jQueryのtoggleClass()メソッドを使ってHTML要素内のクラスの切り替えを行う方法について解説します。jQuery初心者向けに簡単なサンプルコードと共に説明します。
目次
1. toggleClass()メソッドの基本的な使い方
jQueryの「toggleClass()メソッド」の基本書式は以下の通りです。
●toggleClass()メソッドの基本書式
$("セレクター").toggleClass("クラス名")
HTML要素に動きをつける「toggleClass()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<title>Introduction to jQuery</title>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").toggleClass("bgpink");
});
});
</script>
<style>
div {
margin:10px;
padding:10px;
background:#aaa;
height:100px;
width:150px;
}
.bgpink{
background:#ff9696;
}
</style>
</head>
<body>
<button>クリックして下さい</button>
<div>ボックス</div>
</body>
</html>
--------------------
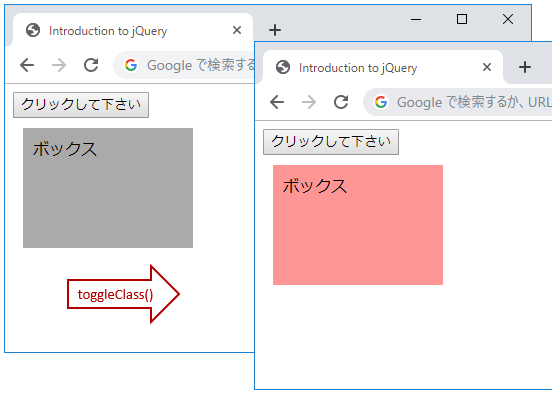
CSSで背景色がグレー、高さ100px、幅が100pxのボックスを作成しています。「toggleClass()メソッド」を使ってこのボックス要素の背景を変更してみましょう。「toggleClass()メソッド」の引数にクラス名の「bgpink」を指定します。ボタンをクリックすると、背景色が「グレー」→「ピンク」→「グレー」→「ピンク」と切り替わります。
▲ページトップへ戻る
2. toggleClass()メソッドを使って複数要素のクラスを切り替える方法
「toggleClass()メソッド」を使って、複数要素に対してクラスを切り替える方法を確認してみましょう。サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<title>Introduction to jQuery</title>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h1, span").toggleClass("blue");
});
});
</script>
<style>
.blue{
color:#006dd9;
}
</style>
</head>
<body>
<button>クリックして下さい</button>
<h1>jQuery入門</h1>
<h2>toggleClassの使い方</h2>
<p><span>toggleClassメソッド</span>を使ってClassの切り替えをする事ができます。</p>
</body>
</html>
--------------------
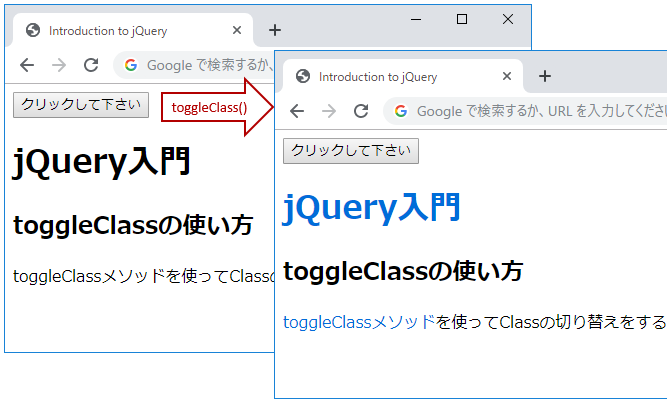
「toggleClassメソッド」の前の括弧に複数要素を指定する事ができます。サンプルコードでは、見出しの「h1
」と「span」を指定しました。「toggleClassメソッド」の引数には、「blueクラス」を指定しています。ボタンをクリックすると大見出しの「jQuery入門」と段落タグ内のspan要素のテキスト「toggleClassメソッド」が青くなります。もう一度ボタンをクリックすると、クラスがオフ状態になりますので、元々の色である黒で表示されます。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
関連リンク:jQuery API Document(toggleClass)
![]()

![]()