ラジオボタンは複数の選択肢の中から、1つの項目のみ選択する事ができる部品です。HTML文書の中では、質問の答えとして、1つだけ回答させる場合などに使われます。よく似た部品のチェックボックスは複数の選択肢の中からいくつでも選択する事ができます。 <form>タグの部品として、<input type="radio">を追加することで、ラジオボタンの作成ができます。
1. ラジオボタンの作成
1.1 ラジオボタンの基本属性
HTML文書にラジオボタンを配置するには、「input」タグを使用します。「type属性」、「neme属性」「value属性」に各項目に関する値を指定していきます。
<form action="#" method="post">
<input type="radio" name="" value="">
<form>type属性:
「type属性」に、"radio"を指定する事で「ラジオボタン」を表示する事ができます。
<input type="radio" name="num_of_inq">
name属性:
name属性には、ラジオボタンの選択グループを特定する名前を半角英数で指定します。プログラムに渡す値なので分かりやすい名前をつけましょう。選択グループごとに同じ値を代入して下さい。項目ごとに異なる名前をつけると同じグループとして認識されません。
<input type="radio" name="num_of_inq">
value属性:
name属性と共に、プログラムに渡される値です。ラベルの内容や数値などを設定します。
<input type="radio" name="num_of_inq" value="はじめて">はじめて
項目名:
ラジオボタンの選択項目につけるラベルでブラウザーに表示されます。<input>タグの前後またはレイアウトにあわせて項目名を作成して下さい。
<input type="radio" name="num_of_inq" value="はじめて">はじめて
以下のサンプルコード「radio.html」をコピーして、ローカルPC上にファイルを作成して、動作を確認してみて下さい。ファイルの保存形式は「utf-8」にします。
●radio.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-ラジオボタンの作成</title>
</head>
<body>
<h1>お問合せ</h1>
<form action="radio.php" method="post">
<p>お名前(必須):<br>
<input type="text" name="name"></p>
<p>メールアドレス:<br>
<input type="text" name="mail"></p>
<p>お問い合わせは?<br>
<input type="radio" name="num_of_inq" value="はじめて">はじめて
<input type="radio" name="num_of_inq" value="2回目">2回目
<input type="radio" name="num_of_inq" value="3回以上">3回以上
</p>
</form>
</body>
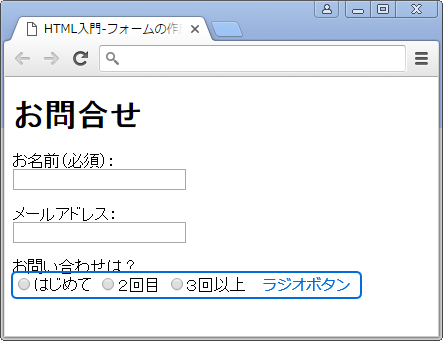
</html>お問い合わせフォームのテキスト入力欄に加えて、「お問い合わせは?」の質問に対する回答として、「はじめて」、「2回目」、「3回以上」の3つの選択肢を持つラジオボタンを作成しました(15行目~17行目)。選択肢ごとにinputタグを作成し、「name属性」の値は3つとも同じ値の「num_of_inq」を指定します。「value属性」には、選択肢の内容が分かるような値を指定します。ブラウザーに表示する値を「inputタグ」に引き続き記述します。 「value属性」の値とブラウザーに表示する項目名は同じにしていますが、value属性の値は、JavaScript やPHPなどのプログラムで取得した時に使いやすいような値(1, 2, 3など)を代入しても構いません。
●ブラウザーの表示
 フリーランスエンジニア案件情報 | プロエンジニア" width="443" height="341" class="aligncenter size-full wp-image-11100" />
フリーランスエンジニア案件情報 | プロエンジニア" width="443" height="341" class="aligncenter size-full wp-image-11100" />
1.2 checked属性で選択項目の初期値を設定する
通常ブラウザーでラジオボタンが配置されたページを開いた時には、どの選択肢にもチェックの入っていない状態です。しかし、初期値とするinputタグの属性に「"checked"属性」を指定することで、ブラウザーを開いた時に、ラジオボタンが選択された状態で表示されます。属性の値は指定しなくて構いません。
checked属性:
<input type="radio" name="num_of_inq" value="はじめて" checked>はじめて
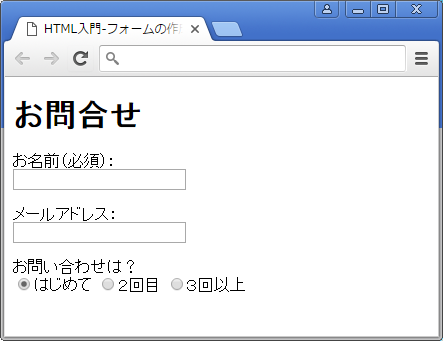
●ブラウザーの表示
2. ラジオボタンのテキストをクリックして選択する
2.1 ラジオボタンのテキストにラベルをつける【<label>タグ】
ラジオボタンの項目を選択するには、ボタン横のテキスト部分ではなく「ボタン」部分をクリックして選択しますが、inputタグに対応するテキストを「ラベル(<label>)タグ」で囲むことで、テキスト部分をクリックして項目を選択することが可能になります。まずは、テキストボックスの「メールアドレス」とラジオボタンのテキスト「はじめて」、「2回目」、「3回以上」を「ラベル(<label>)タグ」で囲みます。
<form action="radio.php" method="post">
<p>お名前(必須):<br>
<input type="text" name="name"></p>
<p><label>メールアドレス:</label><br>
<input type="text" name="mail"></p>
<p>お問い合わせは?</p>
<p>
<input type="radio" name="num_of_inq" value="1">
<label>はじめて</label>
<input type="radio" name="num_of_inq" value="2">
<label>2回目</label>
<input type="radio" name="num_of_inq" value="3">
<label>3回以上</label>
</p>
<p><input type="submit" value="確認する"></p>
</form>ラベル(label)タグをつけたら次に各ラベルに「for属性」を追加します。
2.2 ラジオボタンのラベルに"for属性"を追加する
labelタグに「for属性」、「inputタグ」に「id属性」を追加する事で、ラジオボタンとテキストの対応づけを行います。
<form action="radio.php" method="post">
<p>お名前(必須):<br>
<input type="text" name="name"></p>
<p><label for="mail_l">メールアドレス:</label><br>
<input type="text" name="mail" id="mail_l"></p>
<p>お問い合わせは?</p>
<p>
<input type="radio" id="inq1" name="num_of_inq" value="1">
<label for="inq1">はじめて</label>
<input type="radio" id="inq2" name="num_of_inq" value="2">
<label for="inq2">2回目</label>
<input type="radio" id="inq3" name="num_of_inq" value="3">
<label for="inq3">3回以上</label>
</p>
<p><input type="submit" value="確認する"></p>
</form>先程項目のテキストをラベル(label)タグで囲みましたので、「"for"属性」に任意の名前を半角英数で指定します。
「はじめて」のテキストラベルの値には「for="inq1"」を指定し、「2回目」のテキストラベルの値には「for="inq2"」というように任意の値を指定していきます。 それぞれのテキストに対応する「inputタグ」の「id属性」にも、for属性に指定したものと同じ値(id="inq1", id="inq2",)を指定します。
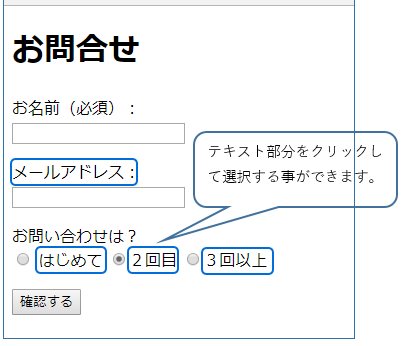
●ブラウザーの表示
 フリーランスエンジニア案件情報 | プロエンジニア" width="403" height="346" class="aligncenter size-full wp-image-11101" />
フリーランスエンジニア案件情報 | プロエンジニア" width="403" height="346" class="aligncenter size-full wp-image-11101" />
ラジオボタン横のテキストをクリックすることで、選択が可能になりました。ラベルタグを有効活用してユーザビリティーをあげるサイト作りを心がけましょう!
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら




 フリーランスエンジニア案件情報 | プロエンジニアradio2" width="443" height="341" class="alignnone size-full wp-image-3708" />
フリーランスエンジニア案件情報 | プロエンジニアradio2" width="443" height="341" class="alignnone size-full wp-image-3708" />







