HTMLの input タグ を使ってチェックボックスを作成する場合、チェックボックスの形や色などをCSSで指定することはできません。チェックボックスをカスタマイズする方法として、一旦チェックボックスの標準スタイルを無効にして好みのチェックボックスを作成する方法があります。本コラムでは、チェックボックスのスタイルを適用する基本的なCSSの記述方法について解説します。
目次
1.1. 通常のチェックボックス[ input type="checkbox" ]の作成 1.2. チェックボックスの標準スタイルを無効にする[ display: none ]
2.1. チェックボックスにラベル(label)を付ける 2.2. チェックボックスのテキストラベル(label)に最低限のCSSを適用する 2.3. チェックボックスのテキストラベル(label)に好みのCSSを適用する 2.4. checked疑似クラスでチェックボックスをクリックした時の背景を指定する 2.5. チェックボックスをマウスオーバーした時の背景を指定する
1. チェックボックスのスタイルを無効にする
1.1. 通常のチェックボックス[ input type="checkbox" ]の作成
まずは、標準スタイルのチェックボックスを作成してみましょう。「checkbox1.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
※HTMLでチェックボックスを作成する方法については、「HTML入門:チェックボックスを表示させてみよう」で解説していますのでご参考下さい。
●checkbox1.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSS入門-チェックボックスのカスタマイズ</title> </head> <body> <h1>チェックボックスのデザイン</h1> <input type="checkbox" name="fruits" value="1" id="appple">りんご <input type="checkbox" name="fruits" value="2" id="pineapple">ぶどう <input type="checkbox" name="fruits" value="3" id="orange">みかん </body> </html>
HTMLでチェックボックスを作成するには、input タグ の type属性 に「checkbox」 を指定します。 name属性にはボタンのグループを特定する名前をつけます。サンプルコードの「checkbox1.html」では、チェックボックスの選択肢に「りんご」、「ぶどう」、「みかん」の3つを作成しています。チェックボックスのグループ名として、name属性に「fruits」を指定しました。
value属性には、フォーム(form)を送信した時に、name属性の値と一緒にサーバーに送信される値になります。サンプルコードでは、「りんご」に"1"、「ぶどう」に"2"、「みかん」に"3"を指定しています。
id属性は、チェックボックスのカスタマイズの際に利用します。それぞれ「apple」、「pineapple」、「orange」としました。
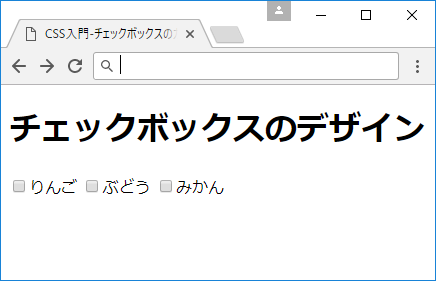
選択肢のテキストである「りんご」、「ぶどう」、「みかん」をinputタグに引き続き記述します。●ブラウザーの表示(標準のチェックボックス)
1.2. チェックボックスの標準スタイルを無効にする[ display: none ]
CSSで標準スタイルを非表示(無効)にする事で、チェックボックスのカスタマイズをします。 「displayプロパティ」に "none" を指定して、チェックボックスを無効にします。「checkbox1.html」のヘッダーに以下のCSSを追加して下さい。
●checkbox1.html
・・・省略・・・ <title>CSS入門-チェックボックスのカスタマイズ</title> <style> input[type=checkbox] { display: none; /* checkboxを非表示にする */ } </style> </head> ・・・省略・・・
inputタグの特定の属性にのみスタイルを適用する、属性セレクタ[type=checkbox]を使用します。type属性の値には、「チェックボックス(checkbox)」だけでなく「ラジオボタン(radio)」なども指定できますので、type=checkboxを角括弧([ ])で囲むと、HTML文書中の中で、inputタグの type属性の値が"checkbox"のタグ、つまりチェックボックスのCSSスタイルを指定するセレクタになります。
inputの属性セレクタにdisplay: none;を指定する事で、チェックボックスのスタイルを無効にします。
●ブラウザーの表示(checkbox1.html)

input要素の「チェックボックス」がなくなり、「りんご」、「ぶどう」、「みかん」のテキストのみが表示された状態になります。このHTMLに好みのスタイルを適用します。
2. チェックボックスのlabel要素を装飾する
2.1. チェックボックスにラベル(label)を付ける
チェックボックスを非表示にしたので「labelタグ」を使う事でチェックボックス用のラベルを作成します。
●checkbox2.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSS入門-チェックボックスのカスタマイズ</title> <style> </style> </head> <body> <h1>チェックボックスのデザイン</h1>
<input type="checkbox" name="fruits" value="1" id="apple"> <label for="apple" class="label">りんご</label> <input type="checkbox" name="fruits" value="2" id="pineapple"> <label for="pineapple" class="label">ぶどう</label> <input type="checkbox" name="fruits" value="3" id="orange"> <label for="orange" class="label">みかん</label> </body> </html>選択肢のテキスト「りんご」、「ぶどう」「みかん」をlabelタグで囲みます。for属性の値を input タグの id 属性の値と同じにする事でラベルのテキストとチェックボックスを紐づけています。
<input type="checkbox" name="fruits" value="1" id="apple"> <label for="apple" class="label">りんご</label>
「りんご」の選択肢を見てみましょう。項目名「りんご」に input タグを紐づけるには、id 属性の値を「apple」にした場合、labelタグのfor属性の値も「apple」にします。その他の「ぶどう」や「みかん」も同様にid属性とfor属性の値を同じにします。
2.2. チェックボックスのテキストラベル(label)に最低限のCSSを適用する
「属性セレクタ[type=radio]」でチェックボックスのスタイルを非表示にして、テキストにラベル(label)タグをつけました、次は、CSSを適用していきましょう。 チェックボックスを好みのスタイルにするには、テキストラベルを「.labelクラスセレクタ」で装飾し、ボックスをチェックした時の動作や背景色を「:checked疑似クラス」、「隣接セレクタ」を使ってスタイル指定します。 まずは必要最低限の装飾として、テキストラベルのタグに枠線をつけてみましょう。
●checkbox2.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSS入門-チェックボックスのカスタマイズ</title> <style> input[type=checkbox] { display: none; /* チェックボックスを非表示にする */ } .label { margin: 5px; /* ラベル外側の余白を指定する */ border: 2px solid #006DD9;/* ラベルの境界線を実線で指定する */ } </style> </head> <body> <h1>チェックボックスのデザイン</h1>
<input type="checkbox" name="#" value="1" id="apple"> <label for="apple" class="label">りんご</label> <input type="checkbox" name="#" value="2" id="pineapple"> <label for="pineapple" class="label">ぶどう</label> <input type="checkbox" name="#" value="3" id="orange"> <label for="orange" class="label">みかん</label> </body> </html>「borderプロパティ」と「marginプロパティ」を「.labelクラスセレクタ」に指定します。テキストラベルの「りんご」、「ぶどう」、「みかん」周りにはボーダー(枠線)が表示されます。また、テキストの間にマージンを指定しました。
●ブラウザーの表示(checkbox2.html)

2.3. チェックボックスのテキストラベル(label)に好みのCSSを適用する
ラベルに枠線を付けたので、このラベルにスタイルを加えてもう少し装飾します。 ラベルの枠線に高さ背景などを指定したいので、インライン要素をブロックレベルとして扱うことのできる「display: block;」をラベル(.label)に追加します。枠線の高さや横幅を変更して見栄えよくしてみましょう。
●checkbox2.html
<style> input[type=radio] { display: none; /* チェックボックスを非表示にする */ } .label { display: block; /* ブロックレベル要素化する */ float: left; /* 要素の左寄せ・回り込を指定する */ margin: 5px; /* ラベル外側の余白を指定する */ width: 100px; /* ラベルの横幅を指定する */ height: 45px; /* ラベルの高さを指定する */ text-align: center; /* テキストのセンタリングを指定する */ line-height: 45px; /* 行の高さを指定する */ padding-left: 5px; /* ラベル内左側の余白を指定する */ padding-right: 5px; /* ラベル内右側の余白を指定する */ cursor: pointer; /* マウスカーソルの形(リンクカーソル)を指定する */ color: #b20000; /* フォントの色を指定 */ border: 2px solid #006DD9;/* ラベルの境界線を実線で指定する */ border-radius: 5px; /* 角丸を指定する */ } </style>
ラベルにつけた枠線の横幅と高さを、「widthプロパティ」、「heightプロパティ」で指定し、「paddingプロパティ」で内側の余白、「border-radiusプロパティ」で角丸を作っています。 また、テキストの色をつける「colorプロパティ」や、「text-alignプロパティ」、「line-heightプロパティ」でテキスト部分の装飾を指定しています。
●ブラウザーの表示(checkbox2.html)

2.4. checked疑似クラスでチェックボックスをクリックした時の背景を指定する
ラベルを装飾したら、次はチェックボックスをチェック(クリック)した時のスタイルを追加します。 「 checked疑似クラス」は、、チェックボックスをチェックした時のスタイルを指定します。
●checkbox2.html
<style> input[type=radio] { display: none; /* チェックボックスを非表示にする */ } input[type="checkbox"]:checked + label { background: #31A9EE;/* マウス選択時の背景色を指定する */ color: #ffffff; /* マウス選択時のフォント色を指定する */ } .label {
・・・省略・・・ } </style>[input[type="checkbox"]:checked + label]を追加すると、チェックボックスをクリックした時に、枠線の内側の背景色及びテキストの色が変わります。
●ブラウザーの表示(checkbox2.html)

2.5. チェックボックスをマウスオーバーした時の背景を指定する
疑似クラス「:hover 」を「.labelクラスセレクタ」に追加し、マウスオーバーした時にチェックボックスの背景色を変えてみましょう。
●checkbox2.html
<style> input[type=radio] { display: none; /* チェックボックスを非表示にする */ } input[type="checkbox"]:checked + label { background: #31A9EE;/* マウス選択時の背景色を指定する */ color: #ffffff; /* マウス選択時のフォント色を指定する */ } .label:hover { background-color: #E2EDF9; /* マウスオーバー時の背景色を指定する */ } .label {
・・・省略・・・ } </style>●ブラウザーの表示(checkbox2.html)

「:hover疑似クラス 」で、チェックボックスをマウスオーバーした時の色を、薄い水色で指定しています。「ぶどう」がチェックされている状態で「みかん」をマウスオーバーした状態です。
項目名を「labelタグ」で囲み"for属性"と「inputタグ」の"id属性"でラジオボタンの項目とラベルを紐づけていますので選択した項目の値はラジオボタンのスタイルを無効にしても、正しくサーバーに送信されます。
3. 疑似クラスを使ってチェックボックスの枠をデザインする
まずは、標準のチェックボックスのスタイルを無効にしてチェックボックスの枠のみを変更してみましょう。スタイルの無効には「display: none;」を指定します。
●checkbox1.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSS入門-チェックボックスのカスタマイズ</title> <style> input[type=checkbox] { display: none; /* checkboxを非表示にする */ } .sample_label { position: relative; /* ボックスの位置を指定する */ padding: 0 0 0 42px; /* ボックス内側の余白を指定する */ } .sample_label:after { position: absolute; /* ボックスの位置を指定する */ content: ""; /* ボックスのコンテンツ */ display: block; /* ブロックレベル要素化する */ top: 50%; /* 上部から配置の基準位置を決める */ left: 15px; /* 左から配置の基準位置を決める */ margin-top: -10px; /* チェック枠の位置 */ width: 15px; /* ボックスの横幅を指定する */ height: 15px; /* ボックスの高さを指定する */ border: 2px solid #aaaaaa; /* ボックスの境界線を実線で指定する */ border-radius: 6px; /* ボックスの角丸を指定する */ } </style> </head> <body> <h1>チェックボックスのデザイン</h1> <input type="checkbox" name="#" value="appple" id="appple" /> <label for="appple" class="sample_label">りんご</label> <input type="checkbox" name="#" value="pineapple" id="pineapple" /> <label for="pineapple" class="sample_label">ぶどう</label> <input type="checkbox" name="#" value="orange" id="orange" /> <label for="orange" class="sample_label">みかん</label> </body> </html>
「.sample_label」セレクタではボックスの配置(position)と余白(padding)を指定し、「:after」疑似クラスを使ってチェックボックスの枠となるボックスの境界線(border)や形(border-radius)、大きさなどを指定しています。この段階ではチェックマークを作成していませんので、ボックスをクリックしてもチェックはされません。次にチェックマークを作成するCSSを加えてゆきましょう。
●ブラウザーの表示(checkbox3.html)

4. 疑似クラスを使ってチェックマークをデザインする
項目をチェックした時にチェックマークがつくように「checkbox1.html」に「:before」疑似クラスを追加します。共通のプロパティは「.sample_label:after, .sample_label:before」にまとめました。「:before」疑似クラスではボックスの右側と下部に境界線を表示して要素を回転させることでチェックマークのようなボックスを作成しています。
●checkbox1.html
・・・省略・・・ <title>CSS入門-チェックボックスのカスタマイズ</title> <style> input[type=checkbox] { display: none; /* checkboxを非表示にする */ } .sample_label { position: relative; /* ボックスの位置を指定する */ padding: 0 0 0 42px; /* ボックス内側の余白を指定する */ } .sample_label:hover:after { border-color: #0171bd; /* ボックスの境界線を実線で指定する */ } .sample_label:after, .sample_label:before{ position: absolute; /* ボックスの位置を指定する */ content: ""; /* ボックスのコンテンツ */ display: block; /* ブロックレベル要素化する */ top: 50%; /* 上部から配置の基準位置を決める */ } .sample_label:after { left: 15px; /* 左から配置の基準位置を決める */ margin-top: -10px; /* チェック枠の位置 */ width: 15px; /* ボックスの横幅を指定する */ height: 15px; /* ボックスの高さを指定する */ border: 2px solid #ccc; /* ボックスの境界線を実線で指定する */ border-radius: 6px; /* ボックスの角丸を指定する */ } .sample_label:before { left: 21px; /* 左から配置の基準位置を決める */ margin-top: -7px; /* チェックマークの位置 */ width: 5px; /* ボックスの横幅を指定する */ height: 9px; /* ボックスの高さを指定する */ border-right: 3px solid #0171bd; /* 境界線(右)のスタイルを指定する */ border-bottom: 3px solid #0171bd; /* 境界線(下)のスタイルを指定する */ transform: rotate(45deg); /* 要素を回転させる */ opacity: 0; /* 要素を透過指定する */ } input[type=checkbox]:checked + .sample_label:before { opacity: 1; /* 要素を表示する */ } </style> </head> ・・・省略・・・
項目をクリックした時の動作は、「属性セレクタ[type=checkbox]」と「:checked疑似クラス」、「隣接セレクタ」を使い、クリックした時にチェックマークが表示されるように「opacity」プロパティに"1"を設定しています。 またマウスオーバー(:hover)した時のスタイルも追加しています。
●ブラウザーの表示(checkbox4.html)

当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら 特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら