CSSの「text-alignプロパティ」を使うと、インライン要素に配置されたテキストなどの位置を指定することができます。「右寄せ」、「センタリング」、「左寄せ」、「均等割り付け」の方法について、サンプルコードを使い解説します。
1. インライン要素の配置を調整する
1.1 text-alignプロパティの基本書式
インライン要素の配置を調整するには、「text-alignプロパティ」を使います。
「text-alignプロパティ」に位置を表す値を指定する事でインライン要素の横方向の配置を設定します。
text-align: 値;
サンプルコードの「text-align.html」をコピーしてPC上に保存して下さい。HTMLファイルの保存形式は"utf-8"で保存します。CSSは外部ファイルとして保存することが推奨されていますが、サンプルコードでは分かりやすさを優先し、HTML文書内に記述しました。
●text-align.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-text-alignプロパティ</title>
<style>
div{
border: 1px solid #aaa;
}
.text_l{
text-align: left;
}
</style>
</head>
<body>
<h1>text-alignプロパティ</h1>
<div>
<p class="text_l">text-alignプロパティで、テキストを左揃えにしています。</p>
</div>
</body>
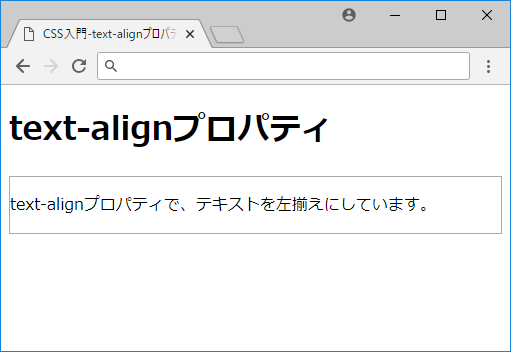
</html>classセレクターの「text_l」に「text-align: left;」を設定してHTMLの段落タグのテキストを左寄せにしました。
※日本語のHTML文書では、配置指定をしない場合デフォルトで左寄せして表示されますが、アラビア語など右から読む言語の場合はデフォルトが右寄せで表示されます。
●ブラウザーの表示

1.2 text-alignプロパティの値
「text-alignプロパティ」に指定できる値です。
●start:通常は「left」と同じ「左寄せ」にします。右から左に記述する言語の場合は「right」と同じ「右寄せ」にします。
●end:通常は「right」と同じ「右寄せ」にします。右から左に記述する言語の場合は「left」と同じ「左寄せ」にします。
●left:インライン要素を「左寄せ」にします。
●right:インライン要素を「右寄せ」にします。
●center:インライン要素を「センタリング」します。
●justify:インライン要素を「均等割り付け」します。
●justify-all:justify と同じですが、最終行も「均等割り付け」します。
1.3 インライン要素の配置(左揃え/中央揃え/右揃え)を指定する
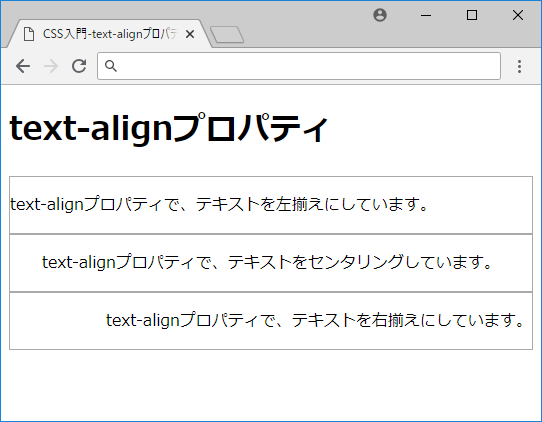
サンプルコードの「text-align.html」に「text-align」プロパティの左揃え(left)、センタリング(center)と右寄せ(right)を追加し、ブラウザーで表示の違いを見比べてみましょう。
●text-align.html
<style>
・・・略・・・
.text_l{
text-align: left;
}
.text_c{
text-align: center;
}
.text_r{
text-align: right;
}
</style>
</head>
<body>
<h1>text-alignプロパティ</h1>
<div>
<p class="text_l">text-alignプロパティで、テキストを左揃えにしています。</p>
</div>
<div>
<p class="text_c">text-alignプロパティで、テキストをセンタリングしています。</p>
</div>
<div>
<p class="text_r">text-alignプロパティで、テキストを右揃えにしています。</p>
</div>
</body>●ブラウザーの表示

1.4 ボックス内の要素を均等割り付けする
英語など、単語と単語の間にスペースがあるような言語のテキストを均等に割り付けて表示します。
●text-align.html
<style>
.text_j{
text-align: justify;
}
</style>
</head>
<body>
<h1>text-alignプロパティ</h1>
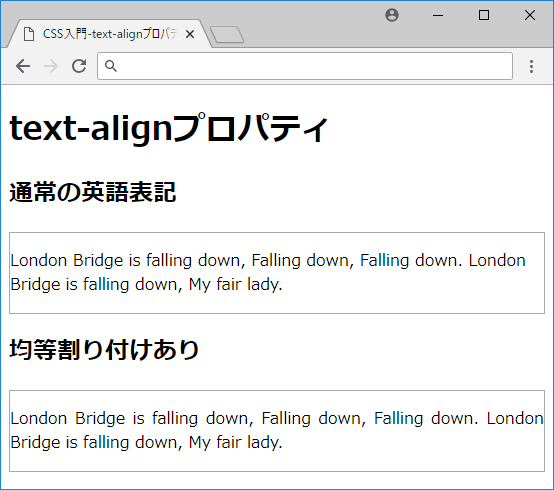
<h2>通常の英語表記</h2>
<div>
<p class="">
London Bridge is falling down, Falling down, Falling down. London Bridge is falling down, My fair lady.
</p>
</div>
<h2>均等割り付けあり</h2>
<div>
<p class="text_j">
London Bridge is falling down, Falling down, Falling down. London Bridge is falling down, My fair lady.
</p>
</div>
</body>justifyを設定したテキストは、ボックス内の端までテキストが均等に表示されます。
●ブラウザーの表示

2. テーブル内のテキストを調節する
テーブル内のテキストも、「text-alignプロパティ」を使って右寄せやセンタリングをすることができます。
●text-align.html
<style>
table{
width: 80%;
}
th {
text-align: center;
}
.text_l{
text-align: left;
}
.text_c{
text-align: center;
}
.text_r{
text-align: right;
}</style>
</head>
<body>
<h1>text-alignプロパティ</h1>
<table border="1">
<caption>テーブルのタイトル</caption>
<tr>
<th>ヘッダー1</th>
<th>ヘッダー2</th>
<th>ヘッダー3</th>
</tr>
<tr>
<td class="text_l">text-align: left;</td>
<td class="text_c">text-align: center;</td>
<td class="text_r">text-align: right;</td>
</tr>
</table>
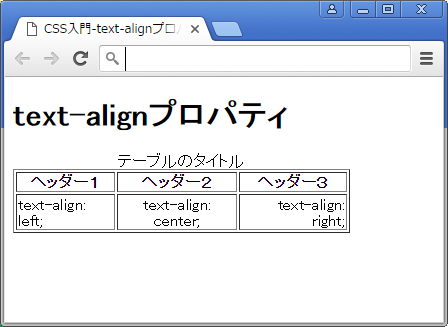
</body>6行目の「text-alignプロパティ」で、テーブルヘッダー(thタグ)のセンタリングの設定をしています。その他「tdタグ」に左寄せ、センタリング、右寄せを設定しました。テーブルの「captionタグ」は通常表の上にセンタリングして表示されますが、「text-alignプロパティ」を使って左寄せや右寄せをすることができます。
●ブラウザーの表示