Webサイトやアプリのデザインに合わせて、ラジオボタンの見た目を自由にカスタマイズしたいと思ったことはありませんか?
HTMLの「inputタグ」を使ってラジオボタンを作成する場合、ボタンの種類や色などを指定することはできません。「標準のラジオボタンでは、どうしてもデザインが浮いてしまう…」そんなときには標準スタイルを非表示にして、CSSでラジオボタンをカスタマイズすることができます。
ラジオボタンのカスタマイズでユーザー体験を改善し、アクセシビリティの向上にも繋がります。
この記事では、CSSを使ってラジオボタンを自由にデザインする方法を、初心者にも分かりやすく解説します。コピペOKなコードも多数掲載しておりますので、ぜひご覧ください。
1. ラジオボタンカスタマイズの準備をする
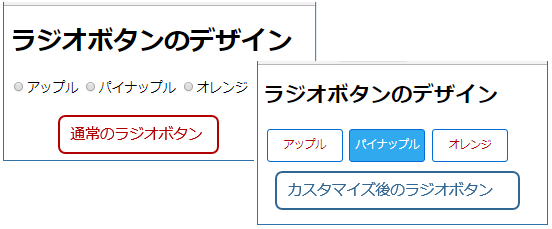
1.1 通常のラジオボタンの作成 [input type="radio"]
ラジオボタンのカスタマイズはCSSで行いますが、まずはラジオボタンの標準スタイルを確認してみましょう。
■ ラジオボタン

※HTMLでラジオボタンを作成する詳しい方法については、「HTML入門:ラジオボタンを作成してみよう【<input type="radio">】」で解説していますのでこちらもご参考下さい。
「radio1.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
• radio1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-ラジオボタンのカスタマイズ</title>
</head>
<body>
<h1>ラジオボタンのデザイン</h1>
<form action="radio.php" method="post">
<input type="radio" name="fruits" value="1" id="apple">アップル
<input type="radio" name="fruits" value="2" id="pineapple">パイナップル
<input type="radio" name="fruits" value="3" id="orange">オレンジ
</form>
</body>
</html>
HTMLでラジオボタンを作成するには、input タグ の type属性 に「radio」 を指定します。
<input type="radio">
name属性にはボタンのグループを特定する名前をつけます。サンプルコードでは、選択肢である「アップル」、「パイナップル」、「オレンジ」のボタン名として、name属性には「fruits」を指定しています。
<input type="radio" name="fruits">
value属性には、フォーム(form)を送信した時に、name属性の値とセットでサーバーに送信されるデータになります。
<input type="radio" name="fruits" value="1">
id属性は、ラジオボタンに必須の属性ではありませんが、ボタンのカスタマイズの際に利用します。それぞれ「apple」、「pineapple」、「orange」を指定しています。
<input type="radio" name="fruits" value="1" id="apple">
選択肢のテキストである「アップル」、「パイナップル」、「オレンジ」をinputタグに引き続き記述します。
<input type="radio" name="fruits" value="1" id="apple">アップル
• ブラウザーの表示
1.2 ラジオボタンの標準スタイルを非表示にするCSSを追加する
ラジオボタンのカスタマイズをするには、ボタンの標準スタイルを一旦非表示にします。「スタイル(style)タグ」にCSSを追加してラジオボタンを装飾します。
「radio1.html」のヘッダーに以下のCSSを追加して下さい。• radio1.html
・・・省略・・・
<title>CSS入門-ラジオボタンのカスタマイズ</title>
<style>
input[type=radio] {
display: none; /* ラジオボタンを非表示にする */
}
</style>
</head>
・・・省略・・・
inputタグの特定の属性にのみスタイルを適用する、属性セレクタを使用します。
input[type=radio]
inputに続き、角括弧([ ])で囲んだtype=radioを指定します。 type属性の値には、「ラジオボタン(radio)」だけでなく「チェックボックス(checkbox)」も指定できます。inputセレクタに、
display: none;
を指定する事で、ラジオボタンのスタイルのみを非表示にします。
• ブラウザーの表示
input要素の「ラジオボタン」が消えてテキストのみになります。このテキストにCSSを使って、ボタン風の装飾を施していきます。
2. ラジオボタンを四角い枠で装飾する
ラジオボタンを四角い枠で装飾することでクリック範囲が拡大し、アクセシビリティが向上します。
2.1 ラジオボタンのテキストにラベル(label)を付ける
ラジオボタンのスタイルを無効にして非表示にしたら、各テキストに対してボタンの代わりの「label」タグを付けます。
• radio2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-ラジオボタンのカスタマイズ</title>
<style>
input[type=radio] {
display: none; /* ラジオボタンを非表示にする */
}
</style>
</head>
<body>
<h1>ラジオボタンのデザイン</h1>
<input type="radio" name="fruits" value="1" id="apple">
<label for="apple">アップル</label>
<input type="radio" name="fruits" value="2" id="pineapple">
<label for="pineapple">パイナップル</label>
<input type="radio" name="fruits" value="2" id="orange">
<label for="orange">オレンジ</label>
</body>
</html>
選択肢のテキストをlabelタグで囲みます。「for属性」の値(apple, pineapple, orange)を、inputタグの「id属性」の値と同じにする事でラベルのテキストとラジオボタンを関連づけます。
<input type="radio" name="fruits" value="1" id="apple">
<label for="apple">アップル</label>
選択肢「アップル」に関連づく input タグのid属性の値が「apple」なので、labelタグの「for属性」の値も「apple」にします。その他の「パイナップル」や「オレンジ」も同様に「id属性」と「for属性」の値を同じにします。
2.2 ラジオボタンのテキストラベルに好みのCSSを適用する
「属性セレクタ[type=radio]」でボタンのスタイルを非表示にし、ラジオボタンのテキストにラベル(label)タグをつけたら、今度はCSSを適用していきます。
ボタンのラベルは「.labelクラスセレクタ」で装飾します。クリックした時の動作や背景色は「:checked疑似クラス」、「隣接セレクタ」を使ってスタイル指定します。
枠線だけでなく、背景色、フォント、アイコンなども変更できますが、まずは必要最低限の装飾として、ラベル(label)タグに枠線をつけてみましょう。
• radio2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-ラジオボタンのカスタマイズ</title>
<style>
input[type=radio] {
display: none; /* ラジオボタンを非表示にする */
}
.label {
margin: 5px; /* ラベル外側の余白を指定する */
border: 1px solid #006DD9;/* ラベルの境界線を実線で指定する */
}
</style>
</head>
<body>
<h1>ラジオボタンのデザイン</h1>
<input type="radio" name="fruits" value="1" id="apple">
<label for="apple" class="label">アップル</label>
<input type="radio" name="fruits" value="2" id="pineapple">
<label for="pineapple" class="label">パイナップル</label>
<input type="radio" name="fruits" value="2" id="orange">
<label for="orange" class="label">オレンジ</label>
</body>
</html>
「.labelクラスセレクタ」では、「borderプロパティ」でラベルの周りにボーダー(枠線)をつけ、「marginプロパティ」でテキストの間に余白をつけます。
• ブラウザーの表示(radio2.html)
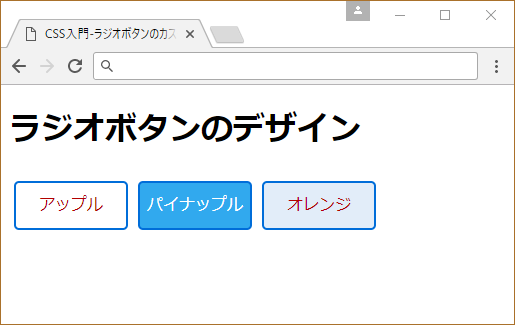
2.3 ラジオボタンのテキストラベルを角丸ボタン風に装飾する
ラベルに枠線を付けただけでは少し寂しいのでもう少しラベルを装飾してみましょう。 「display: block;」をCSSに追加すると、インライン要素をブロックレベルとして扱う事ができますので、ボーダーの高さや横幅を調整して見栄えよくします。
• radio2.html
<style>
input[type=radio] {
display: none; /* ラジオボタンを非表示にする */
}
.label {
display: block; /* ブロックレベル要素化する */
float: left; /* 要素の左寄せ・回り込を指定する */
margin: 5px; /* ボックス外側の余白を指定する */
width: 100px; /* ボックスの横幅を指定する */
height: 45px; /* ボックスの高さを指定する */
padding-left: 5px; /* ボックス内左側の余白を指定する */
padding-right: 5px; /* ボックス内御右側の余白を指定する */
color: #b20000; /* フォントの色を指定 */
text-align: center; /* テキストのセンタリングを指定する */
line-height: 45px; /* 行の高さを指定する */
cursor: pointer; /* マウスカーソルの形(リンクカーソル)を指定する */
border: 2px solid #006DD9;/* ボックスの境界線を実線で指定する */
border-radius: 5px; /* 角丸を指定する */
}
</style>
「widthプロパティ」、「heightプロパティ」、「paddingプロパティ」などでボックスの縦横幅やラベル内側の余白を調整し、「colorプロパティ」、「text-alignプロパティ」、「line-heightプロパティ」でテキスト部分の装飾を指定しています。また、ブロックのボーダーは「border-radiusプロパティ」で角丸にしました。
• ブラウザーの表示(radio2.html)
2.4 checked疑似クラスでラジオボタンをクリックした時の背景を指定する
ラベルを装飾しただけでは、ラジオボタンとしての機能を視覚的に表すことができません。
「checked疑似クラス」を使って、ラジオボタンをクリックした時に背景の色が変わるようにCSSを追加します。
• radio2.html
<style>
input[type=radio] {
display: none; /* ラジオボタンを非表示にする */
}
input[type="radio"]:checked + label {
background: #31A9EE;/* マウス選択時の背景色を指定する */
color: #ffffff; /* マウス選択時のフォント色を指定する */
}
.label {
・・・省略・・・
}
</style>
ラジオボタンをチェックした時にCSSに変更を加えるCSSの書式は以下の通りです。
input[type="radio"]:checked + label
inputセレクタに「checked疑似クラス」をつけます。更に「+ label」でinputタグに隣接する「labelタグ」のスタイルを指定する事ができます。「+」は「隣接セレクタ」になります。 ラジオボタンをクリックすると、クリックしたinputタグに隣接する「labelタグ」の背景色(background: #31A9EE;)とテキストの色(color: #ffffff;)が変わります。
• ブラウザーの表示(radio2.html)
2.5 ラジオボタンをマウスオーバーした時の背景を指定する
「.labelクラスセレクタ」に疑似クラス「:hover 」を追加して、マウスオーバーした時の背景色を変更してみます。
• radio2.html
<style>
input[type=radio] {
display: none; /* ラジオボタンを非表示にする */
}
input[type="radio"]:checked + label {
background: #31A9EE;/* マウス選択時の背景色を指定する */
color: #ffffff; /* マウス選択時のフォント色を指定する */
}
.label:hover {
background-color: #E2EDF9; /* マウスオーバー時の背景色を指定する */
}
.label {
・・・省略・・・
}
</style>
「labelタグ」をマウスオーバー時のスタイルを指定するCSSの書式は以下の通りです。
.label:hover
「:hover疑似クラス 」で、マウスオーバー時のボタンの背景色に、薄い水色(background-color: #E2EDF9;)を指定しています。
• ブラウザーの表示(radio2.html)
「パイナップル」ボタンをクリックした状態で「オレンジ」ボタンをマウスオーバーした状態です。
3. ラジオボタンの「ボタン」をデザインする
ラジオボタンの「ボタン」のデザインを変更することで、チェックマークや画像を使ったボタンに変更するなど、サイトのイメージに馴染むラジオボタンを作ることができます。
今回は丸枠のサイズをより大きくフラットにし、チェックの小丸を色付きにするサンプルをご紹介します。
3.1「標準ボタン」のスタイルを変更する
先ほど作成した四角いラジオボタンと同様に、標準ラジオボタンのスタイルを非表示にしてラジオボタンのスタイルを適用していきます。
「radio3.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
• radio3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-ラジオボタンのカスタマイズ</title>
<style>
input[type=radio] {
display: none; /* 標準スタイルを非表示にする */
}
.sample_label {
position: relative; /* ボックスの位置を指定する */
padding: 0 0 0 42px; /* ボックス内側の余白を指定する */
}
.sample_label:after {
position: absolute; /* ボックスの位置を指定する */
content: ""; /* ボックスのコンテンツ */
display: block; /* ブロックレベル要素化する */
top: 50%; /* 上部から配置の基準位置を決める */
left: 15px; /* 左から配置の基準位置を決める */
margin-top: -10px; /* チェック枠の位置 */
width: 16px; /* ボックスの横幅を指定する */
height: 16px; /* ボックスの高さを指定する */
border: 2px solid #ccc; /* ボックスの境界線を実線で指定する */
border-radius: 50%; /* ボックスの角丸を指定する */
}
</style>
</head>
<body>
<h1>チェックボックスのデザイン</h1>
<input type="radio" name="fruits" value="appple" id="appple" />
<label for="appple" class="sample_label">アップル</label>
<input type="radio" name="fruits" value="pineapple" id="pineapple" />
<label for="pineapple" class="sample_label">パイナップル</label>
<input type="radio" name="fruits" value="orange" id="orange" />
<label for="orange" class="sample_label">オレンジ</label>
</body>
</html>
CSSで、「display: none;」を指定してラジオボタンのスタイルを非表示にします。HTMLのコードでは、ラジオボタンのテキストに「labelタグ」を付けて、for属性の値と対応する「inputタグ」のid属性の値を同じにします。
「.sample_label」セレクタでボタンの形を作っていきます。
ボックスの配置(position)と余白(padding)を指定し、「:after」疑似クラスを使ってラジオボタンの枠となるボックスの境界線(border)や形(border-radius)、大きさなどを調整して円を作成しています。
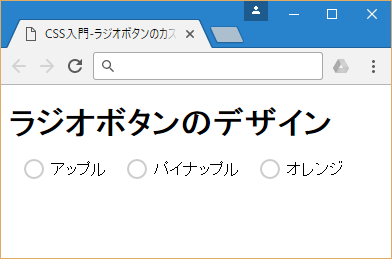
• ブラウザーの表示(radio3.html)
この段階ではチェックマークを作成していませんので、ボタンをクリックしてもチェックはされません。次にチェックマークを作成するCSSを加えてゆきましょう。
3.2 疑似クラスを使ってチェックマークを装飾する
ラジオボタンの項目をチェックした時にチェックマークがつくように「radio3.html」に変更・修正を加えます。
「.sample_labelセレクタ」に「:before」疑似クラスを追加してチェックマークを作成します。「:before」疑似クラスでは「:after」疑似クラスで作成した円よりも少し小さめの丸いボタンを作成します。
また、共通のプロパティを「.sample_label:after, .sample_label:before」にまとめました。
• radio4.html
・・・省略・・・
<title>CSS入門-ラジオボタンのカスタマイズ</title>
<style>
input[type=radio] {
display: none; /* 標準スタイル */
}
.sample_label {
position: relative; /* ボックスの位置を指定する */
padding: 0 0 0 42px; /* ボックス内側の余白を指定する */
}
.sample_label:after, .sample_label:before {
position: absolute; /* ボックスの位置を指定する */
content: ""; /* ボックスのコンテンツ */
display: block; /* ブロックレベル要素化する */
top: 50%; /* 上部から配置の基準位置を決める */
}
.sample_label:after {
left: 15px; /* 左から配置の基準位置を決める */
margin-top: -10px; /* チェック枠の位置 */
width: 16px; /* ボックスの横幅を指定する */
height: 16px; /* ボックスの高さを指定する */
border: 2px solid #ccc; /* ボックスの境界線を実線で指定する */
border-radius: 50%; /* ボックスの角丸を指定する */
}
.sample_label:before {
left: 20px; /* 左から配置の基準位置を決める */
margin-top: -5px; /* チェックマークの位置 */
width: 10px; /* ボックスの横幅を指定する */
height: 10px; /* ボックスの高さを指定する */
background: #0171bd;/* ボックスの背景色を指定する */
border-radius: 50%; /* ボックスの角丸を指定する */
opacity: 0; /* 要素を透過指定する */
}
input[type=radio]:checked + .sample_label:before {
opacity: 1; /* 要素を表示する */
}
.sample_label:hover:after {
border-color: #0171bd; /* ボックスの境界線を実線で指定する */
}
</style>
</head>
・・・省略・・・
「.sample_label:after」でグレーの丸を作成し、「.sample_label:before」でラジオボタンをチェックした時の青い丸を作成しています。 ボタンをチェックをしていない状態で、小さい青丸は非表示(opacity: 0;)の状態です。
ラジオボタンのいずれかをクリックした時に、inputセレクタ
input[type=radio]:checked + .sample_label:before
に指定した「opacity: 1;」が有効になり、非表示となっていたチェックマークの青丸が表示されます。
またマウスオーバー(:hover)した時のスタイルは、「.sample_label:hover:after」で指定しています。
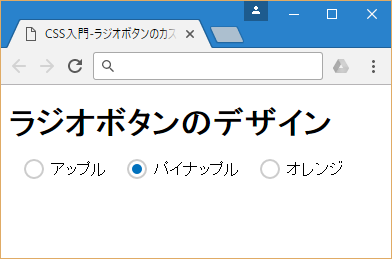
• ブラウザーの表示(radio4.html)
4. ラジオボタンのレスポンシブ対応
PCだけでなくタブレットやスマートフォンで表示した際にデザインが崩れてしまわないように、レスポンシブデザインを心がける必要があります。
ラジオボタンのレスポンシブ対応にする際に気をつけるべき点として、主に次の4点が挙げられます。
4.1 ラジオボタンのサイズ調整に気をつける
ラジオボタンそれ自体や、ラベルに使用するフォントサイズが小さすぎると、スマホなどのタッチデバイスで選択しにくくなります。
画面サイズに応じて適切なサイズに変更する対策として、次のような方法があります。
• メディアクエリを使用して、画面サイズごとに異なるサイズを適用する
• em, rem, vw, vh などの、相対的な単位を使って指定する
• calc() 関数を使用して、要素のサイズを計算する
4.2 ラジオボタンの配置に気をつける
ボタンとラベルが近すぎると、ラジオボタンは見づらくなります。逆に離れすぎてしまうと、関連性が分かりにくくなる可能性も。
画面サイズに応じて適切な間隔を調整する対策として、次のような方法があります。
• メディアクエリを使用して、画面サイズごとに異なる間隔を適用する
• margin, padding などのプロパティを使用する。
• flexbox, grid レイアウトを使用する。
4.3 ラジオボタンのテキストの折り返しに気をつける
ラジオボタンに設定したラベルのテキストが長いと、折り返しが発生して読みづらくなる可能性があります。
画面サイズに応じて適切に折り返す対策として、次のような方法があります。
• メディアクエリを使用して、画面サイズに応じて異なるテキストを表示する
• word-break: break-all; または word-wrap: break-word; を使用して、長い単語を折り返す
• text-overflow: ellipsis; と overflow: hidden; を使用して、テキストを省略記号で表示する
4.4 ラジオボタンのタッチ操作のしやすさに気をつける
ラジオボタンが小さすぎたり近すぎたりすると、タッチ操作がしにくくなります。
ラジオボタンとラベルの周囲に十分なタップ領域を確保する対策として、次のような方法があります。
• ラジオボタンとラベルに padding を追加する
• margin を使用して、ラジオボタン間の間隔を調整する
• :hover 疑似クラスを使用して、タップ領域を視覚的に示す
5. まとめ:ラジオボタンのカスタムでアクセシビリティをアップしよう
ラジオボタンが使いにくいと、アクセシビリティが低下してしまいます。まずは使いやすいラジオボタンを作ることができたら、ぜひ次はCSSアニメーションの使用など、デザイン性の向上にもチャレンジしてみてください。
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら