideToggle()メソッドの基本的な使い方
jQueryの「slideToggle()メソッド」の基本書式は以下の通りです。
●slideToggle()メソッドの基本書式
$("セレクター").slideToggle()
HTML要素をスライドする「slideToggle()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<title>Introduction to jQuery</title>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").slideToggle();
});
});
</script>
<style>
div {
margin:10px;
height:100px;
width:150px;
}
.bg_red {
background:#b20000;
}
</style>
</head>
<body>
<button>クリックして下さい</button>
<div class="bg_red">ボックス要素1</div>
</body>
</html>
--------------------
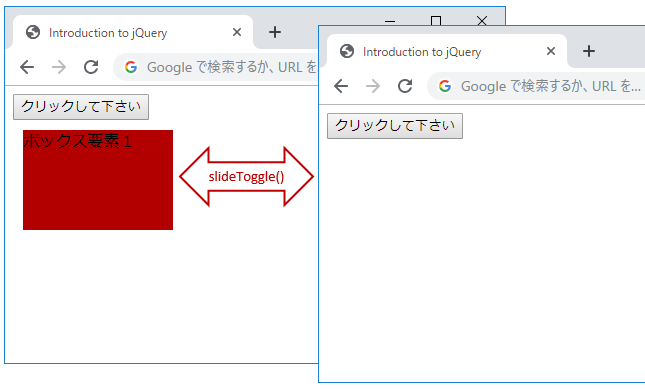
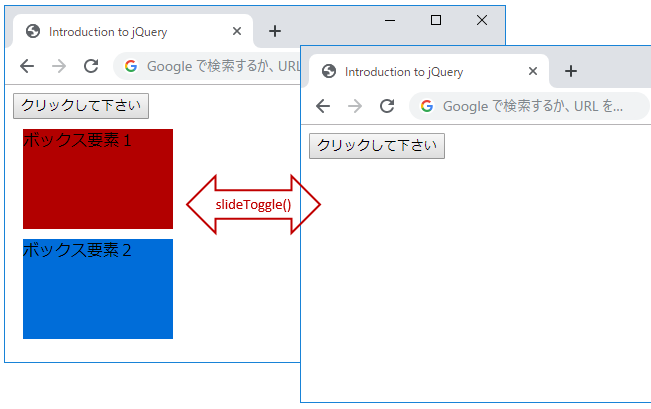
「slideToggleメソッド」でボックス要素(div)をスライドしてみましょう。ボタンをクリックすると、赤のボックス要素がスライドして非表示になります。もう一度ボタンをクリックすると再びボックスが表示されます。
▲ページトップへ戻る
2. slideToggle()メソッドでフェードの速度を指定する方法
「slideToggle()メソッド」を使って、HTML要素のスライド速度を指定してみましょう。サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<title>Introduction to jQuery</title>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").slideToggle("fast");
});
});
</script>
<style>
div {
margin:10px;
height:100px;
width:150px;
}
.bg_red {
background:#b20000;
}
.bg_blue {
background:#006dd9;
}
</style>
</head>
<body>
<button>クリックして下さい</button>
<div class="bg_red">ボックス要素1</div>
<div class="bg_blue">ボックス要素2</div>
</body>
</html>
--------------------
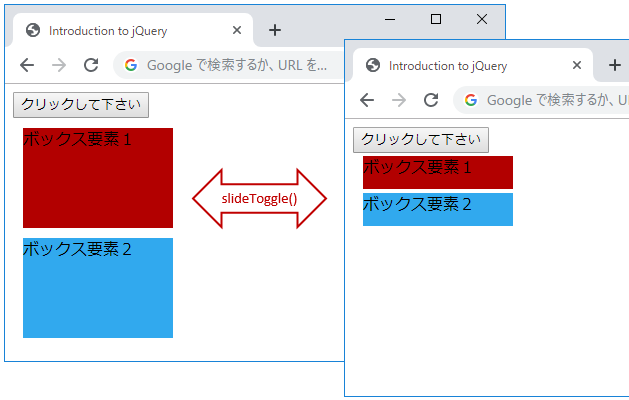
「slideToggleメソッド」の引数に指定するのは、スライド速度を速くする「"fast"」もしくは速度を遅くする「"slow"」を指定します。サンプルコードでは、「"fast"」を指定しています。ボタンをクリックすると赤と青の二つのボックス要素がスライドしますが、引数を指定しない場合と比べ、スライドの速度が速くなります。
▲ページトップへ戻る
3. slideToggle()メソッドでフェードの時間を指定する方法
「slideToggle()メソッド」で、スライド効果の時間を指定してみましょう。サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<title>Introduction to jQuery</title>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").slideToggle(8000);
});
});
</script>
<style>
div {
margin:10px;
height:100px;
width:150px;
}
.bg_red {
background:#b20000;
}
.bg_blue {
background:#31a9ee;
}
</style>
</head>
<body>
<button>クリックして下さい</button>
<div class="bg_red">ボックス要素1</div>
<div class="bg_blue">ボックス要素2</div>
</body>
</html>
--------------------
「slideToggleメソッド」の引数にスライドする時間を「ミリ秒」で指定します。サンプルコードでは「"8000"」を指定しましたので、ボタンをクリックすると赤いボックス要素と青のボックス要素が8秒かけてスライドします。再度ボタンをクリックすると同じく8秒でボックスが表示されます。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
関連リンク:jQuery API Document(slideToggle)
![]()

![]()

![]()