HTMLで「JavaScript」を使う方法について解説します。HTMLでJavaScriptを動かす方法は、大きく分けて「HTML内に直接記述する方法」と「外部ファイルとして作成しHTMLドキュメント内で読み込む方法」があります。それぞれの方法について簡単なJavaScriptのサンプルを元に説明します。
目次
1.1. JavaScriptとは?
1.2. alertメソッドでメッセージを表示する
2. JavaScriptをHTMLドキュメント内に記述する方法
2.1. JavaScriptを<body>タグ内に記述する
2.2. JavaScriptを<head>タグ内に記述する
3.1. JavaScriptの外部ファイルを作成する
3.2. HTMLのscriptタグで外部ファイルを読み込む
3.3. JavaScriptの関数を外部ファイルから読み込んでみよう!
1. JavaScriptの基本
1.1. JavaScriptとは?
「JavaScript」は、HTMLに動的な処理を加えることができるスクリプト言語です。「JavaScript」を使うと、ブラウザーでアクセスしたユーザーのアクションに応じてメッセージを表示したり、HTMLコンテンツの内容を変更したり、CSSを編集してレイアウトやデザインを修正することも可能になります。
HTMLでJavaScriptを使うには、
●HTMLドキュメントの中の<script>タグの中にJavaScriptを記述する方法(インラインスクリプト)
と、JavaScriptのコードのみを記述した「JavaScriptファイル」を作成し
●HTMLドキュメントの中で「Javascriptファイル」を外部ファイルとして読み込む方法
の二つの方法があります。Webサーバーの制限などがなければ、「JavaScript」は、後者の「外部ファイル」として作成したほうがよいでしょう。
1.2. alertメソッドでメッセージを表示する
まずは、Javascriptの動きを確認するのに、「警告メッセージ」を出すシンプルな「alert文」を書いてみましょう。
「JavaScript」の記述された、HTMLコードをコピーして「JS_Sample0.html」というファイル名でローカルPC上に保存して下さい。HTMLのタグに「meta charset="utf-8"」タグを指定してますので、ファイルを保存する際には、ファイルの種類を「utf-8」形式で保存します。
●JS_Sample0.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-JavaScriptの基本</title>
<script>
alert("Hello World!");
</script>
</head>
<body>
<p>JavaScriptのメッセージは表示されましたか?</p>
</body>
</html>
「<script>タグ」で囲まれた
「alert("Hello World!");」
がJavascriptの記述になります。
●ブラウザーの表示
「JS_Sample0.html」ファイルをブラウザーで開くと「Hello World!」というメッセージボックスが出てきたと思います。「JavaScript」の「alert」は警告メッセージを出すコードになります。括弧の中に警告文として表示したいメッセージを指定します。 メッセージボックスにテキストを出力するという非常にシンプルな「JavaScript」のサンプルですが、なんとなくイメージを掴んで頂けましたでしょうか?
2. JavaScriptをHTMLドキュメント内に記述する
2.1. JavaScriptを<body>タグ内に記述する
「JavaScript」をHTMLドキュメント中の<body>タグ中に記述してみましょう。JavaScriptの関数を使って段落に記述されたテキストを取得し、alert文で表示してみましょう。サンプルファイルの「JS_Sample1.html」を「utf-8」形式でローカルPC上に保存して下さい。
●JS_Sample1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-JavaScriptの基本</title>
</head>
<body>
<h1>JavaScript</h1>
<button type="button" onclick="MyFunction1()">クリックして下さい
</button>
<p id="get_para">段落の内容を表示します。</p>
<script>
function MyFunction1() {
var txt = document.getElementById("get_para");
alert(txt.innerHTML);
}
</script>
</body>
</html>
「<script>」タグで囲まれた部分が「JavaScript」です。「function」に続いて任意の関数名「MyFunction1()」を指定し、波括弧「{ }」の中に処理を書きます。
<button type="button" onclick="MyFunction1()">クリックして下さい</button>
「JavaScript」の関数「MyFunction1()」は、「onclickイベント」、つまり「実行ボタン(buttonタグ)」がクリックされたタイミングで実行されます。
<p id="get_para">コンテンツの内容を変更します。</p>
段落(<p>)タグには一意のid属性「id = "get_para"」を指定します。この属性値を使って段落のテキストをJavaScriptで取得します。
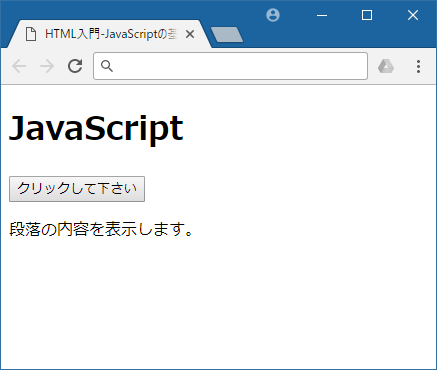
●ブラウザーの表示(JS_Sample1.html)

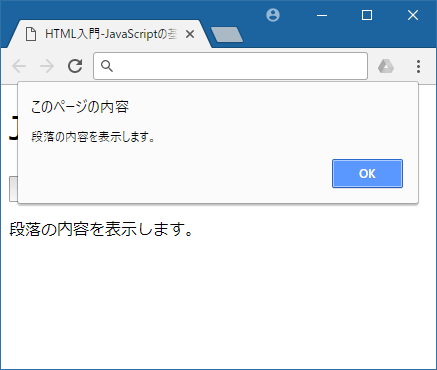
ブラウザーでボタンをクリックすると、JavaScriptが実行されます。idが「"get_para"」の段落要素に記述されているテキストは「"コンテンツの内容を表示します。"」になりますので、「alert文」が実行されてメッセージボックスにはブラウザーに表示されているテキストが表示されます。
●ブラウザーの表示(JS_Sample1.html)

本コラムでは「JavaScript」の基本の解説ですので、プログラムの詳細については説明しませんが、まずは「JavaScript」がどこに記述されてどのような動きをするのかを把握して下さい。
2.2 JavaScriptを<head>タグ内に記述する
次は「<head>タグ」の中に記述する「JavaScript」を見てみましょう。以下のサンプルコードをコピーして「JS_Sample2.html」というファイル名でPC上に保存して、ファイル種類を「utf-8」で保存して下さい。
●JS_Sample2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-JavaScriptの基本</title>
<script>
function ChangeParaToDate() {
document.getElementById('eid_date').innerHTML = Date();
}
</script>
</head>
<body>
<h1>JavaScript</h1>
<button type="button" onclick="ChangeParaToDate()">クリックして下さい
</button>
<p id="eid_date">時刻を表示します。</p>
</body>
</html>
先程はHTMLドキュメントの「bodyタグ」内にJavaScriptを記述しましたが、次はHTMLのヘッダー部分に「JavaScript」を記述します。
「Javascript」の「"function"」から始まる記述を「関数」と呼びます。「ChangeParaToDate()」は「関数名」です。続く中括弧「{ }」の中に関数を呼び出した時に実行される処理が記述されます。
<button>タグの「onclick属性」の値にJavaScriptの関数を設定することで、ボタンをクリックした時に指定した関数を実行することができます。
●ブラウザーの表示(JS_Sample2.html)
「JavaScript」を記述する場所は違いますが、ヘッダーに記述する「JavaScript」も、2.1のサンプルコードと同様の動きをします。
bodyタグに指定した「JavaScript」と同様、タイトル(title)タグ下に記述した「JavaScript」も、段落タグ(<p>)のコンテンツを取得して、値を変更する「JavaScript」です。
サンプルコードでは、日時を取得する関数(function)の「ChangeParaToDate()」をHTMLの「ヘッダー」に作成しています。
「クリックして下さい」のボタンを押すと現在の日時が表示されます。ボタンを再度押してみると表示される分や秒数が変わりますので、実際にコードをコピーしてブラウザーで確認してみて下さい。
3. HTMLドキュメントに外部ファイルを読み込む方法
HTMLドキュメントに「JavaScript」を記述する方法もありますが、コードを「外部ファイル」として保存し、HTMLドキュメントにJavaScript読み込むことができます。
「外部ファイル」として「Javascript」を記述すると、複数のHTMLドキュメントで共通のプログラムをすることができ、管理が楽になります。外部ファイルの作成方法とHTMLドキュメントでどのように読み込むか、順を追ってみてゆきましょう。
3.1. JavaScriptの外部ファイル(ファイル名.js)を作成する
まず簡単なメッセージ出力する「JavaScript」を外部ファイルと作成します。冒頭の「JS_Sample0.html」を使って編集していきます。
まずHTMLドキュメントの<script>タグ内の「JavaScript」部分のみを抜き出し「Sample0.js」という名前をつけて保存して下さい。<script>タグはそのままで「alaert~」の一文のみ書かれたファイルを作成します。「JavaScriptファイル」の名前は任意ですが拡張子「js」になります。
●外部ファイル(Sample0.js)
alert("Hello World!");
「HTMLドキュメント」と「Javascriptファイル」は同じフォルダー内に保存します。
●外部ファイルの保存先(Sample0.js)

3.2. HTMLのscriptタグで外部ファイルを読み込む
HTMLドキュメントの編集も簡単です。「scriptタグ」に「src属性」を追加し、値として外部ファイル名の「Sample0.js」を指定します。
●JS_Sample0.html
●外部ファイル(Sample0.js)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-JavaScriptの基本</title>
<script src="Sample0.js"></script>
</head>
<body>
<p>JavaScriptのメッセージは表示されましたか?</p>
</body>
</html>
「JS_Sample0.html」をダブルクリックしてブラウザーを開いて下さい。
「Hello World!」のポップアップメッセージが表示されれば「外部Javascriptファイル」の読み込み成功です。
3.3. JavaScriptの関数を外部ファイルから読み込んでみよう!
外部ファイルの保存と読み込みの概要が把握できたら今度は「JS_Sample2.html」のJavascriptを「外部ファイル化」してHTMLのコードから読み込んでみましょう。
まずは「JS_Sample2.html」の<script>タグ内の「JavaScript」部分のみを抜き出し「Sample2.js」という名前をつけて保存して下さい。
外部ファイル(Sample2.js)
function ChangeParaToDate() {
document.getElementById('eid_date').innerHTML = Date();
}
「JavaScript」の「ChangeParaToDate()関数」はHTMLドキュメント内の指定要素のテキストを日付のテキストに変更する関数です。「getElementById('eid_date')メソッド」でid属性が「eid_date」の要素(ここでは段落タグ)を取得します。「Javascript」の「Date()」関数を代入して、現在の日付テキストを設定します。
※idはHTMLドキュメント内で一意ですので、id名が重複することのないようにコードを記述しましょう。
●外部ファイルの保存先(Sample2.js)

以下のコードをコピーして「JS_Sample2.html」のコードを書き換えて保存して下さい。ファイルの種類は「utf-8」にします。
●JS_Sample2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-JavaScriptの基本</title>
<script src="Sample2.js"></script>
</head>
<body>
<h1>外部ファイル(JavaScript)の読み込み</h1>
<button type="button" onclick="ChangeParaToDate()">クリックして下さい
</button>
<p id="eid_date">外部ファイルでコンテンツの内容を変更します。</p>
</body>
</html>
<script>タグの「src属性」に先ほど作成した外部ファイルの「Sample2.js」を指定することでHTMLドキュメント内で「Javascript」を利用することができます。
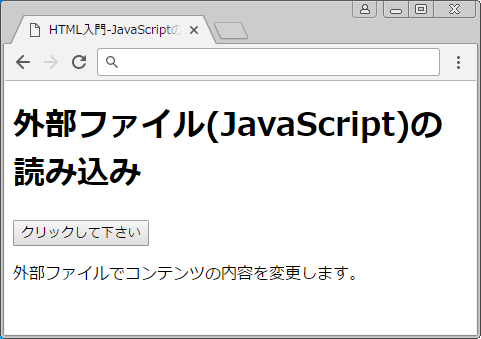
●ブラウザーの表示(JS_Sample2.html)
ボタンをクリックすると段落タグのテキストが現在の時刻に変更されます。
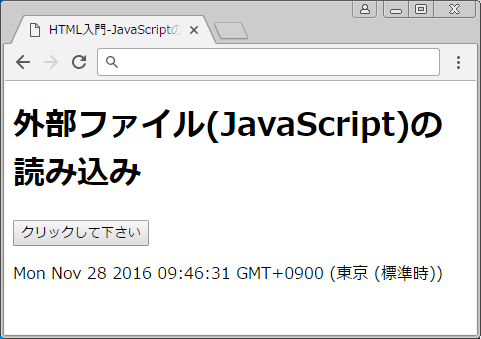
●ブラウザーの表示(JS_Sample2.html)
クリックするたびに時刻が変更されますのでボタンを押して確認してみて下さい。
コンテンツの内容を変更します。
弊社が運営する「プログラマカレッジ(無料プログラミングスクール)」の講師やキャリアアドバイザー、編集部員が担当する以下の記事も参考にしてください。
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら