本記事では、HackerRank社が2020年2月に発表した「2020年にエンジニアが次に学びたいフレームワークランキング」の調査結果を元に、エンジニアから注目を集めているおすすめのWebフレームワークについて解説します。
いまやWebフレームワークは、Webアプリケーション開発のスピード向上や効率化のために欠かせない存在です。プログラミング言語の進化と共に、エンジニアにとってより使いやすく便利な機能を備えた多くのWebフレームワークがうまれ、トレンドを作っています。
それでは2020年に人気のおすすめWebフレームワークをみていきましょう。
1. Webフレームワークとは

Webフレームワークとは、Webアプリケーションの開発において使用頻度の高い共通の機能の動作や処理をパッケージ化したもののことを言います。
プログラミング言語ごとに、対応する様々な種類のWebフレームワークが開発されていますが、おおまかに次のようなタイプに分かれます。
- フルスタックフレームワーク:
Webアプリケーション開発に必要な機能がすべてそろった多機能フレームワーク - マイクロフレームワーク:
必要最低限の機能のみを備えた、軽量で小規模開発向けのフレームワーク - プログレッシブフレームワーク:
部分的・段階的な要求の変化に対応できる柔軟性をもったフレームワーク
各フレームワークの特徴やできることを理解した上で、開発システムや環境に合わせて扱うフレームワークを選ぶと良いでしょう。
1.1 Webフレームワークでできること
Webフレームワークを活用すれば下記のようなメリットが実現可能になります。
- 工数の軽減による業務効率化とスピーディーな開発
- 複雑な機能や処理を簡単に実装できる
- 同じフレームワークを複数の開発メンバーが共有することで変更や再利用への対応がしやすくなる
現代の開発現場において、フレームワークを一切使わずにWebアプリケーションの開発を進めるということはほとんどないでしょう。
エンジニアにとってフレームワークを扱えるスキルはもはや必須と言えます。
2. 【2020年版】ランキングからみるオススメフレームワークトップ5
それでは、「2020 HackerRank Developer Skills Report」(2020年版 エンジニアのスキル調査)をもとに、2020年におすすめのWebフレームワークを見ていきましょう。
この調査は、ITエンジニアのスキルをスコア化して開発者と企業をマッチングするプラットフォームを運営し、700万人以上のITエンジニアコミュニティを持つ、米HackerRank社が発表したものです。同社は参加者を募集し、162か国・116,648人のエンジニアからの回答をもとに調査しました。
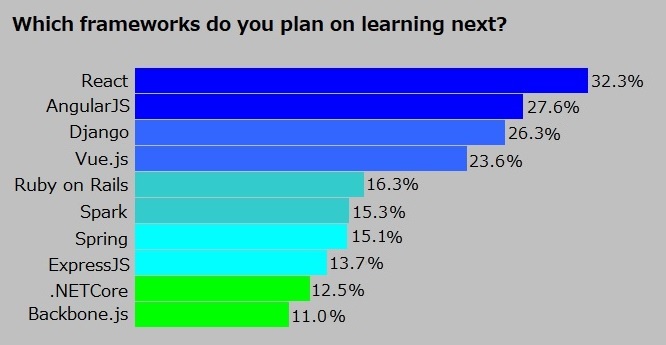
同レポートの中の「Frameworks developers want to learn」(エンジニアが学びたいフレームワークランキング)では次のような結果が出ました。

1位:React(32.3%)
2位:AngularJS(27.6%)
3位:Django(26.3%)
4位:Vue.js(23.6%)
5位:Ruby on Rails(16.3%)
この結果をもとに、トップ5入りしたWebフレームワークを順に解説します。
2.1 1位 React

ReactはReact.jsまたはReactJSとも呼ばれ、Facebookによって公開されたJavascriptのライブラリです。
(※ ReactはフレームワークではなくUI構築のためのライブラリですが、Webフレームワークとして認識されることも多いようです|参照元:React公式サイト)
ReactはMVCモデルのV(View)の機能を提供しており、ボタンやテキストボックスなどのUIのコンポーネント(構成部品)を簡単に作成できます。
また、JavascriptのフレームワークであるAngular.jsやBackbone.jsとも併用可能です。
2.1.1 React の特徴と採用例
【特徴】
- MVCモデルのView機能に特化している
Reactの役割はMVCモデルのView機能に特化しているため、利用する目的を明確化でき、シンプルで覚えやすいと言われています。 - 仮想DOMの仕組みによる高速処理でパフォーマンスが高い
仮想DOMとは、Webページの内容を更新する際、更新された部分のみを変更するという手法です。
この仕組みによってWebページ表示の切り替えを高速で実行することが可能です。 - コンポーネントを利用する
Reactでは、*コンポーネントという単位でUIのパーツを作ります。
コンポーネント単位で作成するメリットとしては、コンポーネント内の処理はコンポーネント内で完結できること、UIパーツごとに分割できるため再利用性の高いパーツが作れることなどが挙げられます。
*コンポーネント:UIパーツのマークアップとロジックが定義された構成部品を表します。
【React採用企業例】
Netflix、Airbnb, Instagram, Twitterなど
2.2 2位 AngularJS

AngularJSは、Googleと個人や企業などのコミュニティにより開発されたJavascriptのWebフレームワークです。
MVCモデルに基づくWebアプリケーションの設計に利用されています。
その歴史と実績はJavascriptフレームワークの定番として知られており、今なお大きな人気を集めています。
同社により後発のフレームワークAngularが発表されていますが、アーキテクチャは大きく異なり、両者に互換性はありません。
2.2.1 AngularJSの特徴と採用例
【特徴】
- 多機能なフルスタックフレームワーク
AngularJSはWeb開発に必要な機能が一通り揃ったオールインワンのフレームワークです。
必要なことはほとんど全てできるのが大きなメリットでありコンポーネントごとの相性や関係性への配慮を省けます。
一部を取り入れるというよりは豊富な機能を活かせる比較的大規模なプロジェクトに向いています。 - SPAの作成ができる
1つのWebページでコンテンツの切り替えができるSPA(シングルページアプリケーション)の作成に利用されています。
SPA手法は最近のフロントエンド開発のトレンドでもあり、表示速度やパフォーマンス向上ができ、より幅広いユーザー体験の実現も可能になります。 - 学習コストはやや高め
AngularJSで記述するコードは主にTypeScriptを使用します。
機能・関連ライブラリ・ツールなども豊富なため、学習コストはやや高いといえるでしょう。
【AngularJS採用企業例】
Microsoft、BMW、NASDAQなど
2.3 3位 Django

Djangoは代表的なPythonのWebフレームワークです。
2005年にオープンソース化されました。
近年、PythonがAI(人工知能・機械学習)の分野で大きな注目を集めるようになり、広い用途で活躍の場を増やしています。
現在のトレンドで将来性の高いフレームワークと言えるでしょう。
2.3.1 Djangoの特徴と採用例
【特徴】
- 多機能なフルスタックフレームワーク
ユーザー認証、コンテンツ管理、サイトマップ、RSSフィードなど、Web開発に必要な基本的な機能が一通りパッケージされているため一貫した設計を行うことができます。 - 迅速な開発が可能
Djangoは「締切に間に合わせるために開発された」と謳われる通り、非常に効率的で生産的な開発を可能にします。
シンプルなコードで、簡単にWebアプリケーションを完成させることができます。 - セキュリティ面でも安心
Djangoはセキュリティの問題を重視しており、よくあるセキュリティミスを回避できるように設計されています。 - 汎用性・メンテナンス性が高い
Djangoは各ファイルごとに切り分けて開発を行うことができるため小規模から大規模開発にまで対応できます。
またメンテナンス性の高いテンプレートを提供しているのも特徴です。
【Django採用企業例】
Instagram、Pinterest、Mozillaなど
Djangoについてはこちらの記事も参考にしてみてください。
2.4 4位 Vue.js

Vue.jsはUIを構築するためのJavascriptのWebフレームワークです。
AngularJSから必要最低限の機能を抽出したような軽量フレームワークとして開発されたため、比較的簡単・気軽に扱うことができ、近年人気上昇中です。
2.4.1 Vue.js の特徴と採用例
【特徴】
- 柔軟性の高いプログレッシブフレームワーク
Vue.jsのアーキテクチャは、フルスタックに開発をカバーするのではなく、ツールやライブラリのサポートによって部分的・段階的な要求に対応する姿勢をとっています。
既存のアプリケーションや他のライブラリにも組み込みやすく、柔軟性が高いことが大きな利点です。 - SPA開発に利用される
AngularJSと同様に、SPA(シングルページアプリケーション)の開発に広く利用されています。
SPAはパフォーマンスの良さや新しいユーザー体験の実現などが可能となるため、Vue.jsの人気も高まっています。 - 学習コストが低めであるため気軽に始められる
Vue.js自体の構造はシンプルであり、開発にもJavascriptを使用するため、DjangoやAngularJSのように他の言語を習得する必要がありません。
また、日本語での開発コミュニティや技術記事なども豊富なため情報入手や不明点の問題解決なども見つけやすいです。
【Vue.js採用企業例】
LINE、Nintendo、DMM、Alibabaなど
2.5 5位 Ruby on Rails

Ruby on Railsは、その名の通りRubyのWebフレームワークです。
2004年に公開され、以来、Rubyを使った開発イコールRuby on Railsを使った開発と言っても過言でないほどの知名度と実績を誇ります。
Rubyは日本で開発された言語ですので、Ruby on Rails の情報も豊富にあり入手しやすい点も人気の理由のひとつです。
2.5.1 Ruby on Railsの特徴と採用例
【特徴】
- 多機能なフルスタックフレームワーク
Ruby on RailsはWeb開発を効率化するための様々な機能を備えた汎用性の高いフレームワークです。 - ソースコードの繰り返しは避けて記述する
DRY(Don’t Repeat Yourself)= "同じことを繰り返さない" という原則に基づき、同じことを何度も記述しないように意識することで、効率の良い実装を進めます。 - 規約に従って開発を行う
CoC(Convention over Configuration)= "設定より規約" という原則に基づき、用意されている規約に従って開発を行います。
規約に従ってプログラミングすることで、開発者は余計な設定を省くことができ、無駄のないシンプルなコードで簡単に開発が進められます。
【Ruby on Rails採用企業例】
Hulu、CookPad、GitHubなど
3. 認知度の高まる注目のフレームワーク
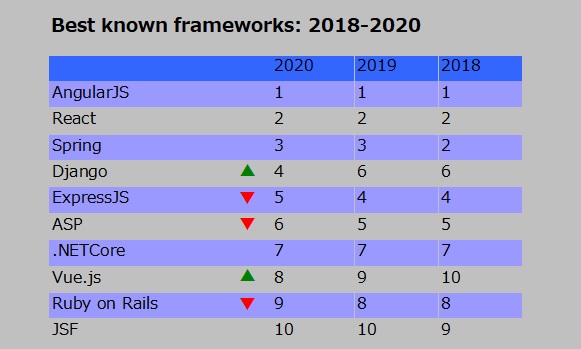
前章で解説したHackerrank社の同レポート内にある「2020's most widely known frameworks」(2020年 最も広く知られているフレームワークランキング)から、ここ3年間のフレームワークの動向についてみてみましょう。

注目すべきは、この3年間でDjangoとVue.jsが急速に広く知られるようになっていることです。
特に、Djangoは昨年のレポートから順位を2つ上げました。
理由としては、機械学習やAI(人工知能)の分野でのPythonの台頭に伴ってDjangoの使用率が上がっていることが考えられます。
4. プログラミング言語とフレームワークは両方学ぼう
プログラミング言語を学ぶ際には、ぜひその言語の強みを活かせるフレームワークも一緒に押さえておくと良いでしょう。
パッケージ化されたフレームワークの活用は、様々な機能を簡単に素早く実装でき、効率の良い開発を可能にします。
また、フレームワークを取り巻く環境の動向は流れが激しいため常に最新のトレンドを意識しておくことをおすすめします。
プログラミング言語とフレームワーク、両者をセットで学び知見を広げることで、"実務でどう活かせるか"、"何ができるか" が明確に見えてくるでしょう。
それは"即実践力として現場で役立つスキルの習得" につながります。
5. まとめ
2020年にエンジニアが学びたいWebフレームワークランキングをもとにおすすめのWebフレームワークを紹介しました。
世界のエンジニアが注目し学びたいと思うこれらのWebフレームワークにはどれも習得する価値があると考えられます。
これからの需要や将来性、実践で役立つことを期待しているから学びたいというエンジニアも多くいるでしょう。
本記事を参考に、それぞれのWebフレームワークの特徴やできることを把握し、スキルアップやキャリアアップに役立ててみてはいかがでしょうか。