CSSで作成する見出しデザインをご紹介します。CSSの学習用として比較的シンプルなデザインをまとめました。シンプルながら実用でも使えるデザインをピックアップしています。
目次
【関連記事】HTML入門:見出しの作成【<h>タグ】
【関連記事】CSS入門: 吹き出しを作成する方法
【関連記事】CSS入門:borderプロパティの使い方
【関連記事】CSS入門:テキストにアンダーラインをつける方法
1. 見出しサンプル1:下線
まずは、極シンプルなタイトル見出しに下線のついたCSSから確認しましょう。
基本のHTMLコードになりますので、「heading1.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●heading1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>見出しのデザイン</title>
<style>
h1 {
font-family: "メイリオ", sans-serif;/* フォントのスタイルを指定する */
font-size:20px; /* フォントのサイズを指定する */
}
.heading {
padding: .25em .5em; /* ボックス内側の余白を指定する(上下:左右) */
width: 90%; /* 要素の横幅を指定する */
border-bottom: 2px solid #AAAAAA;/* ボックスのボーダーを実線で指定する */
}
</style>
</head>
<body>
<h1 class="heading">見出しのデザイン </h1>
</body>
</html>
サンプルコードでは、見出し(h1)セレクタでフォントの種類(font-family)とサイズ(font-size)を指定しています。heading セレクタの「border-bottom」プロパティで見出しに下線をつけました。太さと色、線の種類を変更できますので、好みのスタイルに変更してみて下さい。見出しテキストの位置はpaddingプロパティで余白を調整しています。またwidthプロパティで線の長さを調整できますのでレイアウトに合わせて数値を変更して下さい。
●ブラウザーの表示(heading1s.html)
2. 見出しサンプル2:ボーダーで囲む
見出しをボーダーで囲んでみましょう。
●heading2.html
<style>
・・・省略・・・
.heading {
padding: .25em .5em; /* ボックス内側の余白を指定する(上下:左右) */
width: 90%; /* 要素の横幅を指定する */
border: 2px solid #AAAAAA;/* ボックスのボーダーを実線で指定する */
}
</style>
HTMLコードとh1セレクタについては「heading1.html」と同じです。headingセレクタの「border」プロパティで見出し全体を囲んでいます。
●ブラウザーの表示(heading2.html)
3. 見出しサンプル3:角丸ボーダーで囲む
見出しを角丸のボーダーで囲んでみましょう。
●heading3.html
<style>
・・・省略・・・
.heading {
padding: .25em .5em; /* ボックス内側の余白を指定する(上下:左右) */
width: 90%; /* 要素の横幅を指定する */
border: 2px solid #AAAAAA; /* ボックスのボーダーを実線で指定する */
border-radius: 10px; /* ボックスに角丸を指定する */
}
</style>
「heading2.html」のCSSに「border-radius」プロパティを加えて、ボーダーに角丸を指定しました。
●ブラウザーの表示(heading3.html)
4. 見出しサンプル4:背景を塗りつぶす
見出しの背景色を塗りつぶすCSSを追加してみましょう。
●heading4.html
<style>
・・・省略・・・
.heading {
padding: .25em .5em; /* ボックス内側の余白を指定する(上下:左右) */
width: 90%; /* 要素の横幅を指定する */
background-color: rgba(0,0,0,0.1); /* ボックスの背景色を指定する */
border-radius: 10px; /* ボックスに角丸を指定する */
}
</style>
「background-color」プロパティで見出しの背景色を指定しています。また「border-radius」プロパティでボーダーを角丸にしました。
●ブラウザーの表示(heading4.html)
5. 見出しサンプル5:左側ボーダー
シンプルに見出しの左側に太めのボーダーをつけることで見出しにアクセントをつけています。
●heading5.html
<style>
・・・省略・・・
.heading {
padding: .25em 0 .25em .5em; /* ボックス内側余白を指定する(上:右:下:左) */
border-left: 6px solid #AAAAAA; /* ボーダー左側のスタイルを指定する */
}
</style>
「border-left」プロパティの線の太さを調整して、左側にのみボーダーを表示しています。
●ブラウザーの表示(heading5.html)
6. 見出しサンプル6:左側ボーダー+下線(実線)
左側の太めのボーダーに下線を引きます。
●heading6.html
<style>
・・・省略・・・
.heading {
position: relative; /* ボックスの位置を指定する */
width: 90%; /* 要素の横幅を指定する */
padding: .25em 0 .25em .5em; /* ボックス内側余白を指定する(上:右:下:左) */
border-left: 6px solid #326693; /* ボーダー左側のスタイルを指定する */
border-bottom: 1px solid #AAAAAA; /* ボーダー下部のスタイルを指定する */
}
</style>
「heading5.html」に「border-bottom」プロパティを追加して実線をつけた見出しです。
●ブラウザーの表示(heading5.html)
7. 見出しサンプル7:左側ボーダー+下線(点線)
「heading6.html」の見出しの下線の種類を変更します。
●heading7.html
<style>
・・・省略・・・
.heading {
position: relative; /* ボックスの位置を指定する */
padding: .25em 0 .25em .75em; /* ボックス内側余白を指定する(上:右:下:左) */
border-left: 6px solid #326693; /* ボーダー左側のスタイルを指定する */
}
.heading:after{
position: absolute; /* 下線の位置指定する */
width: 90%; /* 要素の横幅を指定する */
left: 0; /* 左から配置の基準位置を決める */
bottom: 0; /* 下から配置の基準位置を決める */
content: ''; /* コンテンツ */
height: 0; /* ボックスの横幅をなしに指定する */
border-bottom: 2px dotted #AAAAAA; /* ボーダー下部のスタイルを指定する */
}
</style>
「heading6.html」と同じようにheadingセレクタの「border-bottom」の線種を"dotted"に変えて下線の種類を変更してもよいのですが、左側と下線の色の組み合わせや線の種類によっては、綺麗に重ならないため「:after」疑似クラスを使うと、下線と左側ボーダーのつなぎ目が自然な感じになります。
headセレクタのborder-leftプロパティで左側のボーダーを指定し、「:after」疑似クラスの
border-bottomプロパティで下線をすきまなくつけています。
●ブラウザーの表示
8. 見出しサンプル8:左側ボーダー+点線の囲み
見出しを左側ボーダーと点線で囲んでみましょう。
●heading8.html
<style>
・・・省略・・・
.heading {
padding: .25em .5em; /* ボックス内側の余白を指定する(上下:左右) */
width: 90%; /* 要素の横幅を指定する */
border-top:1px dashed #AAAAAA; /* ボーダー上部のスタイルを指定する */
border-bottom:1px dashed #AAAAAA;/* ボーダー下部のスタイルを指定する */
border-right:1px dashed #AAAAAA;/* ボーダー右側のスタイルを指定する */
border-left:7px solid #326693; /* ボーダー左側のスタイルを指定する */
}
</style>
「border-top」プロパティ、「border-bottom」プロパティ、「border-right」プロパティ、「border-left」プロパティで上下左右の線の種類を指定しています。サンプルでは、左だけ太い実線を指定していますが、上下左右好きな線種や色に指定する事ができます。
●ブラウザーの表示
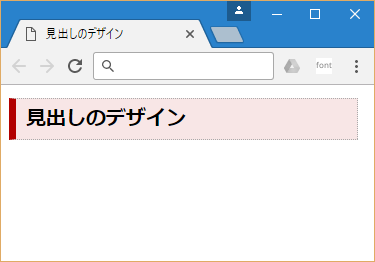
9. 見出しサンプル9:左側ボーダー+点線の囲み+塗りつぶし
見出しをボーダーで囲み、背景色を塗りつぶしてみましょう。
●heading9.html
<style>
・・・省略・・・
.heading {
padding: .25em .5em; /* ボックス内側の余白を指定する(上下:左右) */
width: 90%; /* 要素の横幅を指定する */
border-top:1px dotted #AAAAAA; /* ボーダー上部のスタイルを指定する */
border-bottom:1px dotted #AAAAAA;/* ボーダー下部のスタイルを指定する */
border-right:1px dotted #AAAAAA;/* ボーダー右側のスタイルを指定する */
border-left:7px solid #B20000 /* ボーダー左側のスタイルを指定する */
background:rgba(178,0,0,0.1); /* 背景の色を指定する */
}
</style>
「heading8.html」に「background」プロパティを追加して背景を塗りつぶしました。
●ブラウザーの表示
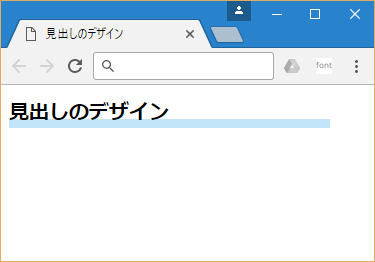
10. 見出しサンプル10:蛍光ペン風のボーダー
次に蛍光色のボーダーで下線を引いてみましょう。
●heading10.html
<style>
・・・省略・・・
.heading {
background: linear-gradient(transparent 70%, rgba(49,169,238,0.3) 0%);
/* 背景色のグラデーションを指定する */
width: 90%; /* 要素の横幅を指定する */
}
</style>
"linear-gradient"はグラデーションを指定する関数です。「linear-gradient(transparent 70%, rgba(49,169,238,0.3) 0%)」は、上から70%の位置までを"透明色(transparent)"で塗りつぶし、上から0%(つまり全ての領域を)"rgba(49,169,238,0.3)"で塗りつぶしていますが、上から70%の箇所で最初に指定した透明色が開始されますので残りの30%が線のように表示されます。終了色の開始位置は70%以下であれば表示は同じですが70%より大きい数値を指定するとグラデーションがかかります。
●ブラウザーの表示
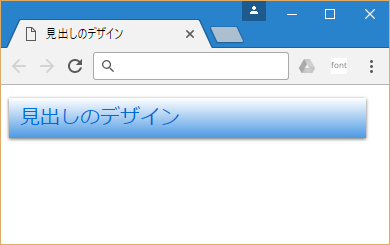
11. 見出しサンプル11:グラデーション
蛍光色のボーダーで使った「linear-gradient」プロパティでグラデーションのついた見出しを作成してみましょう。
●heading11.html
<style>
・・・省略・・・
.heading {
padding: 0.25em 0.55em; /* ボックス内側の余白を指定する(上下:左右) */
width: 90%; /* 要素の横幅を指定する */
background: linear-gradient(to bottom, transparent, rgba(0,109,217,0.7));
/* 背景色のグラデーションを指定する */
font-weight: lighter; /* フォントの太さを指定する */
color: rgba(0,109,217,1);/* フォントの色を指定する */
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6);/* ボックスに影を作成する */
}
</style>
linear-gradient()関数で上から下に向けて(to bottom)グラデーションの見出しを作成する事ができます。box-shadowプロパティで見出しに影をつけて少し浮かせたように見せています。
●ブラウザーの表示(heading11.html)
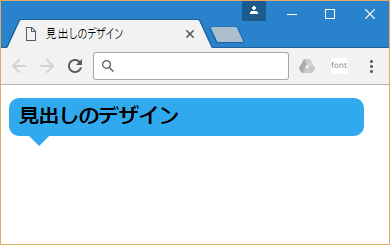
12. 見出しサンプル12:吹き出し
吹き出し風の見出しを作成してみましょう。
●heading12.html
<style>
・・・省略・・・
.heading {
position: relative; /* ボックスの位置を指定する */
padding: 0.2em 0.5em; /* ボックス内側の余白を指定する(上下:左右) */
width: 90%; /* 要素の横幅を指定する */
background: #31A9EE; /* 背景の色を指定する */
border-radius: 10px; /* ボックスに角丸を指定する */
}
.heading:after {
position: absolute;/* ボックスの位置を指定する */
content: ''; /* 三角形のコンテンツ */
top: 100%; /* 上部から配置の基準位置を決める */
left: 20px; /* 左から配置の基準位置を決める */
border: 10px solid transparent; /* ボーダーを透過指定する */
border-top: 10px solid #31A9EE; /* ボーダー上部のスタイルを指定する */
width: 0; /* ボックスの横幅をなしに指定する */
height: 0; /* ボックスの高さをなしに指定する */
}
</style>
吹き出しは、通常のボックス要素に、「:after」疑似クラスを使い三角形のボックスを配置する事で実現できます。
●ブラウザーの表示(heading12.html)
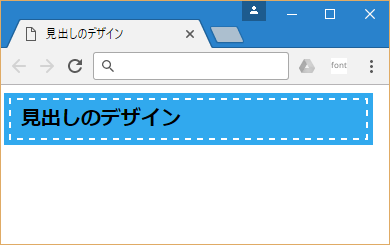
13. 見出しサンプル13:ステッチ風
ステッチ風の見出しも簡単に作成できます。
●heading13.html
<style>
・・・省略・・・
.heading {
padding: 0.2em 0.5em; /* ボックス内側の余白を指定する(上下:左右) */
width: 90%; /* 要素の横幅を指定する */
background: #31A9EE; /* 背景の色を指定する */
box-shadow: 0px 0px 0px 5px #31A9EE;/* ボックスに影を作成する */
border: dashed 2px white; /* ボックスのボーダーを実線で指定する */
}
</style>
「border」プロパティを使い、ボックスのボーダーを白の点線で指定したら、「box-shadow」プロパティでボックスの背景色(#31A9EE)と同じ色の影を作成するとステッチ風の見出しになります。
●ブラウザーの表示(heading13.html)
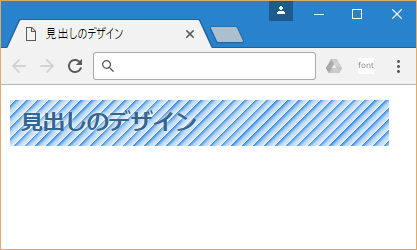
14. 見出しサンプル14:ストライプ+グラデーション
最後に「repeating-linear-gradient」関数でストライプ+グラデーションの見出しを作ってみましょう。
●heading14.html
<style>
・・・省略・・・
.heading {
padding: 0.3em 0.5em; /* ボックス内側の余白を指定する(上下:左右) */
width: 90%; /* 要素の横幅を指定する */
color: #326693; /* フォントの色を指定する */
text-shadow: 0 0 5px white; /* テキストフォントの影を指定する */
background: repeating-linear-gradient(-45deg, rgba(0,109,217,0.3), rgba(0,109,217,0.8) 3px,rgba(0,109,217,0.1) 3px, rgba(0,109,217,0.3) 7px);
/* 背景色のグラデーションを指定する */
}
</style>
「repeating-linear-gradient」関数は、名前の通り、グラデーションを繰り返して表示できる関数です。
第一引数には方向を指定する事ができ、0degを指定すると上から下に向かうグラデーションになります。正の値を指定すると時計回りにグラデーションが回転し、負の値で時計と逆回りにデザインが回転するのでサンプルコードのように "-45deg"を指定するとグラデーションが右斜め方向のストライプを作ることができます。
●ブラウザーの表示(heading14.html)