jQueryのaddClass()メソッドは要素に指定されたクラスを追加する事ができるメソッドです。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. addClass()メソッドでクラスを追加する方法
jQueryの「addClass()メソッド」の基本書式は以下の通りです。
●addClass()メソッドの基本書式
$("セレクター").addClass("クラス名")
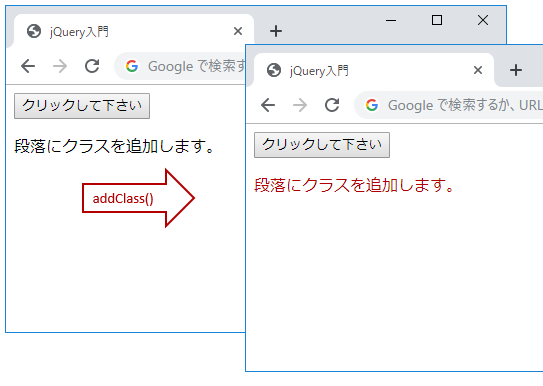
HTMLのクラスを追加する「addClass()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").addClass("red");
});
});
</script>
<style>
.red {
color:#b20000;
}
</style>
</head>
<body>
<button>クリックして下さい</button><br>
<p>段落にクラスを追加します。</p>
</body>
</html>
--------------------
「jQuery_Sample1.html 」ではフォントを赤色に指定する「.red」クラスセレクタがあります。HTMLの段落要素にClass属性は指定されていませんので、デフォルトの状態で段落のテキストの色は黒ですが、ボタンをクリックすると、「addClassメソッド」が実行され、Class属性が追加されます。段落のテキストの色は赤色になります。
▲ページトップへ戻る
2. addClass()メソッドで特定のスタイルを追加する方法
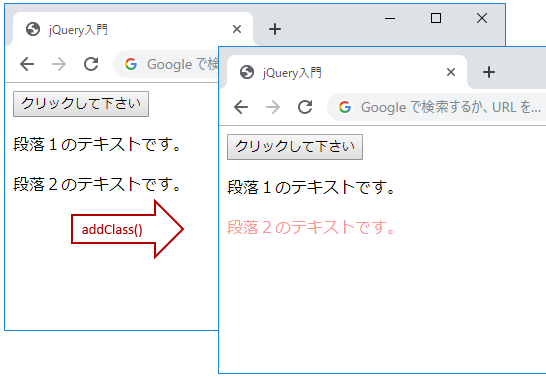
「addClass()メソッド」を使って、セレクタで指定した要素に特定のスタイルを追加してみます。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p#sample1").addClass("pink");
});
});
</script>
<style>
.pink {
color:#ff9696;
}
</style>
</head>
<body>
<button>クリックして下さい</button><br>
<p>段落1のテキストです。</p>
<p id="sample1">段落2のテキストです。</p>
</body>
</html>
--------------------
HTMLの段落には、通常の段落要素とid属性をしている段落があります。「addClassメソッド」のセレクターに「"p#sample1"」を指定し、二つある段落の内下の段落にClass属性を追加します。ボタンをクリックすると、二つ目の段落要素のテキストのみスタイル属性が追加され、テキストがピンク色に変わります。
▲ページトップへ戻る
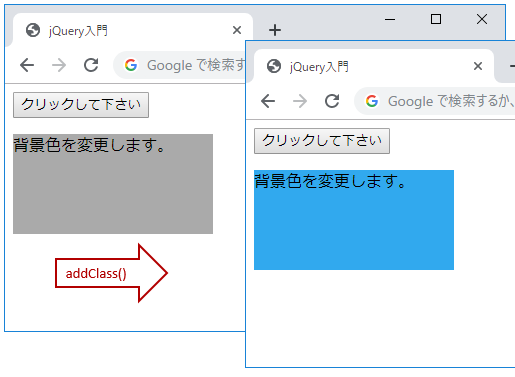
3. addClass()メソッドで背景色を変更する方法
「addClass()メソッド」で背景色を変更してみましょう。サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").addClass("blue");
});
});
</script>
<style>
.w200 {
width:200px;
height:100px;
}
.gray {
background-color:#aaa;
}
.blue {
background-color:#31A9EE;
}
</style>
</head>
<body>
<button>クリックして下さい</button><br>
<div class="w200 gray">
<p>背景色を変更します。</p>
</div>
</body>
</html>
--------------------
HTMLには「.grayクラスセレクタ」、「.blueクラスセレクタ」と横幅・高さを指定する「.w200クラスセレクタ 」があります。Div要素のclass属性には「gray」と「w200」が指定されていますので、要素内の背景色はグレーの状態です。ボタンをクリックして、既存背景の色が変わるのを確認してみて下さい。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのremoveメソッドで要素を削除する方法
関連リンク:jQuery API Documentation(addClass)
![]()

![]()

![]()