jQueryのfadeToggle()メソッドを使ってHTML要素のフェードアウト・フェードインの切り替えをする方法について解説します。jQuery初心者向けに簡単なサンプルコードと共に説明します。
目次
1. fadeToggle()メソッドの基本的な使い方
jQueryの「fadeToggle()メソッド」の基本書式は以下の通りです。
●fadeToggle()メソッドの基本書式
$("セレクター").fadeToggle()
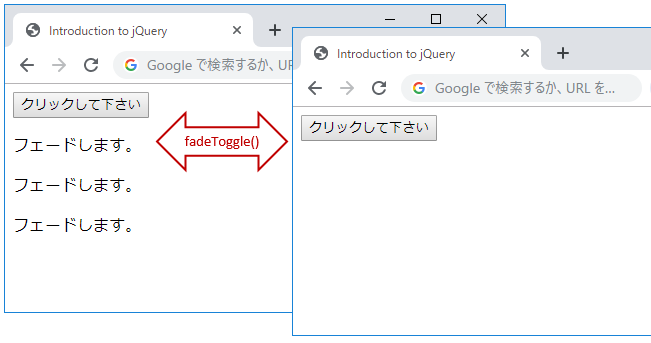
HTML要素をフェードする「fadeToggle()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<title>Introduction to jQuery</title>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").fadeToggle();
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<p>フェードします。</p>
<p>フェードします。</p>
<p>フェードします。</p>
</body>
</html>
--------------------
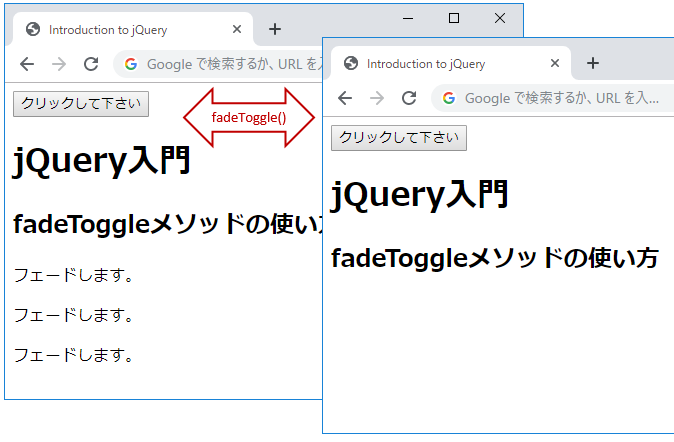
「fadeToggleメソッド」で段落(p)要素にフェード効果をかけてみましょう。ボタンをクリックすると、3つの段落要素がフェードアウトします。もう一度クリックすると再び段落が表示されます。
▲ページトップへ戻る
2. fadeToggle()メソッドでフェードの速度を指定する方法
「fadeToggle()メソッド」を使って、フェードする速度を指定してみましょう。サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<title>Introduction to jQuery</title>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").fadeToggle("fast");
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<h1>jQuery入門</h1>
<h2>fadeToggleメソッドの使い方</h2>
<p>フェードします。</p>
<p>フェードします。</p>
<p>フェードします。</p>
</body>
</html>
--------------------
「fadeToggleメソッド」の引数にフェードを速くする「"fast"」か遅くする「"slow"」かを指定する事ができます。サンプルコードでは、「"fast"」を指定しています。ボタンをクリックすると段落タグがフェードしますが、引数を指定しない場合と比べ、速くフェードされます。
▲ページトップへ戻る
3. fadeToggle()メソッドでフェードの時間を指定する方法
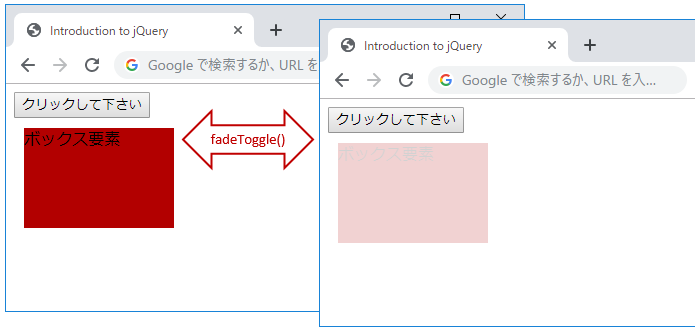
「fadeToggle()メソッド」で、フェード効果の時間を指定してみましょう。サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<title>Introduction to jQuery</title>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").fadeToggle(7000);
});
});
</script>
<style>
div {
margin:10px;
background:#b20000;
height:100px;
width:150px;
}
</style>
</head>
<body>
<button>クリックして下さい</button>
<div>ボックス要素</div>
</body>
</html>
--------------------
「fadeToggleメソッド」の引数にフェードの時間を「ミリ秒」で指定します。サンプルコードでは「"7000"」を指定しましたので、ボタンをクリックすると赤いボックス要素が7秒かけてフェードアウトします。再度ボタンをクリックすると同じく7秒でボックスが表示されます。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
関連リンク:jQuery API Document(fadeToggle)
![]()

![]()

![]()