Rubyの勉強を始めたら、Ruby on Railsという言葉がたびたび出てきて混同されている方もいるのではないでしょうか。 本コラムでは、Ruby on Railsの基礎、Rubyとの違いなど、Ruby on Railsについての情報をまとめてご紹介します。
1.Ruby on Railsとは
Ruby on Rails(ルビーオンレイルズ)は、Webアプリケーション開発用のフレームワークです。
という文字だけ見てもピンと来ない方もいらっしゃるのではないでしょうか。「Webアプリケーション」、「フレームワーク」についてそれぞれ説明していきます。
1.1 Webアプリケーションとは

Ruby on Railsを使えば、Webアプリケーションを作ることができます。
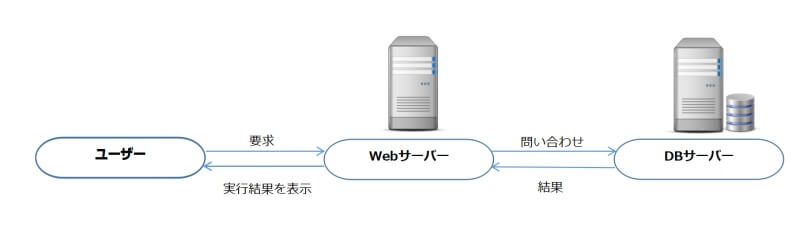
Webアプリケーションとは、ユーザーがブラウザに入力する情報に沿って、Webサーバーが動的にWebページを作成し、結果をブラウザに表示する仕組みです。
静的ページを一方的に表示するだけのWebサイトとは異なり、ユーザーが入力した情報に応じて、表示するページを動的に変えることができます。 そのため、Webアプリケーションでは、ユーザー毎にマイページを表示したり、ユーザー毎に検索結果を返したりと、ユーザーに対して対話型のアプリケーションを実現することができます。
1.2 フレームワークとは
フレームワークとは、システム開発を行う際の枠組みになるものです。
Webアプリケーション開発では、実に多くの機能を実装する必要があります。
スピードを求められる開発現場において、それら全てのコードを毎回ゼロから組んでいくのは非効率で、現実的ではありません。
・画面にデータを表示する
・データベースに接続する
など、Webアプリケーションで実装が必要となるであろう機能(仕組み)を、あらかじめ枠組みとして提供することで、システム開発がより効率よく行えるようにまとめられたもののことをフレームワークと言います。
開発者は、Ruby on Railsフレームワークに従って、予め備わっている部品に対して必要な情報だけを実装すれば良いので、生産性や信頼性の高いアプリケーションを作成することができます。
関連記事: Webアプリケーションフレームワークとは?
2.Ruby on Railsの特徴
Ruby on Railsの特徴(基本理念)は、以下の3つが挙げられます。
2.1 MVCアーキテクチャ

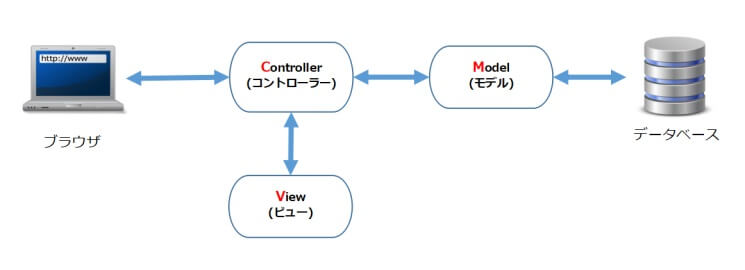
Ruby on Railsは、MVCアーキテクチャが採用されています。
モデル(M)、ビュー(V)、コントローラー(C)の3つがそれぞれの機能を果たしながら開発していく考え方で、コントローラーは、ユーザーからの入力情報に基づき、モデルとビューを制御します。
モデルはデータベースを操作するためのもので、ビューは画面表示を担当します。
機能によって分担して開発が行えるので、メンテナンスのし易さや、業務の効率化において利点があります。
2.2 同じことを繰り返さない
Ruby on Railsでは、一度書いたコードや設定内容は、何度も書かなくて済むように設計されており、DRY原則(Don’t Repeat Yourself)とも言われています。
記述箇所を少なくすることで、仕様変更時などにおける修正漏れをなどを防ぐことができます。
2.3 設定より規約
Ruby on Railsが持つ規約に沿ってコーディングをすることで、より効率的に開発ができるという考え方です。
例えば、flowersというデータベースを使う場合、Railsが規約に沿って自動で判断し、Flowerという名前のモデルを使用します。これにより、開発者はデータベースとモデルクラスを紐づける設定ファイルを記述せずに利用することができます。
3.RubyとRuby on Railsの違い
言葉が似ているので混同しやすいですが、RubyとRuby on Railsは同じではありませんので、注意が必要です。
■ Rubyはプログラミング言語
Rubyは、日本人のまつもとゆきひろ氏によって1995年に開発された、オブジェクト指向型のプログラミング言語です。 日本生まれのRubyは、プログラミングの楽しさを求めて作られた言語です。シンプルなコードが特徴で、初心者からでも学びやすい言語と言われています。
■ Ruby on Railsはフレームワーク
一方、Ruby on Railsは、2004年にデンマークで作られました。
前述のとおりWebアプリケーション開発の枠組みとなるフレームワークで、プログラム言語ではありません。
Ruby言語を使ったシステム開発の現場では、フレームワークにRuby on Railsを採用すると言っても過言ではないほど幅広く使われています。
Ruby、Ruby on Railsどちらもオープンソースソフトウェアなので誰もが無料で利用することができ、その便利さから世界中にシェアを広げています。
Rubyについては、以下の記事でも紹介していますのでこちらも合わせて参考にしてください。
関連記事:
【Ruby入門】初心者向け基礎知識と学習方法紹介
4.Ruby on Rails開発環境(Windows10 64bit版)
Ruby on Railsは、RubyGem(ルビージェム)と呼ばれるRubyライブラリ(プログラム)で配布されています。
Ruby on Railsの開発環境を整えるために必要なものは、以下のとおりです。
(※Windows10 64bit)
Windows環境の場合、Ruby本体はインストーラーを利用しますが、Ruby on Railsはコマンドで実行する点が異なります。
| No. | 項目 | 内容 | インストール方法 |
|---|---|---|---|
| 1 | Ruby本体 (ver.2.4.4) |
Ruby on Railsのアプリ開発に必要 | インストーラー |
| 2 | MSYS2 | Rails内で、拡張ライブラリ(C言語)を利用可能にする | インストーラー |
| 3 | Bundler | RubyGemの管理ツール | コマンド実行 |
| 4 | Ruby on Rails本体 (ver.5.2.0) |
RubyGemとして配布されている | コマンド実行 |
| 5 | データベース (SQLite ver.3.24.0) |
データベースを操作する | アプリケーションファイルをダウンロード |
| 6 | テキストエディタ | プログラムや設定ファイルを記述 | - |
■ Ruby本体のバージョンに注意!(※2018年7月時点)
Ruby本体の安定版バージョンは2.5.1(2018年7月時点)ですが、データベースSQLite3がRuby2.5に未対応のため、最新のRubyではエラーが生じることがあります。
そのため、上記の構成で開発環境を構築する際は、Rubyのバージョンを一つ前の2.4.4にされることをおすすめします。
また、テキストエディタについては、ご自身の使いやすいもので構いません。こちらの記事でもご紹介していますので参考にしてください。
関連記事:
【Ruby】初心者におすすめのテキストエディタと統合開発環境
5.Ruby on Railsの主要コマンド
Ruby on Railsのインストールや操作は、コマンドで行います。 ここでは、Ruby on Railsで用いる主要コマンドをいくつかご紹介します。詳細なRailsのインストール手順とは異なりますが、コマンド操作の雰囲気を掴んでみてください。
5.1 Ruby on Railsのインストール
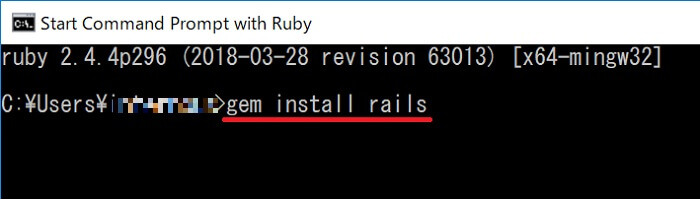
■ gem install rails

Ruby on Railsをインストールするには、プログラミング言語Rubyのコマンドプロンプトから、「gem install rails」コマンドを実行します。
Ruby on RailsはRubyGemのうちの一つで、インストールには数分かかります。
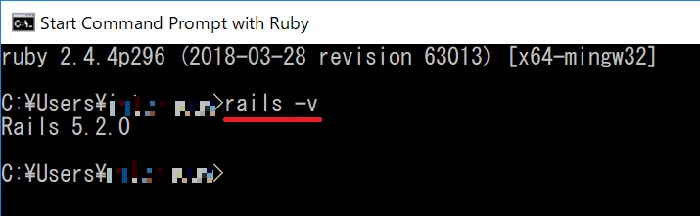
■ rails -v

Railsのインストール後は、「rails -v」コマンドでバージョンを表示させることで、正常にインストールされているかどうか確認することができます。
2018年7月時点で、Rails5.2がインストールされました。
5.2 Railsアプリの作成
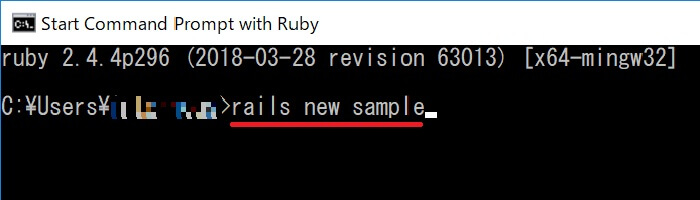
■ rails new [アプリケーション名]

Railsアプリケーションの新規作成のコマンドです。
ここでは、「sample」という名前の新規アプリケーションを作成しています。
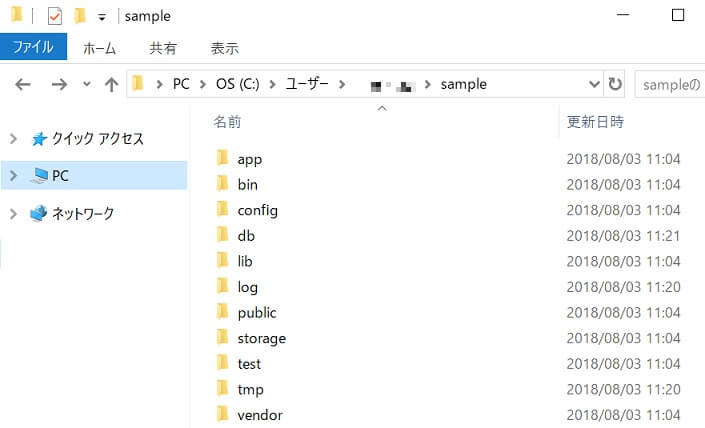
「rails new [アプリケーション名]」コマンドを実行すると、以下のようにアプリケーションに必要となる各種フォルダやファイルが自動生成されます。

5.3 ローカルサーバーの起動
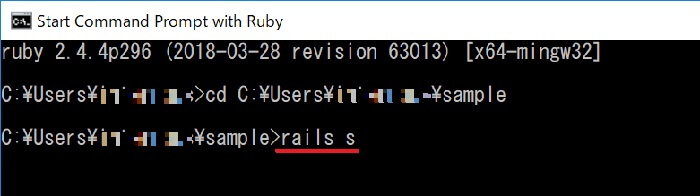
■ rails s

続いてローカル環境でサーバーを立ち上げてみます。
新規作成したアプリケーションのフォルダにcdコマンドで移動します。
「rails s」コマンドでサーバーを起動し、ブラウザから「https://localhost:3000」にアクセスしてみます。

このような画面が表示されれば、無事にサーバーが起動しRailsの新規アプリケーションが作成されていることになります。
サーバーは「Ctrlキー」+「Cキー」で終了させることができます。
6.Ruby on Railsの学習方法
Ruby on Railsの学習は、いくつかの方法が考えられます。
・入門書で学ぶ
・学習サイトで学ぶ
・勉強会に参加する
・セミナーに参加する
・プログラミングスクールに通う
それぞれの学習方法において長所・短所がありますが、独学で進めたい方にまずおすすめの方法が、以下の学習サービスを使った勉強方法です。
6.1 Progate(プロゲート)

(サイトURL:https://prog-8.com/)
初心者向けのプログラミング学習サイトとして有名なProgate(プロゲート)では、ブラウザ上でプログラムを動かすことができるので、開発環境の構築をせずとも、思い立ったらすぐに学習を始めることができます。
Ruby言語とRuby on Railsだけでなく、JavaやHTML、PHPやPythonなど全部で14個の学習コースからなり、無料で始めることができます。
■ RubyとRuby on Rails両方学べる
Railsを学ぶ場合、Ruby言語の習得も並行して行いたいところです。
Progateなら、Ruby言語とRuby on Railsの両方のコースがあるので、より効率的にスキルを身に着けることができます。
■ Ruby on Railsにまず触ってみたい方にもおすすめ
Ruby on Railsを本格的に学ぼうとすると、それだけで1冊書籍ができるほどのボリュームがありますが、まずはどんなものか触ってみたいという人にもおすすめです。
フレームワークを用いてtwitter風のアプリを作ってみるというハンズオン形式で、丁寧な手順が記載されているので、初心者の方でも難なく進めることができます。
■ 正しくコーディングできているかチェックしてくれる
課題を正確にこなさないと、先へ進めないようになっています。
記述したコードの内容はProgate側でチェックされ、もし誤りがある場合はその箇所を教えてくれます。
エラー原因がわからず時間を要して挫折してしまう…といった、独学にありがちな躓きポイントをしっかりとフォローしてくれるので安心です。
スライドを見て概要をつかみ、実際にコーディングをして動作確認ができるので、手を動かして目で見ながら学習を進めることができます。さらに、学習が進むとレベルが上がるように設計されており、モチベーション維持にも役立ちます。
Ruby on Rails学習のファーストステップとして、必見のおすすめサイトです。
6.2 Ruby on Railsチュートリアル

(サイトURL:https://railstutorial.jp/)
Ruby on Railsを学ぶ上ではぜひやっておきたい、こちらのチュートリアルは無料で利用することができます。Railsを使って、ツイッター風のアプリを作ってみるハンズオン形式です。
■ まずは全体を把握するところから始めよう
Ruby on Railsはフレームワークなので、Webアプリケーション開発に必要となる機能がたくさん含まれています。その機能に比例して、学習範囲も広くなりますので、一度に全て理解しようとすると挫折しかねません。
本チュートリアルについても、理解できない箇所があったとしても、まずは全体をざっと把握することから始め、何回も繰り返して学習することをおすすめします。
■ 初心者には難しい可能性も
初心者の方が、いきなりこのチュートリアルからRuby on Railsを学習するには、少々敷居が高いかもしれません。
難易度としては、入門書や学習サイトを通して、少なからず一度でもRuby on Railsに触れたことがある方や、Railsの概要はすでに把握していて、実際に動くアプリケーションを作ってみたい方向けという印象です。
初心者の方であれば、まずは前述した6.1 Progete や、以下の関連記事で紹介している学習サイト、入門書から始めてみるのが良いでしょう。
関連記事:
【初心者向け】Rubyの学習サイト10選
関連記事:
【Ruby】初心者におすすめの入門書
■ Ruby on Railsを学ぶならぜひやっておきたい
初心者には難しい印象とはいえ、Ruby on Railsを学ぶのであれば、本チュートリアルはぜひ目を通しておきたい内容です。
Ruby技術者の間では有名なサイトなので、まずは「チュートリアルの内容がきちんと理解できるだけのスキルを身に着けること」を目標として、チャレンジされてみることをおすすめします。
7.まとめ
「Ruby on Railsを習得するためにRubyを学ぶ人が増えた」とも言われるほど、Ruby on RailsはRuby言語の最も有名なフレームワークです。
技術の習得は、一朝一夕にはできないことですが、Ruby言語とRuby on Railsを学ぶことで、プログラミングからアプリケーション開発まで、幅広い分野の知識を身に着けることができます。Rubyエンジニア、Ruby on Railsエンジニアとして成長していく姿を、ご自身のキャリアパスの選択肢に加えてみてはいかがでしょうか。
関連記事:
【Ruby入門】初心者向け基礎知識と学習方法紹介
関連記事:
【2018年4月版】人気のプログラミング言語20種類の特徴まとめ
関連記事:
Ruby技術者認定試験とはどんな資格?難易度から受験方法までまとめました
関連記事:
【Ruby】初心者におすすめの入門書
関連記事:
【Ruby】初心者におすすめのテキストエディタと統合開発環境
関連記事:
【初心者】Rubyインストールから簡単なプログラム実行まで
関連記事:
2019年も開催決定!RubyKaigi初参加の方向け基本情報