HTML文書でリストを作成する方法を解説します。HTML文書は見出しと段落で構成されますが、内容に応じてリスト表示すると情報が整理され分かりやすくなります。本コラムでは箇条書きリストと番号付きリストを表示するタグについて説明しますので、サンプルを元に自身のPC上でHTMLタグを記述しブラウザーで表示を確かめてみて下さい。
1. 箇条書きのリストを作成する【<ul><li>~</li></ul>】タグ
箇条書きのリストを作成する場合には【<ul>】タグの中に【<li>】タグを追加すると自動で「●」マークがつき各項目がリスト表示されます。"<ul>"は「unordered list」の略で順番で整列されていないリストの事です。"<ul>"は「list」の略で項目の意味です。
●基本書式
list.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset=”utf-8″>
<title>HTML入門-リストの作成</title>
</head>
<body>
<h1>リストを作成しよう!</h1>
<ul>
<li>箇条書きリスト1</li>
<li>箇条書きリスト2</li>
<li>箇条書きリスト3</li>
</ul>
</body>
</html>
●ブラウザーの表示
2. 番号付きのリストを作成する【<ol><li>~</li></ol>】タグ
番号付きのリストを作成する場合には【<ol>】タグの中に【<li>】タグを追加すると項目の先頭に連番の数字が表示されます。"<ol>"は「ordered list」の略で順序付けられた項目です。
●基本書式
list2.html
<body>
<h1>リストを作成しよう!</h1>
<ol>
<li>番号付きリストです</li>
<li>番号付きリストです</li>
<li>番号付きリストです</li>
</ol>
</body>●ブラウザーの表示
3. リストの入れ子構造
リストを入れ子構造にして表示することも可能です。
●入れ子の基本書式
list3.html
<body>
<h1>リストを作成しよう!</h1>
<ul>
<li>箇条書きリスト1
<ol>
<li>箇条書きリスト1の項目1</li>
<li>箇条書きリスト1の項目2</li>
<li>箇条書きリスト1の項目3</li>
</ol>
</li>
<li>箇条書きリスト2
<ol>
<li>箇条書きリスト2の項目1</li>
<li>箇条書きリスト2の項目2</li>
<li>箇条書きリスト2の項目3</li>
</ol>
</li>
</ul>
</body>
●ブラウザーの表示
「list3.html」のサンプルでは、箇条書きリスト(<ul>~</ul>タグ)の各項目(<li>~</li>タグ)中に番号付きリスト(<ol>~</ol>タグ)を入れ子構造にしてます。HTMLでは入れ子構造はよく使われます。始めのうちは慣れないかもしれませんが、「入れ子」の基本的な構造はHTMLの基礎としてしっかりと身に付けておきましょう。
4. リストのデザイン
箇条書きリストは通常は黒丸「●」が頭に付きますが、このマーカーのスタイルを変更したり非表示にすることができます。
4.1 マーカーを白丸に変更する【list-style-type:circle】
スタイル属性の「list-style-typeプロパティ」でマーカーの種類を変更が可能です。
●白丸マーカーの基本書式
list4.html
<body>
<h1>リストを作成しよう!</h1>
<ul style="list-style-type: circle">
<li>白丸のリストです</li>
<li>白丸のリストです</li>
<li>白丸のリストです</li>
</ul>
</body>●ブラウザーの表示
4.2 マーカーを四角に変更する【list-style-type:square】
●四角マーカーの基本書式
list4.html
<body>
<h1>リストを作成しよう!</h1>
<ul style="list-style-type: square">
<li>黒四角のリストです</li>
<li>黒四角のリストです</li>
<li>黒四角のリストです</li>
</ul>
</body>●ブラウザーの表示
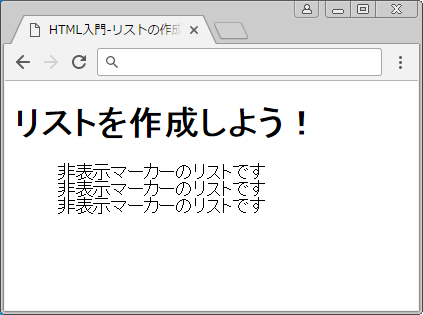
4.3 マーカーを非表示にする【list-style-type:none】
●非表示マーカーの基本書式
list4.html
<body>
<h1>リストを作成しよう!</h1>
<ul style="list-style-type: none">
<li>非表示マーカーのリストです</li>
<li>非表示マーカーのリストです</li>
<li>非表示マーカーのリストです</li>
</ul>
</body>●ブラウザーの表示
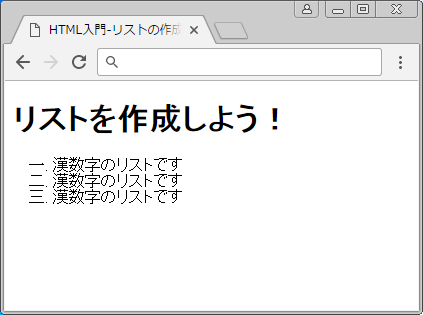
4.4 マーカーを漢数字にする【list-style-type:cjk-ideographic】
●漢数字マーカーの基本書式
list4.html
<body>
<h1>リストを作成しよう!</h1>
<ul style="list-style-type: cjk-ideographic">
<li>漢数字のリストです</li>
<li>漢数字のリストです</li>
<li>漢数字のリストです</li>
</ul>
</body>●ブラウザーの表示
その他にも小文字ローマ数字「lower-roman」、大文字ローマ数字「upper-roman」、先頭に0がついた算用数字 「decimal-leading-zero」、小文字アルファベット「lower-latin」、大文字アルファベット「upper-latin」などがありますので、プロパティを変更して表示を確認してみて下さい。