jQueryのremoveProp()メソッドを使ってHTMLのプロパティを削除する事ができます。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. removeProp()メソッドでデフォルトチェックを削除する方法
jQueryの「removeProp()メソッド」の基本書式は以下の通りです。
●removeProp()メソッドの基本書式
$("セレクター").removeProp("プロパティ名")
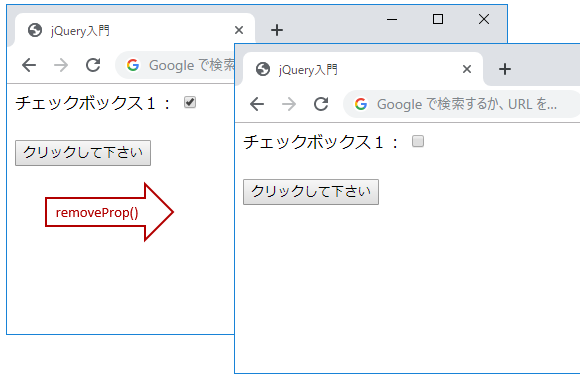
HTMLのプロパティを削除する「removeProp()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").removeProp("checked");
});
});
</script>
</head>
<body>
<form action="#">
チェックボックス1:
<input type="checkbox" checked><br><br>
</form>
<button>クリックして下さい</button>
</body>
</html>
--------------------
サンプルコードのボタンをクリックすると、inputタグの「checked」プロパティが削除されますので、チェックボックスのチェックが外れた状態になります。
▲ページトップへ戻る
2. removeProp()メソッドを使ってテキストフィールドのプロパティを削除する方法
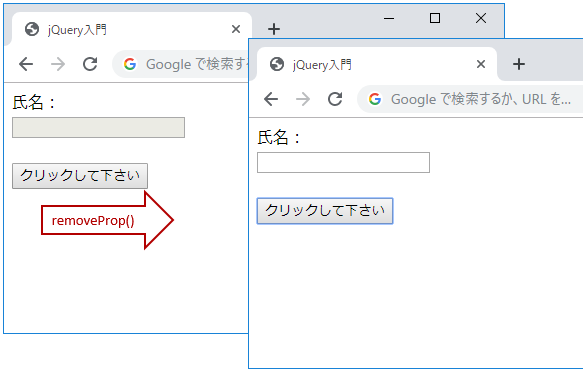
「removeProp()メソッド」を使って、テキストフィールドに設定したプロパティを削除してみましょう。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").removeProp("disabled");
});
});
</script>
</head>
<body>
<form action="#">
氏名:<br>
<input type="text" disabled></br></br>
</form>
<button>クリックして下さい</button></br>
</body>
</html>
--------------------
テキストフィールドに「disabled」プロパティを指定する事で、フィールドの入力ができない状態になっているサンプルコードですが、removePropメソッドの引数にプロパティ名の「disabled」を指定し、プロパティが削除されますので、ボタンをクリックするとテキストフィールドの入力ができる状態になります。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
![]()

![]()