「SIerとWeb系って、そもそも何が違うの?」 「SIerとWeb系に求められるスキルは?」 「それぞれどんな人に向いているものなの?」 と思うことはありませんか?
SIerやWeb系などは、SNSなどでもよく比較されて話題になることが多いです。どちらも一長一短ありますが、「SIer(またはWeb系)は悪」と断定して表現されることも。
そのため転職を考えたときに、「実際のところ、それぞれどんな特徴があるの?」と悩むこともあるでしょう。
そこで今回は、
• SIerとWeb系の特徴
• SIerとWeb系に必要なスキルと適性
• SIerとWeb系の違い【4項目で比較】
• SIerに向いている人・Web系に向いている人の特徴
の流れで、どちらが自分に合っているか判断の参考となる情報をお伝えします。
記事の後半で「SIer→Web系」「Web系→SIer」それぞれに転職する場合の注意点も解説しているので、ぜひ参考にしてみてくださいね!
1. 「SIer」「Web系」とは?
まずは、「SIer」と「Web系」の特徴や課題について、以下6つに分けて解説します。
- SIerの定義
- SIerの業務内容・仕事内容
- SIerが「ブラック」「やめとけ」と言われるのはなぜ?
- Web系の定義
- Web系の業務内容
- Web系エンジニアはきつい?
1つずつ詳しく見ていきましょう。
1.1 SIerの定義

SIerの定義といっても、言葉の意味だけ聞いても理解しづらい方は多いでしょう。そこで、以下2つに分けて解説します。
- 「システムインテグレーション」を行う事業者
- IT戦略立案~開発~保守の一括請負
1つずつ詳しく見ていきましょう。
1.1.1 「システムインテグレーション」を行う事業者
1つ目の特徴として、「システムインテグレーション」を行う事業者といった点があります。
システムイングレーションとは、「既存の業務にパソコンやインターネットの仕組みを導入し、業務効率化などが実現できるシステムを作ること」です。
たとえばコールセンターの例を考えてみましょう。コールセンターは以前まで、電話を受けたときに「名前」や「電話番号」を聞かないと状況がわかりませんでした。
しかし最近のコールセンターでは、CTIと呼ばれる技術が利用されています。CTIとはComputer Telephony Integrationの頭文字をとった言葉で、電話にインターネットを取り入れた技術のこと。
これにより、
- 電話を受けたときに電話先がだれかわかる
- 過去の通話履歴を録音データから確認できる
といったメリットがあり、電話対応の業務効率化が可能となりました。
このように既存の業務を効率化できるようなシステムを構築するのが、システムイングレーションです。
では、具体的にどういった流れで仕事が進むのでしょうか。詳しく見ていきましょう。
1.1.2 IT戦略立案~開発~保守の一括請負
既存の業務を「効率化」または「経費削減」などにつなげるためには、業務をヒアリングして課題を見つけることが重要です。
そのためシステムイングレーションでは、以下の流れで開発が進みます。
- IT戦略立案 • 打ち合わせなどを設けて、具体的な課題を確認
- 開発 • 具体的なシステムの要件を決めて、機能や画面を設計
- 保守 • リリースしたシステムの保守運用を実施
• 課題を分析し、何をシステムで解決するか決定
• 設計書に沿って、システムを開発
• 保守運用で新たに出てきた課題を元に、2次開発する可能性もあり
つまり、「課題を見つける→実際に開発する→開発したシステムを保守運用する」といった流れが基本となります。
ただ、「システムの要件」や「設計」と言われてもイメージしにくい方もいるでしょう。次に、SIerの業務内容・仕事内容を見ていきましょう。
1.2 SIerの業務内容・仕事内容
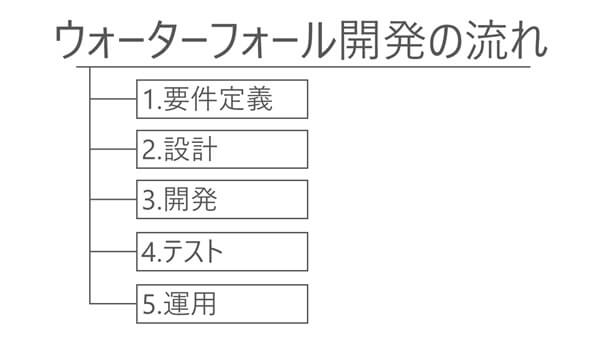
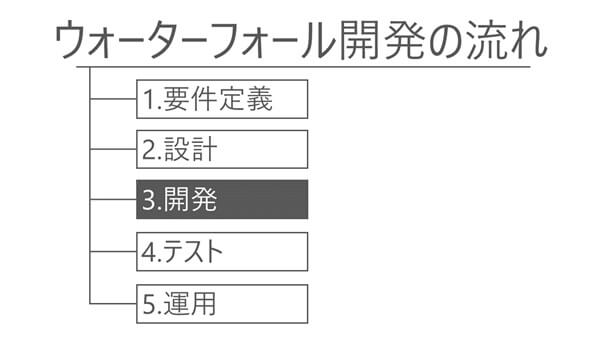
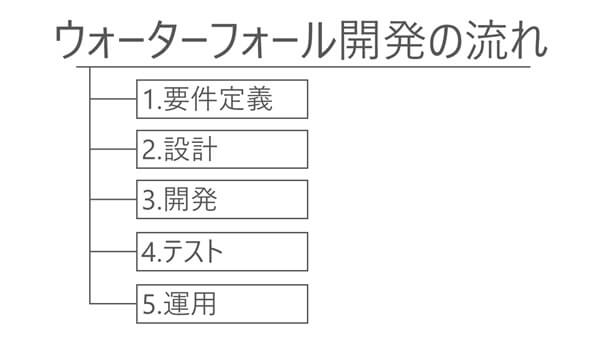
SIerは基本的に、ウォーターフォールと呼ばれる開発手法が使われます。

それぞれの言葉の意味や、具体的な仕事内容を詳しく見ていきましょう。
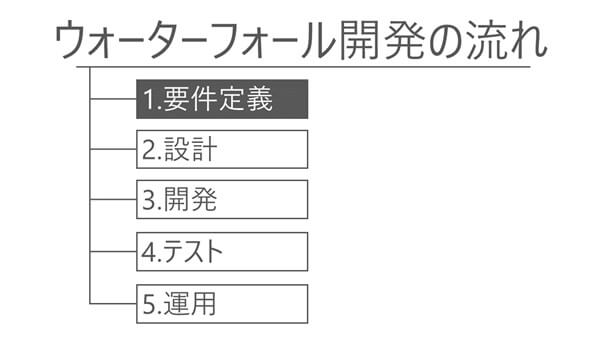
1.2.1 要件定義

要件定義とは、「業務の課題を解決したい!」と思っている顧客と打ち合わせを行い、具体的にシステムで解決することを決める工程のこと。
既存の業務をSIerからヒアリングし、課題を深堀りしていきいます。必要に応じて、業務フローと呼ばれる「業務の流れを可視化した図」を利用することも。
その上で、
- データを一元管理して解決できる課題
- 似た作業を効率化して解決できる課題
- その他システムで解決できそうな課題
などを洗い出し、具体的にシステムで解決する課題のイメージを固めていきます。
要件定義が終わったら、設計に進みます。
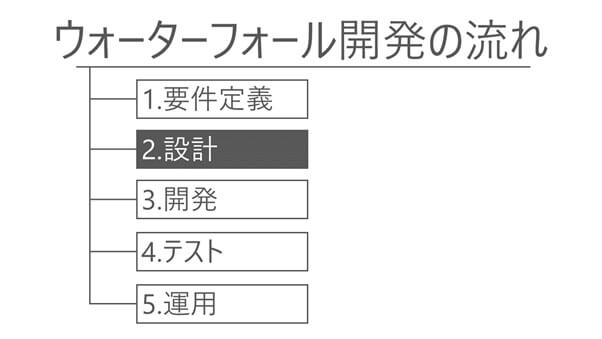
1.2.2 設計

設計では、主に次の2つのことを行います。
- 基本設計
- 詳細設計
基本設計では、要件定義で決めたものをより具体化していきます。具体的に言うと、
- システムの機能の一覧
- 1次開発(最初の開発)で作る機能の選定
- 機能を実現するシステムの画面レイアウト
- 画面ごとに作る機能の確認
などを、顧客と相談しながら決めていくイメージです。
基本設計ができたら、詳細設計に移ります。詳細設計は、主に「エンジニア」や「プログラマー」が開発をするための仕様を決めていきます。
詳細設計は、
- 登録ボタンをクリックしたとき、データベースのどこにデータを登録するか?
- 数字を入力する項目に「文字」が入ってしまった場合どうするか?
といったシステムを開発するときの疑問を、詳しい仕様にまとめていくイメージです。
詳細設計が終わると、開発に進んでいきます。
1.2.3 開発

開発では、実際に設計したものを作っていきます。とはいえ、何も環境がない状態ではシステムが動きません。
そのため、以下のような流れで開発を進めていきます。
- 環境構築
- 実装(プログラムを組むこと)
環境構築では、「作ったプログラムを実行する環境」と「開発するときに利用する環境」の2つを用意するのが一般的です。
作ったプログラムを実行する環境を「実行環境」や「本番環境」と呼び、開発するときに利用する環境を「開発環境」と呼びます。
環境の準備ができたら、設計フェーズで作った資料を見ながらプログラムを作っていきます。そして実際にプログラムの実装が終わり次第、テストをしていく流れです。
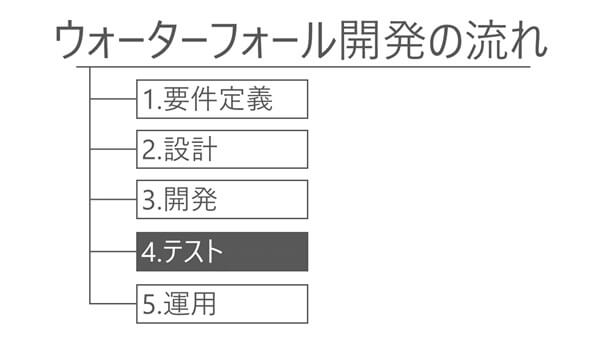
1.2.4 テスト

テストでは、実際に作ったプログラムの動作を確認していきます。テストの種類は、主に次の3つ。
- 単体テスト
- 結合テスト
- 総合テスト
単体テストでは、詳細設計で決めた仕様通りにプログラムが動くか確認していきます。たとえば、次のような仕様でプログラムを作ったとします。
■ 開発したプログラムの仕様
「金額には文字列ではなく、数値を入れてください」とエラーメッセージが表示される
上記の場合、次の2つのケースで正しくプログラムが動作するか確認していくのが、単体テストです。
- 入力項目に数字を入れて、登録できるか確認
- 入力項目に文字列を入れて、エラーメッセージが表示されるか確認
プログラムで作った「登録できるパターン」と「エラーが出るパターン」など、細かい点まで確認していきます。
同じ要領で結合テストでは基本設計どおりに動くか確認し、総合テストでは要件定義で決めた通りに動くか確認していきます。
動作に問題がなければ、無事にシステムをリリースして完了です。またプロジェクトやシステムによりますが、基本的には保守・運用も実施していくこととなります。
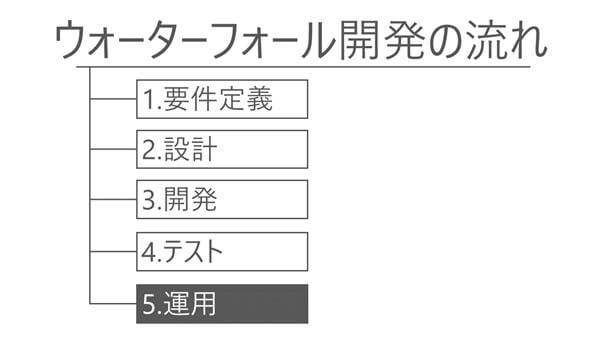
1.2.5 保守・運用

保守・運用では、システムが正常に動くようサポートをしていきます。特にシステムリリース当初は、テストで見つからなかった不具合が出て来ることも。
実際にシステムを利用する現場からの問い合わせに対応したり、実際にシステムを修正したりしながら保守・運用を進めていきます。
ただ、実際にシステムを運用していると、新たな課題が出て来ることも。課題が業務効率などに大きく影響が出る場合は、2次開発と呼ばれる「追加機能の開発」をすることもあります。
ここまで、SIerの開発の流れについて解説しました。顧客にヒアリングした上で開発を進める流れを聞いて、興味が湧いた方もいるのではないでしょうか。
ただ実際にSIerを目指そうと思ったときに気になるのが、「ブラック」や「やめとけ」と言われる噂です。次に、「SIerが『ブラック』『やめとけ』と言われる理由」について見ていきましょう。
1.3 SIerが「ブラック」「やめとけ」と言われるのはなぜ?

Sierが「ブラック」「やめとけ」と言われる理由を正しく伝えるために、以下の流れで解説します。
- コスト削減が恒常化しやすい構造的問題
- メリットも多い
1.3.1 コスト削減が恒常化しやすい構造的問題
まずは、Sierはが「ブラック」「やめとけ」と言われる理由について解説します。
日本最大の電子掲示板「2ちゃんねる(現5ちゃんねる)」の設立者であるひろゆき氏は、次のようにSIerについて語っています。
はっきり言って、SIerで働いているエンジニアは今すぐ逃げた方がいい。
他社にものを納品するビジネスモデルの会社は、同じような企業がたくさんある中での競争になるから、その競争に勝つためにはどうしたってコストを削減せざるを得ない。コストを削減すれば、当然給料も安くなる。それをしなければ競争に負けて潰れるだけ。
自社でものを作っている会社にはまれに「当たる」ということがある。すると「社員にもボーナス出すわ」ってことにもなりますよね。でも、他社の仕事を請け負っているだけのSIerは、受注する仕事を増やして会社の規模が大きくなることはあるかもしれないけど、一件あたりの利益の幅が上がることは基本的にはない。だからひたすらに疲弊していくということです。
出典:SIerって本当にヤバいの? ひろゆきが語る、業界ごと沈まないためのキャリア戦略|エンジニアtype
まとめると、
- 同じ業態の企業が多く、コストで差別化が必要となる
- コスト削減が進んでしまうと、実作業を行うコーダーの給料が下がる
といった流れで、疲弊していく可能性が高いことを懸念されています。
後述しますが、実際のところ下請けになるほど単価が下がるデータはあります。そのため、こういった疲弊してしまう点で「やめとけ」と言われることがあるのかもしれません。
しかし、SIerならではのメリットも多いです。具体的なメリットを見ていきましょう。
1.3.2 メリットも多い
SIerのメリットは、主に次の3つ。
- 開発のフェーズが明確に分かれているため、開発経験が浅くてもアサインしやすい
- 要件定義・設計・開発・テストなど、開発の流れを一通り学べる
- 「スキルが伸びるまでSIerで経験を積む」といった選択肢が選べる
特に新人や未経験から開発を行うときは、要件定義や設計をしようにも発想が出てこないことも。なぜなら具体的なシステムを作った経験が浅く、できることのイメージがしづらいから。
この点SIerでは、開発のフェーズから新人をアサインして開発経験を積ませることも可能。エンジニアの教育にも適した業態・開発スタイルともいえるでしょう。
次に、Web系の定義や仕事内容について見ていきましょう。
1.4 Web系の定義

まずは、Web系の定義について解説します。
とはいえ、言葉の意味だけ聞いても理解しづらい方は多いでしょう。そこで、以下2つに分けて解説します。
- WebシステムやWebアプリケーションの開発
- 自社サービスの企画・開発・運用を行う
◆ テックゲートフリーランス|フリーランスエンジニアの案件紹介
1.4.1 WebシステムやWebアプリケーションの開発
Web系とは、簡単に言うとWeb上で動くシステムやアプリケーションを開発する職種のこと。Webエンジニアと呼ばれることもあります。
サービス・アプリケーション開発は、以下のようにWeb以外にもさまざまな種類があります。
- 組み込み開発:機械などに組み込むソフトウェアを開発
- ゲームソフト開発:ゲームのハードで動くソフトウェアを開発
- スマホアプリ開発:スマートフォン上で動くアプリケーションを開発
上記のようなソフトウェアやアプリケーションではなく、Web上で動くサービス・アプリケーションを、ここでは「Web系」と呼んでいます。
では、具体的にどういった流れで開発を進めるのでしょうか。
1.4.2 自社サービスの企画・開発・運用を行う
Web系企業の多くは、自社サービスの企画・開発・運用をしています。SIerは課題を解決したい顧客がいるのに対し、Web系は自社の課題を解決するのも多いというわけです。
たとえば、クックパッド株式会社の例を見てみましょう。クックパッド株式会社では、料理レシピの投稿・検索サービス「クックパッド」を運営しています。
クックパッドは2021年1月25日現在、月間約6,100万人以上の利用ユーザーがいる大規模なWebサービスです。2008年頃にRuby on Rails(プログラミング言語Rubyのフレームワーク)に全面リニューアルが行われ、現在もRuby on Railsを使った開発が進められています。
開発効率には特にこだわっており、プロトタイプ開発ができるプラグイン「Chanko」も公開しています。アイデアをすぐにプロトタイプとして形にできるので、「思いついたアイデアの効果」をすぐに検証しやすい開発体制担っているのが特徴です。
参照:プロトタイプ開発用のRailsプラグイン「Chanko」を2.0.0にアップデートしました|cookpad
こういった自社サービスを開発していけるのも、Web系企業の魅力です。では、どういった業務内容なのでしょうか。詳しく見ていきましょう。
1.5 Web系の業務内容
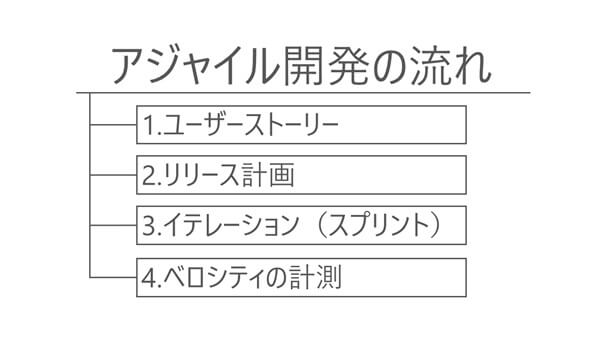
Web系のアプリケーション開発では、アジャイル開発を採用されるケースが多いでしょう。
アジャイル開発とは、サービスの開発速度を重視した、ベンチャー・スタートアップなどで好まれる開発手法のこと。
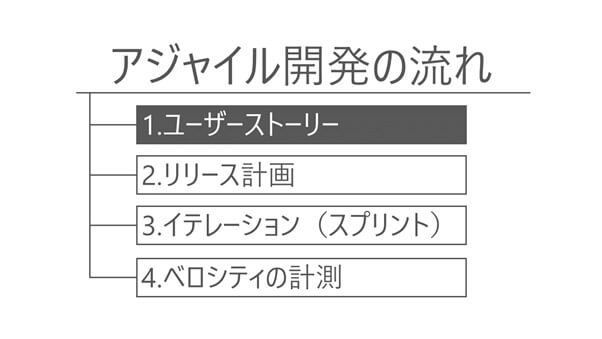
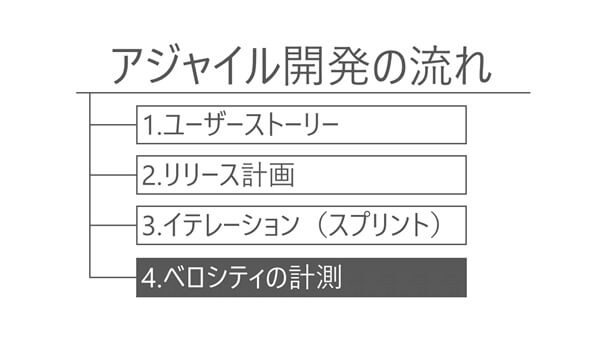
アジャイル開発では、次の4つの流れで開発を進めます。

■ Tips:Web系はアジャイル開発だけではない!?
Web系でも、
- ウォーターフォールを採用するケース
- ウォーターフォールとアジャイルが併用されるケース
- Web系企業がSIerなどに開発を外注するケース
などもあります。
必ずしもアジャイル開発が採用されているわけではありませんが、ウォーターフォール同様、開発の流れを知っておくことは重要です。
1.5.1 ユーザーストーリー

アジャイル開発では、小さなサイクルで機能開発を繰り返しながら開発を進めていきます。このとき開発する優先度なども変化していくため、「何を(What)」「何のために(Why)」作っているのかわからなくなってしまうことも。
そこで重要となるのが、ユーザーストーリーです。
ユーザーストーリーとは、「ユーザーが実現したいことや、ユーザーにとって価値があることを簡潔にまとめた文章」のこと。
ユーザーストーリーは可能な限り洗い出し、機能が大きすぎる場合は細分化して管理します。
ただ、これだけではスケジュール感が全く分かりません。そのため、次のリリース計画を決める流れとなります。
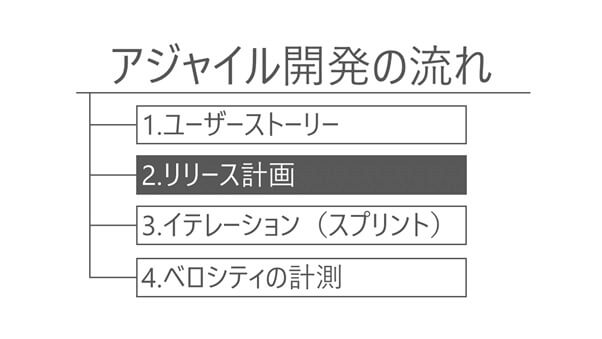
1.5.2 リリース計画

リリース計画とは、「いつまでにどの機能をリリースできるか」を決めた計画のこと。具体的に言うと、以下のように期間や優先度を決めていきます。
- ユーザーストーリーの優先度
- ユーザーストーリーを解決する機能の開発にかかる期間の目安
- プロジェクトの開発を終えるまでの期間の目安
ただ、アジャイル開発の場合、1つの機能を作った後に「新たなユーザーストーリー」が出て来ることも。具体的な開発の流れを詳しく見ていきましょう。
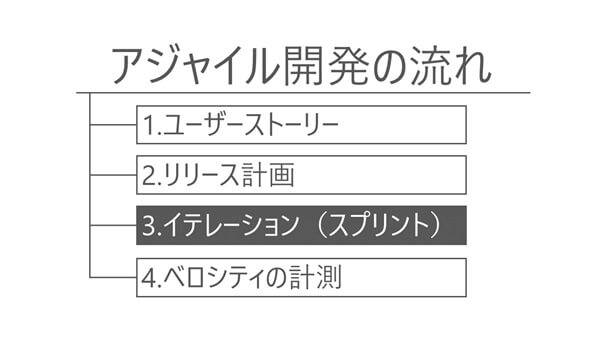
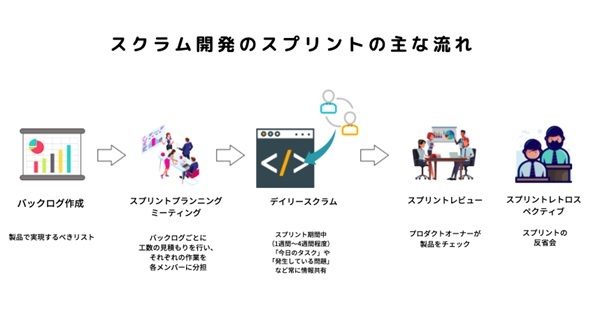
1.5.3 イテレーション(スプリント)

アジャイル開発では、1つの機能を開発する流れを「イテレーション(スプリント)」と呼びます。
イテレーションとは、次のように【計画→設計→開発→テスト】の1サイクルを単位にしたものです。

出典:イテレーション(スプリント)/アジャイル開発とは?ウォーターフォール開発との違いなど簡単に解説
アジャイル開発ではイテレーションごとに開発を行い、顧客からフィードバックをもらいます。そこで新たにユーザーストーリーが出てきた場合は、優先度を決めてリリース計画に組み込みます。
また、進捗状況を可視化する方法もあります。詳しく見ていきましょう。
1.5.4 ベロシティの計測

ベロシティの計測では、開発の進捗状況を計測していきます。
ベロシティとは、1イテレーションにチームが消費したポイントの合計値のこと。
タスクごとにポイントが決められており、1イテレーションごとにどのぐらいのポイントを貯めることができたか、つまり「進捗状況の目安」を確認できます。
ベロシティが向上すれば、より開発の進捗を進められます。そのため「より多くの機能をより早くユーザーに提供すること」を実現する上で、ベロシティの向上が求められることも多いです。
まとめると、
- ユーザーストーリーで実現したいことを整理
- 整理した情報からリリースの計画を仮決定
- イテレーションに分けて開発し、ユーザーストーリーを再考
- ポイントで進捗管理し、より早く進める方法も模索しながら開発
といった流れで開発が進むのが、アジャイル開発の特徴でした。
ただ実際にWeb系を目指そうと思ったときに気になるのが、「Web系エンジニアはきつい」といった噂です。次に、「Web系エンジニアはきついと言われる理由」について見ていきましょう。
1.6 Web系エンジニアはきつい?
これまでお伝えしたように、アジャイル開発はユーザーストーリーをベースにして開発がすすめられます。そしてイテレーションの中で「新たなユーザーストーリー」が見つかることもあり、開発の要件や優先順位が変わり続けることも多いです。
そのため、厳格な要件定義書や設計書などを用意せずに開発が進むことも。高速に開発を進められるメリットもありますが、裏を返せば「開発の進め方がエンジニアに依存してしまう」といったデメリットもあります。
開発がエンジニアに依存してしまうと、以下のようなケースできついと感じてしまうことも。
- 【ケース1】技術的についていけない
- 【ケース2】開発チームの空気に馴染めない
逆に言うと、
- 技術的な面で多少の不安があっても、最新技術を取り入れた開発がしたい
- チームメンバーとコミュニケーションを取って、スピード感のある開発がしたい
といった人にアジャイル開発は合っているといえるでしょう。
アジャイル開発で設計書を作らない理由については、以下で詳しく解説しています。ぜひ、確認してみてくださいね!
2. SIer・Web系に必要なスキルと適性

次に、SIer・Web系に必要なスキルと適性について見ていきましょう。
2.1 SIerで働くために必要なスキル・適性
SIerで働くために必要なスキル・適性は、次の3つ。
- 物事の仕組みや流れを理解することが得意
- ディレクション能力
- 顧客業務の知識も積極的に吸収するアクティブさ
1つずつ詳しく見ていきましょう。
2.1.1 物事の仕組みや流れを理解することが得意
SIerでは、ウォーターフォール開発を行います。おさらいすると、ウォーターフォールでは次のように開発の流れが明確に決まっていました。

そのため、「自分が担当する工程や機能が、一部になること」も多いでしょう。
一方で、開発の流れ + どんなドキュメントがあるのか理解しておかないと、開発時に困ってしまうことも。特に「要件定義書(要件を確認できる資料)」や「基本設計書(画面や機能などをまとめた資料)」などを読めるようになっておかないと、苦労するかもしれません。
このような点から、ウォーターフォール開発の仕組みやドキュメントの読み方なども理解しておく必要があります。
2.1.2 ディレクション能力
ウォーターフォール開発は、明確に開発の流れが決まっています。そのため、開発後に足りない機能に気づいてしまうと、手戻りの工数が大きくなることも。
■ 手戻り工数が大きくなる場合の例
• 要件定義で決められた要件を満たす機能を、設計段階で決めていなかった
→テスト時に気づいてしまうと、設計から追加機能の検討が必要になってしまう
よって各工程を担当するメンバーは、前工程で決まったことを抜け漏れなく開発していかねばなりません。
顧客と要件定義や設計をする場合は、特に重要です。手戻りが発生しないよう、実際の利用シーンを明確にした上で作る機能を決めていく必要があるでしょう。
同様に開発を進めるときも、進捗遅延が起こらないよう進める「マネジメント力」も求められます。
2.1.3 顧客業務の知識も積極的に吸収するアクティブさ
SIerの顧客となる企業は、非IT企業であることも多いです。そのため要件定義や設計などの上流工程では、説明のため時間がかかってしまうことも。
さらに「業務課題を解決すること」がゴールになるため、顧客の業務に関する知識をSIerが学ばないとシステム構築が難しい場合も。たとえば経理系のシステム開発を行う場合、経理業務に詳しくなければ開発ができません。
そのため、顧客の業務を調べて学習する意欲のある人が、SIerには向いていると言えます。
次に、Web系で働くために必要なスキル・適性を見ていきましょう。
2.2 Web系で働くために必要なスキル・適性
Web系で働くために必要なスキル・適性は、次の3つ。
- プログラミングスキル
- タスク管理能力
- 柔軟性とスピード感
1つずつ詳しく見ていきましょう。
2.2.1 プログラミングスキル
これまでお伝えしたように、Web系ではアジャイル開発が主流となっていることも多いです。アジャイル開発では最新技術を取り入れていることも多いため、プログラミングスキルがとても重要となります。
つまり、
- 最新技術をキャッチアップする学習意欲
- インプットした技術を実践に活用するスキル
- スピード感のある開発に役立つライブラリなどの情報収集力
- ライブラリなどを活用した際のセキュリティ対策スキル
などを含めたプログラミングスキルが求められるでしょう。
もしもこれを聞いて不安だと思った方は、「高速開発するときに役立つライブラリ」を調べるところから始めてみると良いかもしれません。どの現場でもより早く開発できるスキルは重宝されるので、おすすめです。
2.2.2 タスク管理能力
アジャイル開発では、タスクごとにポイントをつけて進捗を管理していきます。そのためタスクを開発するときに立てた納期を大きく外れてしまうと、進捗が遅延します。
またアジャイル開発では新たなユーザーストーリーが見つかることもあり、タスクが膨大になることも。このとき優先度をつけて対処できるタスク管理力がなければ、開発の進捗に大きく影響してしまうでしょう。
つまり、
- タスクの優先度を決める管理力
- タスクの完了までにかかる時間の見積もり力
- タスクを納期までに終わらせる実行力
の3つのスキルが求められます。
2.2.3 柔軟性とスピード感
アジャイル開発では、新たなユーザーストーリーが見つかって仕様が大きく変わることも。こういったケースでも、柔軟かつスピード感をもって開発を進めなければなりません。
アジャイル開発とはいえ、プロジェクトのゴールとなる納期の目安は決まっています。そのため、「ユーザーにより良い価値を提供するために、変更した方が良い点」が見つかったとしても、開発が大幅に遅れてしまう場合は認めてもらえない可能性も。
最終的に出来上がる成果に直結するので、軌道修正しやすい柔軟性とスピード感は特に重要です。
ここまで、SIerとWeb系でそれぞれ必要なスキル・適性について解説しました。複数の視点で解説を進めてきたため、「で、どっちがいいの?」と悩んでしまった方もいるかもしれません。
そこで、SIerとWeb系の違いを4つの項目に分けて解説します。
3. SIerとWeb系の違いを4項目で比較

ここでは、4つに分けてSIerとWeb系の違いを見ていきましょう。
- 業界規模
- 求められるスキルセット
- 年収
- キャリアパス
1つずつ詳しく見ていきましょう。
3.1 業界規模
まず、SIerとWeb系企業の業界規模の違いを見ていきましょう。
与信管理サービスを提供しているリスクモンスター株式会社の業界レポート(情報サービス業)によると、以下のように情報がまとめられていました。
• 情報サービス業は、IT 業界のうち、「ソフトウェア業」と「情報処理・提供サービス業」の2つを含み、市場規模は約17兆円。
• 情報サービス業の売上高構成は、受託開発ソフトウェア業が約 50%を占め、次いで情報処理サービス業が 20%超。
• 受託開発ソフトウェア=①顧客の委託により、コンピュータプログラムの制作を行う「受託開発ソフトウェア業」。
• 情報処理サービス業=①コンピュータなどを用いた顧客の計算処理の請負や、データエントリーサービスなどを行う「情報処理サービス業」。
• 業界の構造は、元請けとしてシステムインテグレーション(SI)を行う業者である SIer(上流工程)→下請けのベンダー・ソフト開発企業(中流工程)→孫請けのソフト開発企業(下流工程)のように、多重下請け構造となっている。
• 総じて、SIerの上流工程を頂点としたピラミッド構造の影響力が強く、情報サービス業の市場規模の大きな割合を占めている。請負構造が中心の業界だと言える。自社サービスを手掛ける企業は、IT業界全体から見るとごくごく一部である。
まとめると、
- ソフトウェア業と情報処理・提供サービス業の市場規模は、約17兆円
- SIerに関する開発が多く(70%程度)、自社開発はIT業界全体からみると一部
となっていました。
市場規模で言うと、SIerの仕事が大半となっているようです。
3.2 求められるスキルセット
次に、SIerとWeb系企業で求められるスキルの違いを見ていきましょう。違いは、以下の通りです。
■ SIerで求められるスキルの特徴
- ウォーターフォール開発を進めるスキルが求められる
- 厳格かつセキュアなコーディングスキルが求められる
- JavaやC#(主にWindows向けアプリ開発)の採用事例が多い
- 保守運用がメインの場合は、C言語やCOBOLを使うことも
- 1つずつ着実に開発を進めていきたい方におすすめ!
■ Web系で求められるスキルの特徴
- アジャイル開発を進めるスキルが求められる
- 使用言語は企業やサービスなどにより変わる
- 人気の言語は、Ruby、PHP、Go、Node.jsなど
- スピード感や柔軟性に自信がある場合におすすめ!
それぞれ求められるスキルや、学べることが異なります。着実に開発を進めたい場合はSIer、最新技術をどんどん学んでいきたい場合はWeb系といった具合に、まずはざっくりととらえておきましょう。
3.3 年収
次に、SIerとWeb系企業の年収の違いについても見ていきましょう。
先ほど紹介したリスクモンスター株式会社の業界レポート(情報サービス業)によると、年収について以下のように情報がまとめられていました。
■ 業界レポート(情報サービス業)の年収に関するまとめ
- SIerには多重の下請け構造があり、下に行くほど案件の単価が低くなる
- 特に下請けの底辺では、単価が元請けの3分の1以下になることもある
- Web系企業は実力に応じて年収が伸びやすく、1000万以上を目指せることも
- 業界全体で言えばエンジニア不足が蔓延している影響で、副業などはしやすい
そのため、
- SIerを目指す場合は、元請けとなれる企業か確認
- より年収アップを目指す場合は、Web系に転職するのも1つの手
- 可能であればスキルを磨いて、副業なども始めるのが年収アップのコツ
となりそうです。
エンジニアの人材不足については、経済産業省などでも需要過多となる予測がたてられています。そのためスキルを磨いてキャリアアップを目指していけば、自然と年収は上がりやすくなるでしょう。
3.4 キャリアパス
次に、SIerとWeb系企業のキャリアパスの違いについても見ていきましょう。
SIerのウォーターフォール開発では、
- チームメンバーが多い
- プロジェクトの規模が大きい
などの大規模プロジェクトに関わる場合もあり、自分の担当外のフェーズに携われないことも。
そのためSIerでは、下流工程(プログラミング・テストなど)から徐々に上流工程(要件定義・設計・マネジメントなど)を目指すキャリアパスが一般的です。
一方でWeb系の場合は、上記のマネジメント職を目指すだけでなく「技術を極めていくキャリア」を目指せることも。そのためSIerで開発の基礎を学んでから、Web系に転職を検討するケースも多いです。
Web系では、CTO(最高技術責任者)やテックリード(技術面のリーダー)など、技術を活かしたキャリアを目指す方も多いです。さらに、ブロックチェーンやAIなど、今後トレンドとなる専門知識を極めるスペシャリストの道もあります。
ここまで、SIerとWeb系の仕事の特徴・必要なスキル・違いなどについて解説してきました。いろいろ情報を知り過ぎて、「自分には、どっちが向いているんだろう......?」と混乱してしまった方もいるかもしれませんね。
そこで、「SIerに向いている人・Web系に向いている人」について解説します。
4. SIerに向いている人・Web系に向いている人はどんな人?

これまで解説した内容を踏まえ、SIerとWeb系それぞれ向いている人の特徴を見ていきましょう。
4.1 SIerに向いている人
SIerに向いている人の特徴は、主に次の3つ。
- 経験にまだ自信がない人
- 技術を極めるよりも、マネジメント職を目指したい人
- 大企業の大規模案件などに携わりたい人
ウォーターフォール開発で要件定義 ~ 開発 ~ リリースまで網羅的に開発を学べるので、経験の浅いエンジニアにおすすめです。また、ウォーターフォール開発は進捗管理能力やドキュメント作成能力なども求められます。
そのため、「将来的にマネジメント職を目指して、キャリアアップしたい!」という方にもおすすめです。経験を積むと大規模なプロジェクトにアサインされることもあります。
続いて、Web系に向いている人も見ていきましょう。
4.2 Web系に向いている人
Web系に向いている人の特徴は、次の3つ。
- 開発経験を積んできた人
- さまざまな技術を使って、スピード感のある開発がしたい人
- 自社サービスの開発がしたい人
Web系では、Ruby on RailsやLaravelなどの人気のフレームワークを活用した開発がしやすいです。またアジャイル開発を採用することも多く、「より早くより良いものを作る流れ」も学びやすいでしょう。
今後CTO・テックリード・スペシャリストなどの、技術を軸に置いたキャリアを築きたい方にもおすすめです!
ここまで聞いて、自分がSIerとWeb系どちらに興味があるかイメージできてきた方もいるのではないでしょうか。ただ実際に転職を目指そうとすると、細かい点で悩んでしまうことも。
最後に、SIerとWeb系の転職を目指すときによくある質問と回答をご紹介します!
5. SIerとWeb系の比較・違いについてよくある質問

ここでは、SIerとWeb系に転職するときによくある質問について、回答とセットで3つご紹介します。
- 【質問1】SIerからWeb系に転職したい場合、気を付けるべきことは何?
- 【質問2】Web系からSIerに転職したい場合、気を付けるべきことは何?
- 【質問3】SIerとWeb系、将来性がより大きい業種はどっち?
1つずつ詳しく見ていきましょう。
5.1 SIerからWeb系に転職したい場合、気を付けるべきことは何?
これまでお伝えしたように、開発手法が変わります。そのためウォーターフォール開発のドキュメントベースで開発を進めていたところから、ユーザーストーリーベースの開発に慣れるまで時間はかかるかもしれません。
可能であれば、アジャイル開発の書籍などを読んで学んでおくと良いかもしれません。また、Ruby on RailsやLaravelなどのフレームワークを扱うことも多いので、転職予定の言語で使うフレームワークも経験しておくのもおすすめです!
5.2 Web系からSIerに転職したい場合、気を付けるべきことは何?
Web系のアジャイル開発では、「より早くプロトタイプを検証すること」を目的に開発が進みます。そのため、「とにかく動くことが最重要」となることも。
この点SIerは動くシステムを作るのはもちろん、
- 実際に導入した時のセキュリティ対策
- 実運用を想定した設計・実装・テスト
など、1つの機能を作り上げるまでに時間をかける傾向にあります。
このように速度や求められる質に関して大きな差があるので、最初は苛立ちを感じるかもしれません。ただ、「プロトタイプを早く作れること」はデメリットだけでもありません。
なぜなら顧客と打ち合わせするときに、簡単な動きを見せて「導入のイメージを固めやすくなる」といったメリットがあるからです。実際に設計段階で、顧客と画面イメージのすり合わせをする機会があります。
ここで「Excelなどで作ったドキュメント」ですり合わせするのか、「実際の画面を動かしながら説明するのか」によって設計にかかる時間や密度が変わります。
開発手法は違うものの、スキルが活かせないわけではないのでご安心ください。
5.3 SIerとWeb系、将来性がより大きい業種はどっち?
将来性については、見る視点によって変わります。たとえば業界規模で言うとSIerの方が大きいため、すぐにSIerの仕事がなくなるとは言えません。
そのため業界規模で言うと、SIerの方が将来性が高いといえるでしょう。
一方で、「最新技術を身につけて、将来的に技術をリードするエンジニアになりたい!」といった需要で言うと、Web系の方が身につきやすい傾向にあります。そのため成長率の視点で言うと、Web系を目指すのが良いかもしれません。
6. まとめ
今回は、
• SIerとWeb系の特徴
• SIerとWeb系に必要なスキルと適性
• SIerとWeb系の違い
• SIerとWeb系それぞれに向いている人の特徴
などについて解説しました。
これまでお伝えしたように、SIerやWeb系どちらも一長一短があります。そのため「自分がなりたいエンジニアのイメージ」と「現状のスキル」などを合わせて分析するのがおすすめです。
ぜひ、自分の目的に合わせて転職活動を進めてみてくださいね!