HMTLコードを記述する際の、ボックス内テキストの折り返し処理について解説します。テキストの折り返しはCSSの「white-space」プロパティを使います。「white-space」プロパティはテキストの折り返しだけでなく、テキストの半角スペース・タブ・改行の表示方法を調整する事もできます。
関連記事:CSSの書き方の基本
関連記事:CSSでフォントの種類とサイズを指定する方法
目次
2.1. 折り返し・改行・タブ・半角スペースの設定【normal】
2.2. 折り返し・改行・タブ・半角スペースの設定【pre】
2.3. 折り返し・改行・タブ・半角スペースの設定【nowrap】
2.4. 折り返し・改行・タブ・半角スペースの設定【pre-wrap】
2.5. 折り返し・改行・タブ・半角スペースの設定【pre-line】
1. 「white-space」プロパティとは?
「white-space」プロパティを使うと、ボックスからあふれたテキストの「折り返し」について指定する事ができます。また、htmlのソースコードに含まれる連続した半角スペース・タブ・改行の処理を調整する事ができます。「white-space」プロパティに設定する値により連続する半角スペースやタブ・改行をそのまま表示したり、ボックス内のテキストの折り返しをしないようにしたりする事が可能になるプロパティです。
2. 「white-space」プロパティの使い方
テキストの折り返しや連続した半角スペース、タブや改行の表示を指定する「white-space」プロパティの基本書式は以下の通りです。
●「white-space」の基本書式
white-space: 値;
「white-space」プロパティの値には、「normal」、「pre」、「nowrap」、「pre-wrap」、「pre-line」、を指定します。それぞれの値を設定するとテキストの折り返しや連続する半角スペース・改行・タブがどのように表示されるか確認してみましょう。
2.1. 折り返し・改行・タブ・半角スペースの設定【normal】
「white-space」プロパティの初期値である「normal」を指定してみましょう。「white-space1.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●white-space1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-【white-space】プロパティrの使い方</title>
<style>
div {
padding:10px; /* ボックス要素の余白を指定する */
border:2px solid #aaa; /* ボックスの境界線を実線で指定する */
width:80%; /* ボックスの横幅を指定する */
}
.text-line1 {
white-space: normal; /* テキストの折り返しと空白文字の設定 */
}
</style>
</head>
<body>
<h1>テキストの折り返し</h1>
<div class="text-line1">
<p>/* white-space: normal */</p>
<p>
"white-space" プロパティを使うとテキストの半角スペース、改行やタブの処理方法を指定することができます。
指定可能な値は以下の通りです。
・normal
・pre
・nowrap
・pre-wrap
・pre-line
</p>
</div>
</body>
</html>
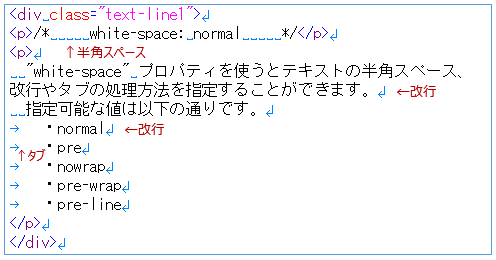
ソースコードを以下のようにスペースやタブを挿入して作成して下さい。一つ目の段落のテキスト「white-space: normal」の前後に「連続した半角スペース」、二つ目の段落のテキストには「改行」や「半角スペース」、「タブ」が挿入されています。
●htmlのソースコード

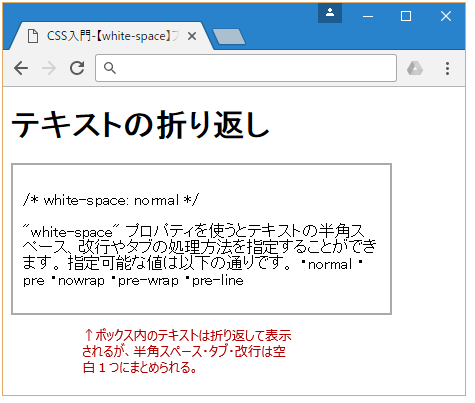
「white-space」プロパティの値に"normal"を指定すると、HTMLコード内の連続する半角スペース、改行、タブを一つの半角スペースに変換してブラウザーに表示します。またボックス内からはみ出したテキストはその幅に応じて折り返して表示されます。
●ブラウザーの表示【white-space: normal】

2.2. 折り返し・改行・タブ・半角スペースの設定【pre】
「white-space」プロパティの値に"pre"を指定すると、ボックス内からはみ出したテキストは折り返されずそのまま表示されます。
●white-space1.html
<style>
div {
padding:10px; /* ボックス要素の余白を指定する */
border:2px solid #aaa; /* ボックスの境界線を実線で指定する */
width:80%; /* ボックスの横幅を指定する */
}
.text-line1 {
white-space: pre; /* テキストの折り返しと空白文字の設定 */
}
</style>
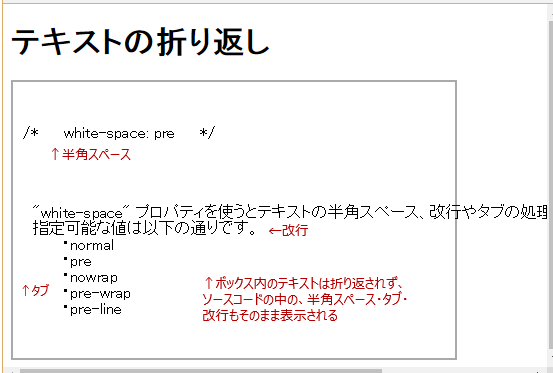
また、HTMLコード内の連続した半角スペース、改行、タブもそのまま表示されます。
●ブラウザーの表示【white-space: pre】

2.3. 折り返し・改行・タブ・半角スペースの設定【nowrap】
「white-space」プロパティの値に"nowrap"を指定すると、"pre"と同様にボックス内からはみ出したテキストは折り返されずそのまま表示されますが、改行などの処理が"pre"と異なります。
●white-space1.html
<style>
div {
padding:10px; /* ボックス要素の余白を指定する */
border:2px solid #aaa; /* ボックスの境界線を実線で指定する */
width:80%; /* ボックスの横幅を指定する */
}
.text-line1 {
white-space: nowrap; /* テキストの折り返しと空白文字の設定 */
}
</style>
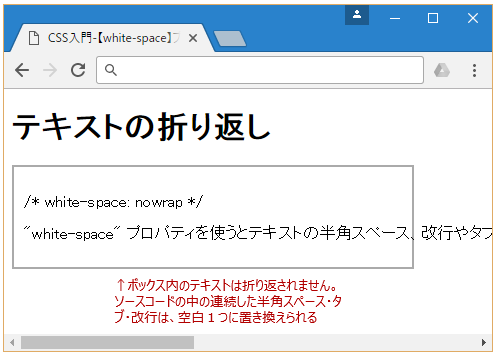
HTMLコード内の連続した半角スペース、改行、タブは半角スペース一つに変換されて表示されます。
●ブラウザーの表示【white-space: nowrap】

2.4. 折り返し・改行・タブ・半角スペースの設定【pre-wrap】
「white-space」プロパティの値に"pre-wrap"を指定するとボックス内からはみ出したテキストは幅に応じて自動で折り返されます。
●white-space1.html
<style>
div {
padding:10px; /* ボックス要素の余白を指定する */
border:2px solid #aaa; /* ボックスの境界線を実線で指定する */
width:80%; /* ボックスの横幅を指定する */
}
.text-line1 {
white-space: pre-wrap; /* テキストの折り返しと空白文字の設定 */
}
</style>
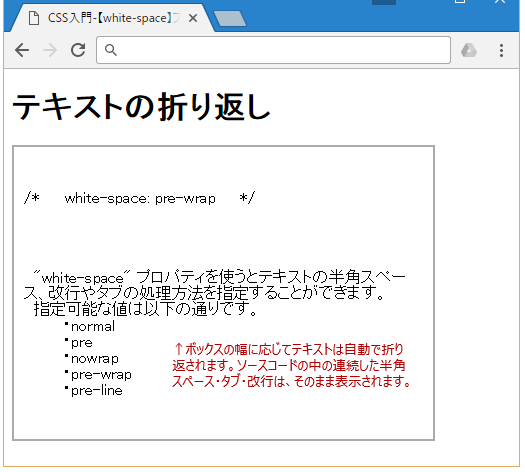
HTMLコード内の連続した半角スペース、改行、タブはそのまま表示されます。
●ブラウザーの表示【white-space: pre-wrap】

2.5. 折り返し・改行・タブ・半角スペースの設定【pre-line】
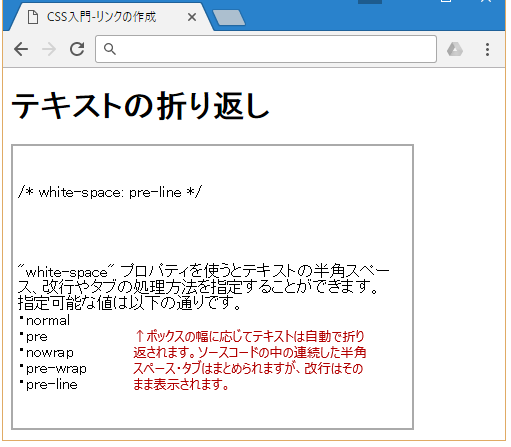
「white-space」プロパティの値に"pre-line"を指定すると、ボックス内からはみ出したテキストはボックスのサイズに応じて自動で折り返されます。
●white-space1.html
<style>
div {
padding:10px; /* ボックス要素の余白を指定する */
border:2px solid #aaa; /* ボックスの境界線を実線で指定する */
width:80%; /* ボックスの横幅を指定する */
}
.text-line1 {
white-space: pre-line; /* テキストの折り返しと空白文字の設定 */
}
</style>
HTMLコード内の連続する半角スペースとタブはまとめられますが、改行はそのまま表示されます。
●ブラウザーの表示【white-space: pre-line】