「idセレクター」と「classセレクター」は、どちらも特定の要素のスタイルを設定するのに使用します。本コラムでは、idセレクターとclassセレクターの違いについてサンプルコードと共に解説します。
1. idセレクターとclassセレクターの違い
HTML文書の特定要素のスタイルを変更することが出来るセレクターに、「idセレクター」と「classセレクター」があります。「CSSのidセレクターの使い方」と「CSSのclassセレクターの使い方」でそれぞれの使い方を説明しましたが、両者の違いをもう少し詳しく見てゆきましょう。
「idセレクター」はHTML文書内で重複して「id属性」の値に設定することはできません。ページ内に一つだけある要素のスタイルを設定するために使います。idセレクター名は複数して指定できないのに対して、章立てをする場合の章見出しや、フォームの各項目など、ページ内に複数ある要素に関しては「classセレクター」を使います。同じセレクター名を複数の要素で利用できます。
「id属性」で設定するidセレクターはセレクター名の前にシャープ(#)、「class属性」に使用するclassセレクターは、セレクター名の前にドット(.)をつけます。
2. idセレクターの使い方
CSSの「idセレクター」がどのように使われるかを確認してみましょう。
「idセレクター(#company_name)」は、ページ内に一つしかない会社名のスタイルとして設定したセレクターです。また、ページ内の特定の位置にリンクを張るためのid属性「q1~q5」を記述しました。idセレクターとの使い方の違いを確認して下さい。
●id.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-「classセレクター」の使い方</title>
<style>
body {
font-family: "メイリオ", meiryo, sans-serif;
}
#company_name{
color: #006dd9;
text-align: center;
font-size: 38px
}
</style>
</head>
<body>
<div id="company_name">○×△株式会社</div>
<a href="#q1">●質問1</a>
<a href="#q2">●質問2</a>
<a href="#q3">●質問3</a>
<a href="#q4">●質問4</a>
<a href="#q5">●質問5</a>
<h1>よくあるお問い合わせ</h1>
<p id="q1" style="background-color: #aaa;">Q: 質問1です。</p>
<p style="color: #31a9ee;">A: 質問1の答えです。</p>
<p id="q2" style="background-color: #aaa;">Q: 質問2です。</p>
<p style="color: #31a9ee;">A: 質問2の答えです。</p>
<p id="q3"style="background-color: #aaa;">Q: 質問3です。</p>
<p style="color: #31a9ee;">A: 質問3の答えです。</p>
<p id="q4" style="background-color: #aaa;">Q: 質問4です。</p>
<p style="color: #31a9ee;">A: 質問4の答えです。</p>
<p id="q5" style="background-color: #aaa;">Q: 質問5です。</p>
<p style="color: #31a9ee;">A: 質問5の答えです。</p>
</body>
</html>idセレクターの「#company_name」のスタイルは、divタグのid属性にセレクター名の"company_name"を指定する事でページ内の会社名にのみ適用されます。
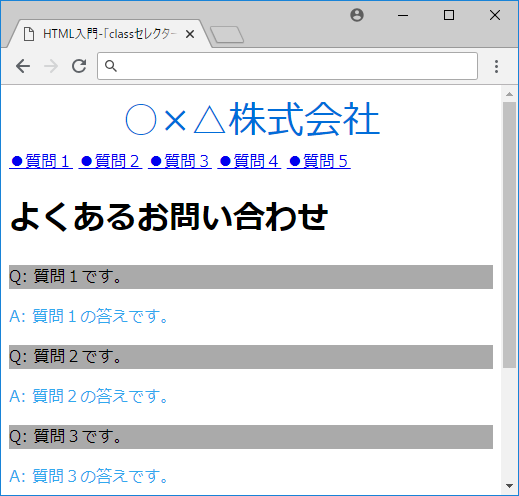
●ブラウザーの表示

次にページ内の質問事項の背景色や答えのテキストの色を設定しているstyle属性を見てみましょう。サンプルコードでは、テキストフォントの背景色("background-color: #aaa;)やフォントの色("color: #31a9ee;)を複数設定しています。しかし、HTML文書としてお奨めできる書き方ではありません。HTML文書に限らず、プログラムを書く時などにも言えることですが、「重複する要素を作らない」という事はとても重要なことです。理由は、コンピューターにとっても人間にとっても非効率で管理・メンテナンスしにくいからです。なるべく「同じ振る舞いをするもの」に関して、まとめて記述できるものは一つにしましょう!
次の章で、ページで使う複数のスタイルを一つにまとめる「classセレクター」の使い方を説明します。
3. classセレクターを使ってスタイルを設定する方法
「id.html」にclassセレクターを追加します。同じスタイル(振る舞い)の質問の背景色を「.font_questionセレクター」に設定し、答えのテキストの色を「.font_answerセレクター」に設定しました。CSSのスタイルはid属性の値に"font_question"と"font_answer"を追加する事で適用されます。
●id.html
<style>
・・・略・・・
#company_name{
color: darkcyan;
text-align: center;
font-size: 38px
}
.font_question{
background-color: #aaa;
}
.font_answer{
color: #31a9ee;
}
</style>
</head>
<body>
<div id="company_name">○×△株式会社</div>
<a href="#q1">●質問1</a>
<a href="#q2">●質問2</a>
<a href="#q3">●質問3</a>
<a href="#q4">●質問4</a>
<a href="#q5">●質問5</a>
<h1>よくあるお問い合わせ</h1>
<p id="q1" class="font_question">Q: 質問1です。</p>
<p class="font_answer">A: 質問1の答えです。</p>
<p id="q2" class="font_question">Q: 質問2です。</p>
<p class="font_answer">A: 質問2の答えです。</p>
<p id="q3" class="font_question">Q: 質問3です。</p>
<p class="font_answer">A: 質問3の答えです。</p>
<p id="q4" class="font_question">Q: 質問4です。</p>
<p class="font_answer">A: 質問 4の答えです。</p>
<p id="q5" class="font_question">Q: 質問5です。</p>
<p class="font_answer"> A: 質問5の答えです。</p>
<img src="img/cherry.png">
</body>「style属性」に色を指定するのと「class属性」にclassセレクター名を指定するのとそんなに変わりがないようにみえますが、仕様変更があり、文字と背景色を変えなくてはならなくなった場合の修正を考えてみましょう。サンプルコードは、質問と答えの組み合わせが5つだけですが、例えばその組み合わせが100個あった場合「style属性」に色を指定すると、200箇所の修正をしなくてはいけません。CSSのclassセレクターを使った場合は2箇所の変更だけで済みます。特別な理由がない限り、共通のスタイルはCSSで指定するようにしましょう。








