「text-indent」プロパティを使用すると、段落テキストの最初の行のインデント(字下げ)を作成することができます。最初の行が字下げされているように見えますが実際は、ブロック要素中の最初の文字の前に指定のスペースが挿入されます。全角の空白を入れることで同じように字下げを実現することはできますが、htmlの文書スタイルはCSSを使ってきれいな文章構造を作成するよう心がけましょう。
最終更新日:2018年4月5日
関連記事:CSSの書き方の基本
関連記事:HTML&CSS 学習者におすすめの本 10選
目次
1.1. 「text-indent」プロパティの基本書式
1.2. インデント幅(字下げ幅)をパーセンテージ(%)で設定する
2.1. インデント幅(字下げ幅)にマイナスの値を指定する
2.2. padding-leftプロパティで全体のスペースを調節する
1. テキストインデント(字下げ)を作成する方法
1.1. 「text-indent」プロパティの基本書式
「text-indent」プロパティにインデント幅を指定するとテキストの1行目を字下げする事ができます。「text-indent」プロパティの基本書式は以下の通りです。
text-indent: インデントの幅 ;
実際にHTML文書を作成してブラウザーでテキストのインデント(字下げ)を確認してみましょう。「indent.html」をコピーしてPC上の任意の場所に保存して下さい。ファイルの種類を「UTF-8」にして保存します。
●indent.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-インデントの作成</title>
<style>
p {
width: 300px;
text-indent:1em;
}
</style>
</head>
<body>
<h1>「text-indent」プロパティ</h1>
<p>
text-indentプロパティを設定すると段落の最初の行のインデント(字下げ)を作成することができます。</p>
</body>
</html>
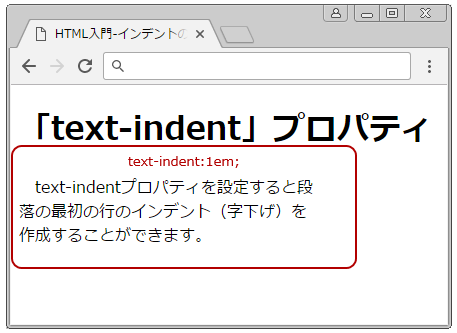
サンプルコードでは、段落(p)セレクタに「text-indent」プロパティを指定しています。段落タグ内の1行目のテキストが1文字分(1em)だけインデント(字下げ)されます。テキストのインデントは最初の1文字に適用されます。
●ブラウザーの表示(indent.html)

「text-indent」プロパティに設定する値は「実数値+単位」です。数値の単位は「em」、「px(ピクセル)」、「pt(ポイント)」「in(インチ)」などが使えます。その他にも「パーセンテージ(%)」で設定できますので、次の章で確認してみましょう。
1.2. インデント幅(字下げ幅)をパーセンテージ(%)で設定する
テキストインデントをパーセンテージで指定する場合は、親要素の「width」の割合で幅が調整されます。サンプルコードの「indent.html」を少し編集してテキストインデントを確認してみましょう。
text-indent: N% ;
●indent.html
・・・省略・・・
<style>
div {
width: 400px;
border:#006DD9 solid 1px;
}
p {
width: 300px;
text-indent:50%;
}
</style>
</head>
<body>
<h1>「text-indent」プロパティ</h1>
<div>
<p>text-indentプロパティを設定すると段落の最初の行のインデント(字下げ)を作成することができます。</p>
</div>
</body>
・・・省略・・・
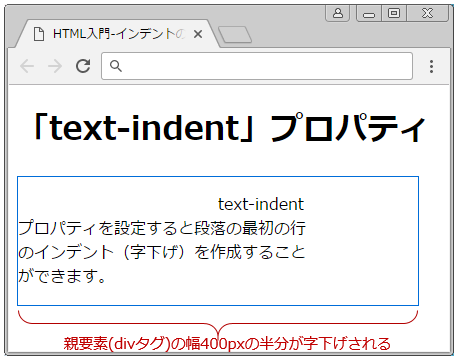
段落(p)タグの幅は300pxで「text-indent」プロパティを「50%」に設定しています。段落タグの親要素であるdivタグの幅は400pxに設定しました。
●ブラウザーの表示(indent.html)

pセレクタに指定したtext-indentプロパティの「50%」は段落要素幅(width)の50%である150pxではなく、親要素のdivタグの400pxの半分になりますのでpタグの最初の文字の前に挿入される幅は200pxになります。
2. 2行目以降のテキストをインデント(字下げ)する方法
2.1. インデント幅(字下げ幅)にマイナスの値を指定する
先程は先頭行のインデントを作成しました。2行目以降のテキストをインデントするには、まず「text-indent」プロパティにマイナスの値を指定します。
text-indent: -N ;
●indent.html
・・・省略・・・
<style>
div {
margin-left:1em;
width: 400px;
border:#006DD9 solid 1px;
}
p {
width: 300px;
text-indent:-1em;
}
</style>
</head>
<body>
<h1>「text-indent」プロパティ</h1>
<div>
<p>※text-indentプロパティを設定すると段落の最初の行のインデントを作成することができます。</p>
</div>
</body>
・・・省略・・・
pセレクターの「text-indent」プロパティにマイナスの値を指定するとブロック要素の一番最初の文字を左にずらすことが可能です。
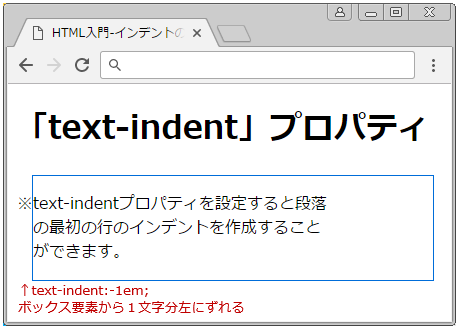
●indent.html

「text-indent」プロパティにマイナスを指定すると、行頭のテキストは右側ではなく、左側に指定の数値分だけずれますが、1行目のテキストはボックス要素からはみ出してしまいますので、次の章でスペースを使って全体の位置を調整しましょう。
2.2. padding-leftプロパティで全体のスペースを調節する
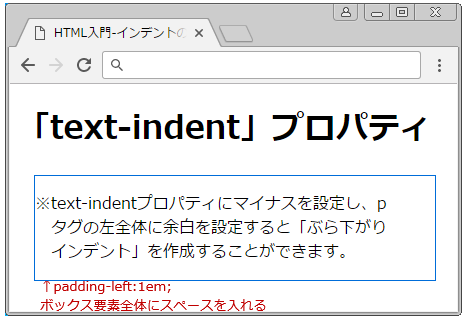
ブロック要素からはみ出したテキストを「padding-left」プロパティで全体のスペースを調整します。 段落要素全体にスペースを入れることで「ぶら下がりインデント」を作成することができます。
●indent.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-インデントの作成</title>
<style>
div {
margin-left:1em;
border:#006DD9 solid 1px;
width: 400px;
}
p {
width: 350px;
padding-left:1em;
text-indent:-1em;
}
</style>
</head>
<body>
<h1>「text-indent」プロパティ</h1>
<div>
<p>※text-indentプロパティにマイナスを設定し、pタグの左全体に余白を設定すると「ぶら下がりインデント」を作成することができます。</p>
</div>
</body>
</html>
「padding-left」プロパティで段落(p)タグの左側にスペースを1文字分(1em)入れ、そのスペースと同じ大きさ分のマイナスインデント(-1em)を「text-indent」プロパティを使って入れる事で「ぶら下がりインデント」を実現しています。
●indent.html