「StyleNote」のダウンロードから基本的な使い方までを解説します。「StyleNote」は、HTMLやCSSなどの入力補完機能、オートコンプリート機能、カラーコード挿入、ブラウザープレビュー機能などホームページ作成に便利な機能をたくさん備えたテキストエディターです。
目次
1. 「StyleNote」の圧縮ファイル(sn522.zip)をダウンロードする
「StyleNote」の圧縮ファイルは、開発元のダウンロードサイトもしくは、Vectorからダウンロードする事ができます。
●「StyleNote」公式ページのダウンロードサイト:
https://sn.lowedge.com/dl/
●Vectorのダウンロードサイト:
https://www.vector.co.jp/soft/winnt/net/se264071.html

「StyleNote」の公式サイトのダウンロードページより最新バージョンの「StyleNote ver 5.22」をダウンロードします。
「DOWNLOAD NOW」のリンクをクリックして、圧縮ファイルの「sn522.zip 」をダウンロードします。
圧縮ファイル(sn522.zip)の保存場所は任意で構いませんので、ローカルPCに保存して下さい。
●sn522.zip

2. ダウンロードした「StyleNote」の圧縮ファイル(sn522.zip)を解凍する
「StyleNote」は、PCへのインストールをしなくても圧縮ファイルを解凍するだけでテキストエディターを利用する事ができます。ダウンロードした「StyleNote」のインストールファイル「sn522.zip」を右クリックして、メニューから[すべて展開(T)...]を選択します。
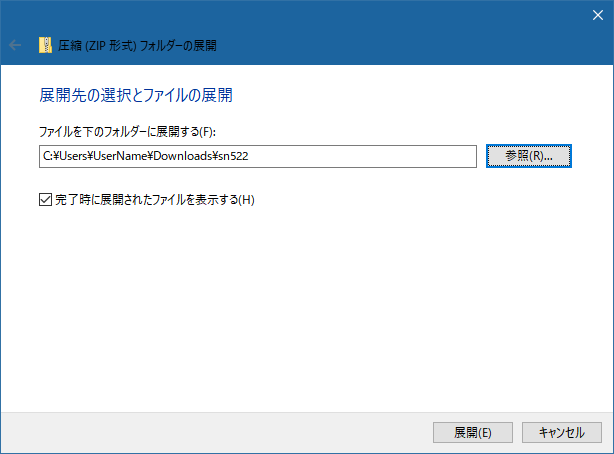
●圧縮(ZIP 形式)フォルダーの展開

「圧縮(ZIP 形式)フォルダーの展開」ウィンドウが開いたら、「StyleNote」を解凍するフォルダーの選択をします。ダウンロードしたフォルダーに実行ファイルなどを解凍する場合はそのままで構いません。変更する場合は、「参照」ボタンを押して、解凍先のフォルダーを選択し、「展開」ボタンをクリックして下さい。
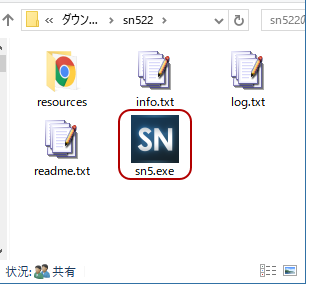
●「sn522」フォルダー

解凍したフォルダーの名前は「sn522」になります。次の章でテキストエディターを起動して、HTMLコードを記述してみましょう。
3. StyleNoteの起動と使い方
3.1. StyleNoteを起動させる
先程解凍した「sn522」フォルダーを開くと、「resources」フォルダーや「readme.txt」ファイルなどがいくつかありますが、「sn5.exe」アイコンをダブルクリックすると、テキストエディターを起動する事ができます。
●「sn522.exe」アイコン

「StyleNote」は圧縮ファイルを解凍しただけですので、デスクトップやスタートメニューにショートカットアイコンが作成されません。
「StyleNote」を起動する為のショートカットアイコンをデスクトップ上に作成した場合は、「sn522」フォルダー内の実行ファイル「sn522.exe」を右クリックし、右クリックメニューから「ショートカットの作成」を選択します。
●[sn522.exe- ショートカット]

実行ファイルと同一フォルダーに「sn522.exe- ショートカット」アイコンが作成されます。ショートカットアイコンを[切り取り(カット)]&[貼り付け(ペースト)]でデスクトップにアイコンを作成します。
デスクトップに作成した「StyleNote」のショートカットアイコンをダブルクリックし、エディターを起動してみましょう。
●「StyleNote」

3.2. StyleNoteを使ってみよう
「StyleNote」には、HTMLやCSSの入力補完機能の他、カラーコードの挿入など便利な機能がありますが、本コラムでは、HTML本文に画像を挿入してみましょう。
まずは、「Sample.html」を記述、またはコピーして新規のHTMLファイルを保存して下さい。
●Sample.html
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTML入門</title>
</head>
<body>
<h1>見出しです</h1>
</body>
</html>
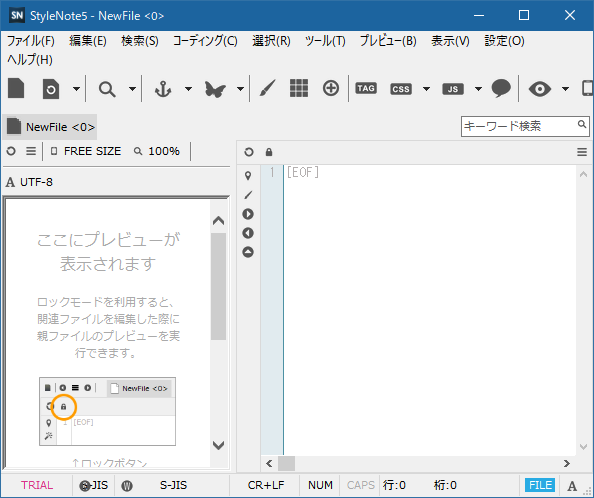
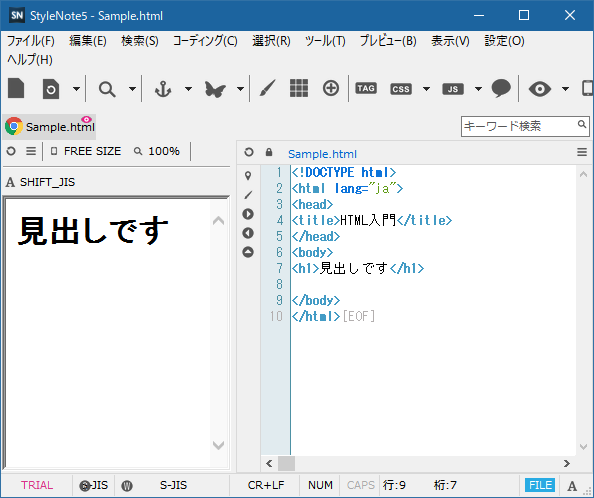
HTMLファイルを保存すると、テキストエリアに加えて左側にプレビュー画面が表示されます。
●[StyleNote]

8行目に画像を挿入するHTMLコードを作成します。
蝶のアイコンの右側の三角矢印をクリックしてメニューから「画像<img>」を選択します。
●[画像<img>]

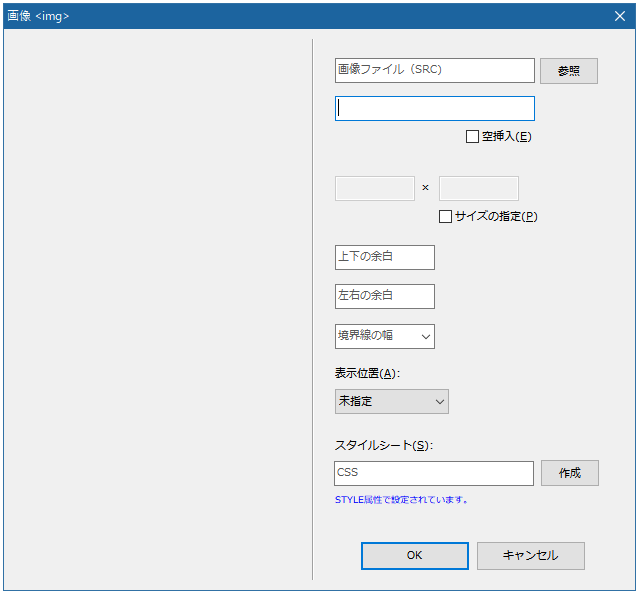
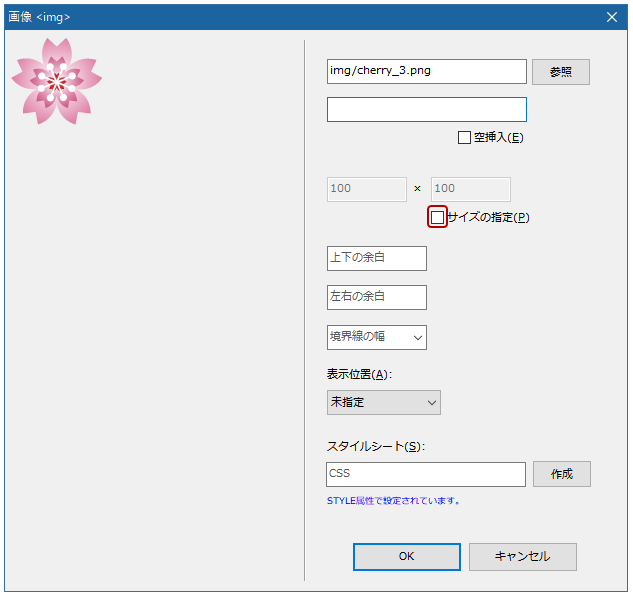
画像を選択・設定するウィンドウが表示されますので、「参照」ボタンをクリックして、挿入する画像ファイルを選択します。
●[画像<img>]

画像ファイルを選択したら、その他の設定をしてみましょう。
●[画像<img>]

今回は「サイズの指定」のチェックを入れてみます。サイズは「100×100」に指定します。「OK」ボタンを押すとコードが自動で挿入されますので確認してみて下さい。
●[画像の挿入]

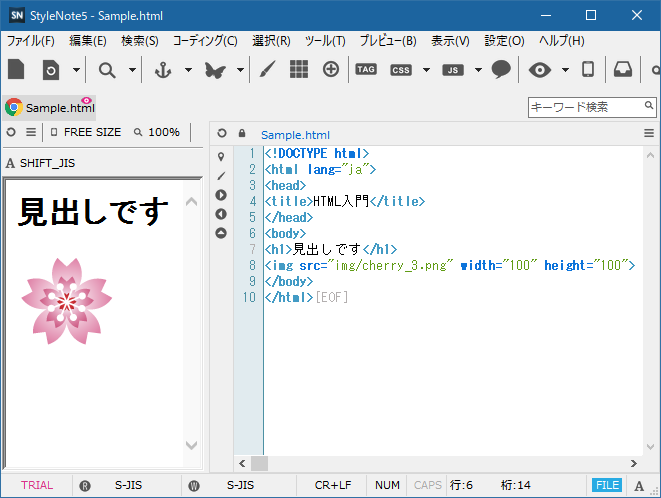
HTMLファイルを上書き保存すると、左のプレビュー画面も更新されて挿入した画像が表示されました。
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら