jQueryでHTML内の非表示の要素を表示するfadeIn()メソッドを使ってみましょう。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. fadeIn()メソッドの基本書式
jQueryの「fadeIn()メソッド」の基本書式は以下の通りです。
●fadeIn()メソッドの基本書式
$("セレクター").fadeIn()
非表示の要素を表示する「fadeIn()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("img").fadeIn();
});
});
</script>
</head>
<body>
<button>画像を表示する</button><br>
<img style="display:none" src="cherry_1.png" alt="" width="100" height="100">
</body>
</html>
--------------------
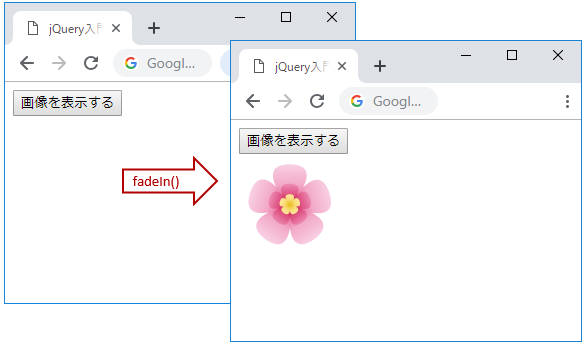
サンプルコードを実行すると、「画像を表示する」ボタンをクリックすると、ボタン下に非表示になっていたさくらの画像が表示されます。
▲ページトップへ戻る
2. fadeIn()メソッドで表示のスピードを調整する方法
「fadeIn()メソッド」の引数に表示するまでのスピードを指定する事ができます。
●fadeIn()メソッドの基本書式
$("セレクター").fadeIn(speed)
引数に指定する値は、「"slow"」、「"fast"」の他時間を「ミリ秒」で指定します。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("img").fadeIn("slow");
});
});
</script>
</head>
<body>
<button>画像を表示する</button><br>
<img style="display:none" src="cherry_1.png" alt="" width="100" height="100">
</body>
</html>
--------------------
サンプルコードでは、「fadeIn("slow")」を指定しましたので、「画像を表示する」ボタンをクリックするとゆっくりと画像が表示されます。
▲ページトップへ戻る
3. fadeIn()メソッドで非表示後のアクションを指定する方法
「fadeIn()メソッド」で非表示だった要素を表示した後のアクションを指定する事が可能です。
●fadeIn()メソッドの基本書式
$("セレクター").fadeIn(speed, Callback)
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("img").fadeIn(5000, function(){
alert("画像が表示されました。");
});
});
});
</script>
</head>
<body>
<button>画像を表示する</button><br>
<img style="display:none" src="cherry_1.png" alt="" width="100" height="100">
</body>
</html>
--------------------
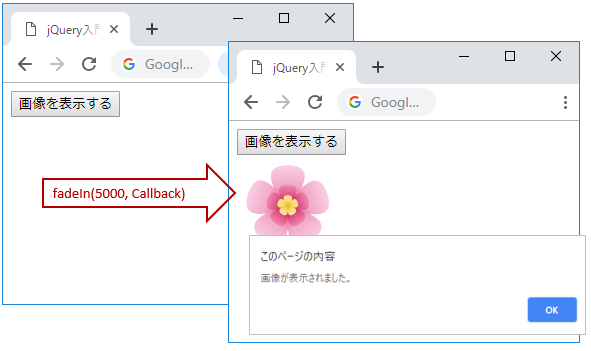
サンプルコードでは、「画像を表示する」ボタンを押すと下に配置された画像が表示された後に、alertを実行します。fadeIn()メソッドの引数には「5000」が指定されていますので、ボタンを押して5秒後に桜の画像が表示され、その後にメッセージボックスが出てきます。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
![]()

![]()

![]()