JavaScriptの「while文」の使い方について解説します。「while文」は、プログラム内で繰り返し実行されるループ処理を行なう場合に使われます。JavaScriptの繰り返し処理には「while文」と「for文」がありますが、本コラムでは主に「while文」の使い方について詳しくみていきます。
目次
1. 「while文」とは?
「while文」は、同じ処理を繰り返し実行する場合に使用します。ループ処理を行うJavaScriptのコードは「while文」だけでなく「for文」もありますが、本コラムでは、「while文」の基本パターンについて見ていきましょう。
2. 「while文」を使ってみよう!
「while文」の基本の書式は以下の通りとなります。
●「while文」の基本書式
while ( 条件式 ) {
条件が真(true)の場合に実行される処理
}
[条件式]
条件式を評価して結果が真(true)の場合、波括弧「{ }」のブロック内の処理が実行されます。
サンプルコードの「JS_Sample0.html」を保存して実際にプログラムの動きを確認してみましょう。
●JS_Sample0.html
<!DOCTYPE html>
<html>
<head><title>Introduction to JavaScript</title></head>
<body>
<h2>JavaScript while</h2>
<p id="aaa"></p>
<script>
var text = "";
var i = 1;
while (i <= 10) {
text += i + "回目のループ<br>";
i++;
}
document.getElementById("aaa").innerHTML = text;
</script>
</body>
</html>
サンプルコードはカウンター変数「i」の値を取得して、ループの回数をブラウザーに表示するスクリプトです。
「while文」の条件式には、「カウンター変数 "i" が10以下」の時に真(true)になる式が入っています。変数"i"の最初の値は「1」なので、波括弧「{ }」内の処理が実行されます。
1回目のループで、変数"text"に数字の「1」と文字列の「"回目のループ<br>"」を連結した値が代入されます。その後にカウンター変数の値を「1つ」増やして1回目のループを終了します。
2回目のループで、カウンター変数「i」の値は「2」になっていますので、条件式の結果が真(true)になりますので、2回目のループ処理が実行されます。2回目には、数字の「2」と文字列の「"回目のループ<br>"」を連結された値が「text変数」に追加されます。 3回目以降も同様の処理が実行されます。10回目のループ処理が実行された所でカウンター変数"i"の値は「11」になり条件式の評価結果が偽(false)となり、ループから抜け処理終了になります。
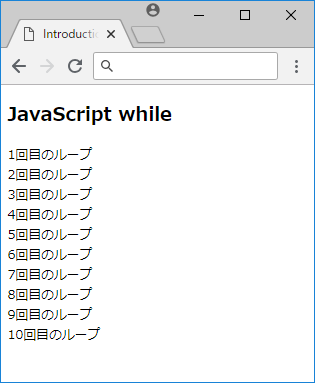
●ブラウザーの表示(JS_Sample0.html)

3. 「while文」と「for文」の関係は?
「while文」と似た繰り返し処理に「for文」があります。「while文」との違いは、「for文」の括弧( )内には条件式の他に、「繰り返しの回数を数える[カウンター変数]を宣言できる事」と、「その更新処理ができる事」です。お気づきの方もいるかと思いますが、「for文」ではカウンター変数の宣言や更新の式を省略する事も可能です。その場合、「while文」と「for文」は、ほぼ同じ記述になります。以下のサンプルコードを見比べてみましょう。
●for文
<p id="aaa"></p>
<script>
var fruits = ["バナナ", "リンゴ", "ミカン", "モモ"];
var i = 0;
var text = "";
for (;fruits[i];) {
text += fruits[i] + "<br>";
i++;
}
document.getElementById("aaa").innerHTML = text;
</script>
「for文」の括弧内に条件式のみを指定すると、「while文」とほぼ同じ記述で処理を実行する事ができます。カウンター変数の初期化はforループの外で行い、カウンター変数の加算をforループ内のブロックに記述しています。
●while文
<p id="aaa"></p>
<script>
var fruits = ["バナナ", "リンゴ", "ミカン", "モモ"];
var i = 0;
var text = "";
while (fruits[i]) {
text += fruits[i] + "<br>";
i++;
}
document.getElementById("aaa").innerHTML = text;
</script>
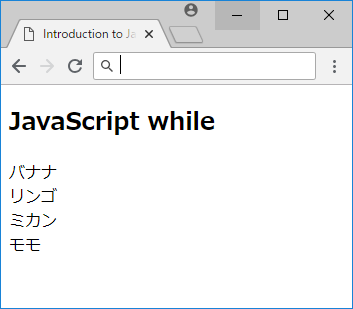
●「while文」と「for文」のブラウザーの表示

4. 「while文」の無限ループに気を付けよう!
「while文」には条件式で使うカウンター変数がある場合、変数の加算式はブロック内に記述する必要があります。このカウンター変数を書き忘れると繰り返し処理か止まらない「無限ループ」に陥りますので気を付けましょう。
●JS_Sample1.html
<!DOCTYPE html>
<html>
<head><title>Introduction to JavaScript</title></head>
<body>
<h2>JavaScript while</h2>
<p id="aaa"></p>
<script>
var text = "";
var i = 1;
while (i <= 10) {
text += i + "回目のループ<br>";
i++; //←ここのカウンター変数の記述を忘れると。。。
}
document.getElementById("aaa").innerHTML = text;
</script>
</body>
</html>
カウンター変数の「i++;」を忘れると、最初に初期化した変数「i」の値が「1」のまま増える事がありません。「while文」の条件式には「iの値が10以下になる」まで処理を続けますので、変数「i」の値が変わらなければ、無限に処理を続ける事になってしまいます。
5. 「do...while文」を使ってみよう!
「do...while文」の基本書式は以下の通りとなります。
●「while文」の基本書式
do {
実行する処理を記述する
} while( 条件式 );
「do...while文」では、「do」の後のブロックを少なくとも1度は実行してから「while文」の条件式を評価して処理を実行します。while文の条件式を評価して、偽(false)になれば処理は終了します。
サンプルコードの「JS_Sample2.html」を保存して実際にプログラムの動きを確認してみましょう。
●JS_Sample2.html
<!DOCTYPE html>
<html>
<head<<title>Introduction to JavaScript</title></head>
<body>
<h2>JavaScript while</h2>
<p id="aaa"></p>
<script>
var text = ""
var i = 0;
do {
text += "[" + i + "]です。<br>";
i++;
} while (i < 10);
document.getElementById("aaa").innerHTML = text;
</script>
</body>
</html>
一番最初に変数"text"に文字列が代入される処理とカウンター変数"i"を加算します。その後に「while文」が評価され、変数"i"が9になるまで変数"text"に文字列が追加されます。whileループを抜けるとその次の処理の「document.getElementById("aaa").innerHTML = text;」が実行され、ブラウザーにテキストが表示されます。
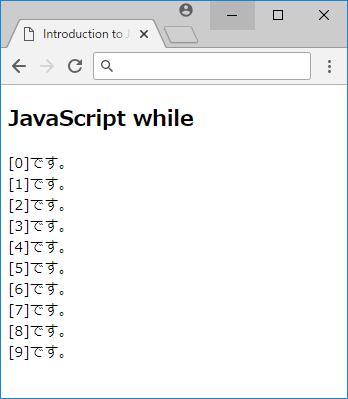
●ブラウザーの表示(JS_Sample2.html)

6. 練習問題 -Exercise!-
6.1. 練習問題1
id属性「aaa」の段落タグに「0~5までの数字を表示する」whileを完成させて下さい。
ヒント!:「xxx」に初期値、「yyy」に条件式を記述します。
<p id="aaa"></p>
<script>
var text = "";
var i = xxx;
while (i <= yyy) {
text += i + "<br>";
i++;
}
document.getElementById("aaa").innerHTML = text;
</script>
6.2. 練習問題2
id属性「bbb」の段落タグに「0~4までを表示する」do...while文を完成させて下さい。
ヒント!:「xxx」にカウンター変数を宣言して初期値を代入します。「yyy」にはカウンター変数の加算式を記述します。
<p id="bbb"></p>
<script>
var text ="";
xxx
do {
text += i + ",";
yyy
}
while (i < 5);
document.getElementById("bbb").innerHTML = text;
</script>
関連記事:JavaScriptのforループを使ってみよう!
関連記事:JavaScriptのswitch文の使い方
関連記事:JavaScriptの配列オブジェクトの使い方
関連記事:JavaScriptの配列要素の値を追加/削除する方法
関連記事:JavaScriptの連想配列を使ってみよう!