「アンケート」や「お問い合わせ」フォームよく見られるチェックボックスを作成してみましょう。選択肢の中から複数選べるコントロールです。<form>タグの部品として、<input type="checkbox">を追加することで、チェックボックスの作成ができます。
1. チェックボックスの作成
1.1 チェックボックスの基本書式:input type="checkbox"
チェックボックスを作成するには、「inputタグ」の「type属性」に"checkbox"を指定します。
<form action="#" method="post">
<input type="checkbox" name="" value="">
<form>フォーム(form)タグの中に配置して、ユーザーのチェックした値をサーバーに送信します。ラジオボタンは複数の選択肢の中から一つだけ選択するボタンですが、チェックボックスの選択項目は複数個作成し、ユーザーはその選択肢の中からいくつかの項目をチェックする事ができます。
実際にサンプルコードを保存してフォームを確認してみましょう。「check1.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●check1.html
<!DOCTYPE html>
<html>
<head>
<title>HTML入門-フォームの作成</title>
</head>
<body>
<h1>お問合せ</h1>
<form action="#" method="post">
<p>お名前(必須):<br>
<input type="text" name="name"></p>
<p>メールアドレス:<br>
<input type="text" name="mail"></p>
<p>お使いのOS<br>
<input type="checkbox" name="os" value="win7">Windows7
<input type="checkbox" name="os" value="win8">Windows8
<input type="checkbox" name="os" value="win10">Windows10
<input type="checkbox" name="os" value="mac">Mac
<input type="checkbox" name="os" value="linux">Linux
</p>
<p><input type="submit" value="確認する"></p>
</form>
</body>
</html>選択項目ごとにinputタグを作成し、項目の名前をつけていきます。inputタグにname属性やvalue属性などを追加してデーターをサーバーに送信します。詳しくは次の節から解説します。
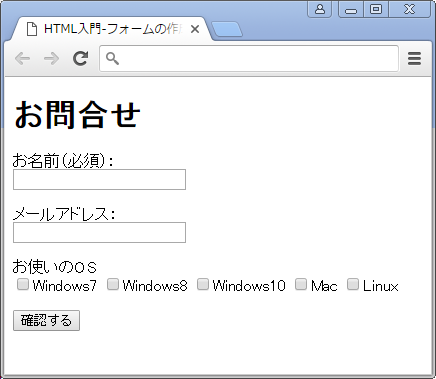
●ブラウザーの表示(check1.html)
1.2 name属性:チェックボックスの名前を指定する
「name属性」には、チェックボックスを特定する名前を半角英数で指定します。プログラムに渡す値なので分かりやすい名前をつけましょう。ラジオボタンはグループで共通の名前をつけましたが、チェックボックスは、選択グループごとに同じ値を代入しても、異なる値にしても大丈夫です。
<input type="checkbox" name="os" value="win7">Windows7
サンプルコードではPCのOSを選択する選択グループを作成しましたので、「name属性」には、"os"を代入しました。
1.3. value属性:チェックボックスの値を指定する
「value属性」は、name属性と共に、プログラムに渡される値です。項目名や数値などを設定します。
<input type="checkbox" name="os" value="win7">Windows7
サンプルコードではPCのOSを選択するグループを作成しました。ブラウザーに表示される値と同じにしてもよいですが、「value属性」はサーバーに送信されて、プログラムなどで使われるデーターです。項目名を省略した英数字の "win7" を指定しました。
1.4. 項目名:チェックボックスに表示される項目名
「項目名」は、チェックボックスの選択項目につける名前で、ブラウザーに表示されます。<input>タグの前後、またはレイアウトにあわせて項目名を作成して下さい。
<input type="checkbox" name="os" value="win7">Windows7
1.5 checked属性:選択項目の初期値を設定する
「checked属性」を指定するとラジオボタンと同じように、チェックボックスにも選択項目の初期値を指定することができます。
初期値とするinputタグの属性に"checked"属性を指定することで、ブラウザーを開いた時に、特定のチェックボックスが選択された状態で表示されます。チェックボックスの初期値として指定することは少ないかもしれませんが、"checked"属性は他のプログラムと合わせて利用することもあります。
<input type="checkbox" name="os" value="win10" checked>Windows10
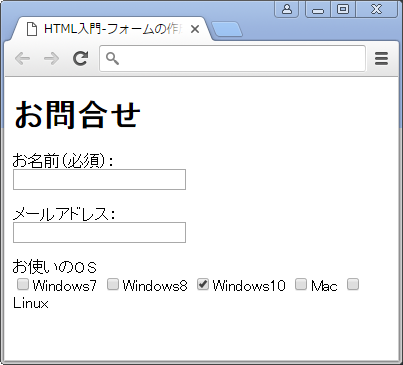
●ブラウザーの表示(check1.html)
サンプルコード(check1.html)の「Windows10」のinputタグにchecked属性を追加しましたので、「Windows10」のチェックボックスにチェックが入った状態でページが開きます。
2. チェックボックスのname属性値の付け方
2.1 グループごとに異なる属性値を設定するか?同じ属性の値を設定するか?~
ラジオボタンの場合はあるグループに対するname属性は一つでそれに対する選択項目も一つになります。サーバーに送信されるデーター(name属性の値とvalue属性の値のセット)も一つです。 チェックボックスは選択項目が複数あります。サーバーに送信されるデーターは同じグループ内で、一つの場合もあれば複数の場合もあります。チェックボックスでは、name属性でグループごとに名前を統一したり、それぞれ別々の属性値を設定することもできます。
●check2.html
<p>お使いのOS<br>
<input type="checkbox" name="winos" value="win7">Windows7
<input type="checkbox" name="winos" value="win8">Windows8
<input type="checkbox" name="winos" value="win10">Windows10
<input type="checkbox" name="macos" value="mac">Mac
<input type="checkbox" name="linuxos" value="linux">Linux
</p>「check1.html」ではname属性の値をグループで統一して「os」と指定しましたが、それぞれの項目ごとに、異なる値を設定しても構いません。サンプルコードのcheck2.htmlでは、osのサブカテゴリとして、「Windows7」、「Windows8」、「Windows10」のname属性を「winos」とし、「Mac」のname属性を「mac」、「Linux」のname属性を「linux」としました。
受け取ったデーターをどのように扱うかでグループごとのname属性を同じにしたり、異なる名前をつける事ができますが、チェックボックスのデーターをプログラムなどで扱う場合はその取得方法が異なってきます。
チェックボックスのカテゴリごとにname属性の値を同じにした場合、その値をプログラムへ渡す時には、配列要素として渡されます。そのためプログラム側では受け取ったデーターを配列データーとして処理する必要があります。配列とは、「複数データーの並び」のことで、連続した意味を持つデーターのまとまりを一つの入れ物に入れて、プログラムで使うことが出来ます。
name属性とvalue属性が1対1の場合は、ラジオボタン(input type="radio")やテキストフィールド(input type="text")と同じように、一つのname属性につき、一つの値(value属性の値)がプログラムへ渡されることになります。ページの構成やデータをどのように扱うかで使い分けて下さい。
2.2 Javascriptでチェックボックスのvalue属性の値を表示する
サンプルコードの「check2.html」では「name属性」の値が同じ項目が3つと「name属性」と「value値」が1対1の項目が混ざったHTMLコードになっています。プログラムの処理がどのように変わるかを、簡単なjavascriptを使って見てみましょう。
チェックボックスに設定されている”value値”を、単純にアラートダイアログに表示するプログラムを書いてみます。サンプルコード(check2.html)をコピーしてデスクトップの適当な場所に保存して下さい。javascriptの細かい文法はここでは説明しませんが、name属性のつけ方でデーターがどのように処理されるかの概要をつかんで下さい。
●check2.html
<!DOCTYPE html>
<html>
<head>
<title>HTML入門-フォームの作成</title>
<script language="JavaScript" type="text/javascript">
function Checkvalues(){
//name属性が"winos"の値をアラートダイアログで表示する
for (var i=0; i<document.contactform.winos.length; i++){
window.alert("WindosOS:" + document.contactform.winos[i].value);
}
//name属性が"macos"の値をアラートダイアログで表示する
window.alert("MacOS:" + document.contactform.macos.value);
//name属性が"linuxos"の値をアラートダイアログで表示する
window.alert("LinuxOS:" + document.contactform.linuxos.value);
}
</script>
</head>
<body>
<h1>お問合せ</h1>
<form name="contactform" action="#" method="GET">
<p>お名前(必須):<br>
<input type="text" name="name"></p>
<p>メールアドレス:<br>
<input type="text" name="mail"></p>
<p>お使いのOS<br>
<input type="checkbox" name="winos" value="win7">Windows7
<input type="checkbox" name="winos" value="win8">Windows8
<input type="checkbox" name="winos" value="win10">Windows10
<input type="checkbox" name="macos" value="mac">Mac
<input type="checkbox" name="linuxos" value="linux">Linux
</p>
<input type="button" value="valueを確認する" onclick="Checkvalues();">
</form>
</body>
</html>●同じ"name属性"の値が複数ある場合
「check2.html」のscript タグ内に書かれた「function」から始まる部分がJavascriptの記述になります。このプログラムで、チェックボックスの値を取得してアラートダイアログで表示します。 「winos」というname属性は3つあります。
<input type="checkbox" name="winos" value="win7">Windows7
<input type="checkbox" name="winos" value="win8">Windows8
<input type="checkbox" name="winos" value="win10">Windows10
同じ名前のname属性がある場合は、そのデーターを取得するのにプログラム側では「配列型のデーター」として処理されます。データーを入れる入れ物(winos)の形式がその他の入れ物と少し異なります。
//name属性が"winos"の値をアラートダイアログで表示する
for (var i=0; i<document.contactform.winos.length; i++){
window.alert("WindosOS:" + document.contactform.winos[i].value);
}「check2.html」の「for文」から始まる javascript でinputタグのname属性が"winos"の項目の value 値を取得しています。
javascriptの"document.contactform.winos[i].value"の部分で、HTMLドキュメント(document)中のname属性が「winos」という名前の属性値(value)を取得します。取得したデーターを「window.alert()メソッド」で表示するプログラムです。
このデーターを取得するプログラムには、name属性名を表す部分に角括弧([ ])がついています。これは複数のデーターを入れることができる配列を表しています。プログラムで3つまとめて処理しているので3つのデーターを1行で記述していますが、「winos」の中には「winos[0]」、「winos[1]」、「winos[2]」という入れ物の中に3つのデーターが入っています。
document.contactform.winos[i].value
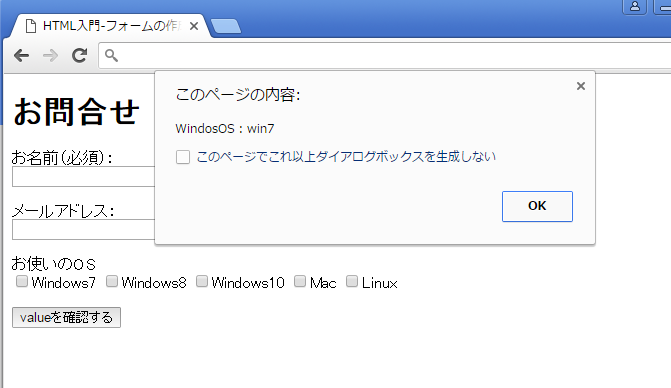
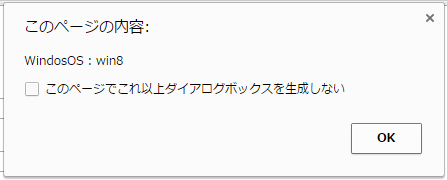
「valueを確認する」ボタンを押すとアラートダイアログが開きますので動きを確認してみて下さい。OKボタンを押すと「win7」、「win8」、「win10」の順番にダイアログが表示されます。
●winos[0]
●winos[1]
●winos[2]
●name属性の値が一つだけの場合
選択項目の「Mac」と「Linux」はそれぞれname属性が一つだけです。
<input type="checkbox" name="macos" value="mac">Mac
<input type="checkbox" name="linuxos" value="linux">Linux
「check2.html」の javascript でinputタグのname属性が"macos"と"linuxos"の項目の value 値を取得しています。
//name属性が"macos"の値をアラートダイアログで表示する
window.alert("MacOS:" + document.contactform.macos.value);
//name属性が"linuxos"の値をアラートダイアログで表示する
window.alert("LinuxOS:" + document.contactform.linuxos.value);
javascriptのプログラムで処理するデーターは一つだけなので、inputタグのvalueの値が入っている入れ物(macos, linuxos)には配列を表す角括弧([ ])はありません。
document.contactform.macos.value
document.contactform.linuxos.value
「valueを確認する」ボタンを押すと「macos」、「linuxos」のアラートダイアログが順番に開きます。
●macos
●linuxos
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら