JavaScriptの「if文」を使って条件分岐する方法について解説します。「if文」はプログラムの基本中の基本の構文になります。ある条件(condition)により処理を変える(分岐させる)場合に使います。条件式には、大なり記号「>」、小なり記号「<」などの比較演算子を使った条件式の他、「AND($$)」や「OR(||)」などの論理演算子を使った条件式を使う事ができますが、本コラムではシンプルに比較演算子を使った「if文」の使い方を説明します。
目次
1. 条件分岐とは?
「条件分岐」とは、プログラムの中で、ある条件が真(true)もしくは偽(falese)の場合に処理を実行する命令です。多くの言語で「if文」や「switch文」を使って処理を実行します。本コラムでは、「if文」の基本パターンについて見ていきましょう。
2. 「if文」を使ってみよう!
まずは基本の「if文」を書いてみましょう。
●「if文」の基本書式
if (条件式) {
条件が真(true)の場合に処理が実行されます。
}
「if」に続いて括弧内に「条件式」を記述します。JavaScriptのプログラムが実行されると条件の判定を行い、結果が「真(true)」の場合に波括弧「{ }」内の処理が実行されます。JavaScriptのサンプルコード「JS_Sample0.html」を保存して実際にプログラムの動きを確認して下さい。
●JS_Sample0.html
<!DOCTYPE html>
<html>
<head>
<title>Introduction to JavaScript</title>
</head>
<body>
<h2>JavaScriptの条件分岐</h2>
<p id="xxx"></p>
<script>
var point= 100;
if (point >= 80) {
document.getElementById("xxx").innerHTML = "合格です。";
}
</script>
</body>
</html>
変数「point」の初期値に「80」を代入し、「if文」の条件式で「pontが80以上であるか否か」を判定しています。「80以上」であれば、条件式の結果は「真(true)」が返されますので、波括弧内の処理である、段落タグに「合格です。」のテキストを記述するコードが実行されます。
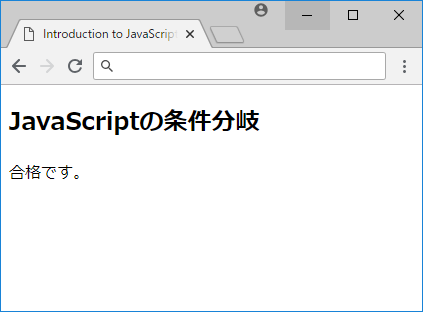
●ブラウザーの表示(JS_Sample0.html)

「point」は、80以上ですので、ブラウザーには「合格です。」のテキストが表示されます。なお変数の値が「80以下」の場合は、条件式の結果が「偽(false)」となり処理が実行されませんので、ブラウザーには何も表示されません。
3. 「if...else文」を使ってみよう!
次に「if...else文」を書いてみましょう。基本の書式は以下の通りとなります。
●「if...else文」の基本書式
if (条件式) {
条件が真(true)の場合に処理が実行されます。
} else {
条件が偽(false)の場合に処理が実行されます。
}
基本の「if文」に続き「else」と波括弧、波括弧内に処理を記述します。プログラムが実行されると条件の判定を行い、結果が「真(true)」の場合、if文の後の処理が実行され、「偽(false)」の場合、「else」の後のの処理が実行されます。JavaScriptのサンプルコード「JS_Sample1.html」を保存して実際にプログラムの動きを確認して下さい。
●JS_Sample1.html
<!DOCTYPE html>
<html>
<head>
<title>Introduction to JavaScript</title>
</head>
<body>
<h2>JavaScriptの条件分岐</h2>
<p id="xxx"></p>
<script>
var point= 50;
if (point >= 80) {
document.getElementById("xxx").innerHTML = "合格です。";
} else {
document.getElementById("xxx").innerHTML = "不合格です。";
}
</script>
</body>
</html>
変数「point」の初期値には「50」が代入されました。「if文」の条件式は先ほどの基本のif文と同じで「pontが80以上であるか否か」です。変数「point」が「80以上」の場合、条件式の結果は「真(true)」が返され、そうでない場合は「偽(false)」が返されます。サンプルコードの「point」は「80以下」のため条件式の結果は「偽(false)」になります。
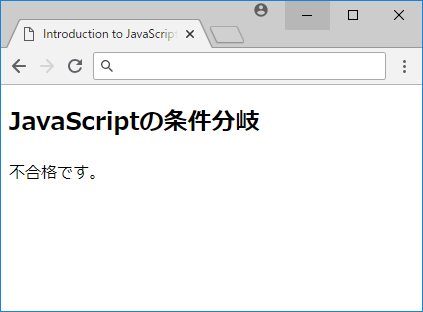
●ブラウザーの表示(JS_Sample1.html)

その場合、if文の直後の波括弧内の処理は実行されず、「else」につづく波括弧の後の処理が実行されますので、段落タグには「不合格です。」のテキストが入ります。
4. 「if...else if...else文」を使ってみよう!
「if...else if...else文」を書いてみましょう。基本の書式は以下の通りとなります。
●「if...else if...else文」の基本書式
if (条件式1) {
条件1が真(true)の場合に処理が実行されます。
} else if (条件式2) {
条件1が偽(false)で、条件2が真(true)の場合に処理が実行されます。
} else {
条件1と条件2が偽(false)の場合に処理が実行されます。
}
基本の「if文」に続き「else」と波括弧、波括弧内に処理を記述します。プログラムが実行されると条件の判定を行い、結果が「真(true)」の場合、if文の後の処理が実行され、「偽(false)」の場合、「else」の後のの処理が実行されます。JavaScriptのサンプルコード「JS_Sample2.html」を保存して実際にプログラムの動きを確認して下さい。
●JS_Sample2.html
<!DOCTYPE html>
<html>
<head>
<title>Introduction to JavaScript</title>
</head>
<body>
<h2>JavaScriptの条件分岐</h2>
<p id="yyy"></p>
<script>
var x = 15;
var aaa;
if (x > 15) {
aaa = "16以上の数字です。";
} else if (x > 5) {
aaa = "6から15までの数字です。";
} else {
aaa = "5以下の数字です。";
}
document.getElementById("yyy").innerHTML = aaa;
</script>
</body>
</html>
変数「x」の初期値には「15」が代入されています。「if文」の条件式1は、「xが15よりも大きい(16以上)」の場合に「真(true)」になります。条件式2では「xが5よりも大きい(6以上)」場合は「真(true)」になります。それ以外、つまり条件式1も条件式2も「偽(false)」の場合は最後のelseの処理が実行されます。
●ブラウザーの表示(JS_Sample2.html)

変数「x」は、「15」なので、ブラウザーには「6から15までの数字です。」のテキストが表示されます。if文は上から順に実行されますので、15よりも大きい数字を設定した場合は、最初のif文の処理が実行され、それ以降の「else if」や「else」の処理は実行されません。
5. 練習問題 -Exercise!-
5.1. 練習問題1
「5より10が大きい」場合、id属性「aaa」の段落タグに「よくできました。」と表示する if文を完成させて下さい。
ヒント!:「xxx」に条件式、「yyy」に文字列を記述します。
<p id="aaa"></p>
<script>
if ( xxx ) {
document.getElementById("aaa").innerHTML = yyy;
}
</script>
5.2. 練習問題2
変数「hour」が12以下の場合、「おはようございます。」12よりも大きい場合は「こんにちは。」と表示するif文を完成させて下さい。また、式を完成させた場合ブラウザーには何と表示されるでしょうか?
ヒント!:「yyy」と「zzz」に条件式、「yyy」に段落タグに表示する文字列を記述します。
<p id="bbb"></p>
<script>
var greeting;
var hour=8;
if ( xxx ) {
yyy
} else {
zzz
}
document.getElementById("bbb").innerHTML = greeting;
</script>
関連記事:JavaScript - 配列(Array)オブジェクトの使い方
関連記事:JavaScript - 配列(Array)オブジェクトの追加と削除
関連記事:JavaScriptの連想配列を使ってみよう!