Webアプリケーションの開発では「バックエンドエンジニア」と「フロントエンドエンジニア」という役割の異なる技術者が連携してプロダクトを制作します。今回は、まずはじめにフロントエンドとは何かについて紹介し、その上で必要とされる技術や適性などについて解説していきます。
1. フロントエンドエンジニアの役割とは?

Webアプリケーションに携わるIT技術者のうち、フロントエンドエンジニアが担う役割について紹介します。
1.1 フロントエンドとは
フロントエンドとは、Webアプリケーション・Webサイトの「ユーザーの目に触れる部分」を示す用語です。例えばオンラインのショッピングサイトを開いたときに、目に入るTOPページがWebアプリケーションにおけるフロントエンドです。ビジュアル効果のコントロールはフロントエンドエンジニアの代表的な担当業務であり、ユーザーが入力したキーワードをもとにデータベースから合致する情報を探す役割を担うのはバックエンドエンジニアの役割です。
1.1.1 フロントエンドエンジニアとは
フロントエンドエンジニアの役割は、主にWebデザイナーがデザインしたビジュアルに沿ってHTML/CSSを使って大まかな見た目を作り、JavaScriptによってページ全体に動きを与えていくことです。特にJavaScriptは重要で、Angular、React、Vueなど様々なフレームワークが登場しており、どれも開発現場で重用されています。
例えばReactは、JavaScriptに求められる役割が拡張し続けた結果、jQueryを代表とする既存のライブラリでは対応できない高度なアプリを制作するために登場しました。従来のJavaScriptライブラリと異なり、画面を「仮想DOM(Document Object Model)」と呼ばれる技術で構築することで、ブラウザで表示するWebアプリも、スマホで表示するネイティブアプリの画面も、どちらも同じ記法で実装できるのが特徴です。
またVueはReactから発展を遂げて、開発速度と柔軟性を強化したフレームワークです。Reactが採用するJSXの記法より直観的に理解しやすいHTML寄りの記法が採用されており、画面上の複数要素をリアルタイムで連動させる双方向性バインディングを簡単に実装できるのが特徴です。
ここで紹介したもの以外にもさまざまなライブラリ・フレームワークが存在しており、さらにトレンドの変化も早いため、フロントエンドエンジニアにいは最新技術をいちはやくキャッチアップして自分のものにする積極的な学習意欲が大切です。
1.1.2 マークアップエンジニアとの違い
マークアップエンジニアはHTML作成のプロフェッショナルで、HTML/CSSに高い知見を持ち、SEOなどを意識したマークアップを行うことができるIT技術者です。コーダーの上位職で、コーダーが指示された通りにHTMLを仕上げる仕事であることに対し、マークアップエンジニアは更新や修正のガイドラインの策定やCMS導入、SEO対策にも携わるのが特徴です。
フロントエンドエンジニアはHTML/CSSに加え、JSなども使います。またFirebaseなどの登場により、バックエンドエンジニア不在でのアプリ開発などを担当することもケースも増えています。このようにマークアップエンジニアとフロントエンドエンジニアは一部役割が重なりますが、傾向としては、フロントエンドエンジニアの方がより高い技術レベルが要求される場合が多いです。
1.1.3 サーバーサイド・バックエンドエンジニアとの違い
HTMLとCSS、JavaScriptの技術を用いてユーザの目に届く範囲を実装するフロントエンドエンジニアに対し、サーバーサイド・バックエンドエンジニアはデータベースとの連携や、セキュリティの必要な情報の暗号化、ログイン処理や決済処理などユーザの目に触れないサーバ上の処理を担います。
サーバーサイドはデータベースとのやりとりが行われるため、フロントエンドと比べるとより堅牢性が重視されます。そのためサーバーサイドエンジニアは、フロントエンドエンジニアと比べて書いたプログラムの品質の高さが求められます。
一方でフロントエンドエンジニアはAndroid、iPhone、タブレットにPCなどさまざまなブラウザに柔軟に対応しながらすばやくプロダクトをリリースする素早さが求められます。
サーバーサイド・バックエンドエンジニアとフロントエンジニアの違いについては、以下の記事でも解説しているので興味のある方はご覧ください。
1.2 フロントエンド とデザインの関係
フロントエンドはユーザの目に触れる領域という性質上、デザイン分野との関連性が強いです。ここではフロントエンドエンジニアに関連するデザイン分野の用語について紹介します。
1.2.1 UI/UX
Webアプリの開発では、デザイナーがPhotoshopなどで作成したデザインを元に、サイトを細かく構築し、ユーザビリティを高めることが必要です。よってフロントエンドエンジニアもUI/UXの理解が必要となります。
UIは「User Interface」の略で、ユーザがシステムやプロダクトを操作する窓口の部分にあたります。またUXは「User Experience」の略で、システムやプロダクトを利用することで得られるユーザの「体験・経験」を意味する言葉です。UIとUXの満足度が高いプロダクトは、多くのユーザから評価される質の高いアプリとして多くの利用者を見込めます。そんなユーザにとっての満足度の高いプロダクトをデザイン部門と連携して制作するために、フロントエンドエンジニアにはUI/UXの理解が必要です。
1.2.2 プロトタイピング
本格的なサーバーサイドのコーディングの前に、モックを作り、ある程度機能するWebサイトやWebアプリケーション、モバイルアプリを作ることをプロトタイピングと呼びます。モックの段階で画面遷移や実機(モバイルデバイス)での閲覧をできるため、プロトタイプを顧客や株主、投資家に見せて事業説明を行う機会が多いスタートアップ業界をはじめに重用されている開発手法です。
1.2.3 マルチデバイス
PC、モバイル、タブレットなどマルチデバイスで、どの端末から閲覧してもサイトが崩れず、綺麗に表示させる技術。端末ごとに一画面に表示させられる情報量は異なるため、各端末で一番綺麗に表示されるレイアウトを考えるセンスが大切です。
1.2.4 フォント
フロントエンドエンジニアには、画面をきれいに実装するためのフォントの知識も大切です。フォントによっては見え方に乱れのあるデバイスもあるので、どのデバイスでも美しく表示できるフォントを選択する必要があります。
また「&」や「<」など一部の文字は、HTMLにとって特別な意味を持つ文字なので、画面に表示する際には「&」や「<」など特殊な書き方をする必要があります。こういった特別な文字についての知識もフロントエンドエンジニアには必要です。
2. フロントエンドエンジニアの現状

Firebaseをはじめとするサーバーレス開発の登場で、従来はサーバーサイドの業務だったインフラ周りを徐々にフロントエンドで処理できるようになりつつあります。そのため、従来はフロントエンドエンジニアといえばHTMLやCSSで画面をレイアウトしていくことが主たる役割でしたが、昨今ではAPIの呼び出しや、バックエンド不要開発におけるデータベースの操作、さらにはセキュリティ管理の必要な処理の実装など多くの役割を担うようになっています。
そのため幅広い分野についての積極的な学習と、変化の激しい技術トレンドを貪欲にキャッチアップする姿勢が大切です。
フロントエンドエンジニアの現状とこれからの動向について詳しく知りたい人は、以下の記事で紹介していますので、興味のある方はご覧ください。
2.1 フロントエンジニアの年収
マイナビエージェントのデータによると、マークアップエンジニア・フロントエンドエンジニアの平均年収は、385万円です。
クリエイティブ業界や他の業種と比較すると平均よりやや低い水準ですが、すべてのフロントエンドエンジニアの年収が低いわけではありません。Webアプリ全体の中でフロント、特にJavaScriptが担う役割が高まっている現在では、JavaScriptについて高度な技術をもつフロントエンドエンジニアには高い需要と年収があるケースも多いです。
参照:マークアップエンジニア/フロントエンジニアの平均年収|マイナビ
3. フロントエンドエンジニアの使用言語・フレームワーク

ユーザにとって使いやすい画面を迅速に開発するために、フロントエンドでは多くの技術やフレームワークを活用します。ここではフロントエンドエンジニアの使用言語やフレームワーク、ライブラリについて解説していきます。
3.1 HTML
フロントエンドのもっとも基本的な要素がHTMLです。ブラウザに表示する画面はすべて、HTMLとして記述されています。HTMLを適切な構造で制作することでユーザにとって読みやすいページになるだけでなく、検索エンジンの上位ページにもヒットしやすくなります。
HTMLについては以下の記事で詳細に解説しています。
3.2 CSS
HTMLがWebページ中の文書を司る要素であるのに対し、CSSはWebページの見た目を司る技術です。CSSを使えば文字の大きさや色を変えたり、Webページに背景画像を挿入するだけではなく、画面ローディング時のアニメーションを制作することもできます。
CSSについては以下の記事で詳細に解説しています。
3.3 JavaScript
現代の高度なWebページの開発において、中核的な役割を担うのがJavaScriptです。もともと画面上の要素を操作することが主な役割だったJavaScriptは、現在では技術の進歩により、複雑なWebアプリのビジネスロジックを実装したり、Web-APIと通信してユーザのデータを操作したりと、幅広い役割を担うようになっています。
JavaScriptについては以下の記事で詳細に解説しています。
3.4 jQuery
フロントエンドでは、さまざまなブラウザで同じようにWebアプリを操作できるようにするために、ブラウザ間の差異を理解しながら実装を進める必要があります。JavaScriptのライブラリの中でも特に長い間使われているjQueryは、Internet Explorerなどの古いブラウザでも、Google Chromeのような新しいブラウザでも同じように動作させることができるのが強みのライブラリです。
jQueryについては以下の記事で詳細に解説しています。
3.5 React.js
React.jsは直接HTMLを操作するのではなく、仮想DOMと呼ばれるデータ構造でWebページを描画することが特徴のJavaScriptライブラリ・フレームワークです。画面に表示する要素を仮想的なデータ構造で描画する性質のため、Webページ向けのHTMLではなく、スマホアプリ向けの画面を描画することも得意です。この「スマホアプリ向け」に発展したReact.jsの派生ライブラリはReactNativeと呼ばれており、AndroidアプリとiPhoneアプリを同時に制作できることが特徴です。
3.6 Vue.js
Vue.jsは高い可読性と迅速なSPA(Single Page Application。ページ遷移のないアプリのこと)を開発するのが得意なJavaScriptライブラリ・フレームワークです。React.jsやAngularJSなどさまざまなJavaScriptライブラリ、フレームワークの魅力的な機能を取り入れており、ユーザの操作に対して高度な連動処理を簡単に実装できることが特徴です。
3.7 AngularJS
AngularJSは、URLごとに処理を振り分けるルーティング機能や、ソースコードの開発効率を向上させる DI(Dependency injection。「依存性の注入」と翻訳されることが多い)の機能など、高度なアプリを高い可読性を維持したまま実装できるJavaScriptライブラリ・フレームワークです。
企業の業務系システムなどのような、データベースとの通信が多く必要なWebアプリの開発はAngularJSを使うことで堅実かつ素早く実装を進めることができます。
4. フロントエンドエンジニアはどのようなポートフォリオを作るべき?

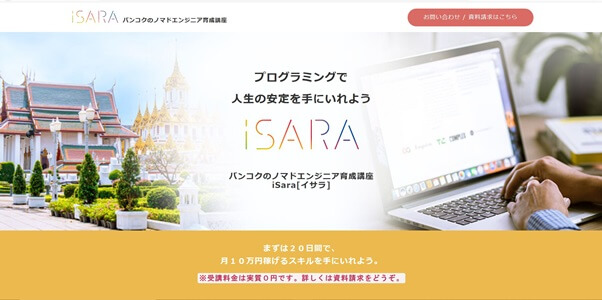
出典:iSara
初心者の場合、模写やコピーで構わないので、最低でもWebサイトもしくはWebアプリケーションを1つ要件定義から実装までを行い、デプロイする経験を積むのがおすすめです。模写対象を探している場合は、バンコクのノマドエンジニア育成講座を行っている「iSara」のホームページの模写がおすすめです。
iSaraはいわゆる LP(Landing Page。縦にスクロール可能な1ページの中に商品を販売するための情報が凝集している)と呼ばれるタイプのホームページです。LP制作案件はフロントエンドエンジニアの初歩なので、既存のLPを模写することで、今後フロントエンドエンジニアとして活躍するために必要な技術を身に着けることができます。
またオリジナルアプリ開発に関心がある場合や、ビジネスサイドにも関心がある場合などは、ProttやAdobe XDを活用して企画書+プロトタイプを仕上げるのもおすすめです。
5. フロントエンドとバックエンドの適性の見極め方

フロントエンドエンジニアとバックエンドエンジニアでは、必要な素質に違いがあります。ここではどういった性質の人が、どちらのIT技術者に向いているのかについて解説していきます。
5.1 「見た目」を作るのが好きならフロントエンド
フロントエンド は直接ユーザーの目に触れる箇所を作る業務で、Webデザイナーとのやりとりが多い仕事です。WebデザインからJavaScriptのコーディングまで一気通貫で1人で担当することも多いので、UI/UXやデザインについて考えることが好きだったり、もともと絵を描くことが好きな人にとってはうってつけの仕事です。
5.2 「仕組み」を作るのが好きならバックエンド
バックエンドエンジニアの仕事は、フロントエンドとは異なり人の目に触れる部分ではありません。データベースとの連携や、業務アプリのビジネスロジックの実装、さらには堅牢なセキュリティを維持しながらのログイン処理の実現など、Webアプリを裏で支える「仕組み」を作るのがバックエンドエンジニアです。見た目に関心がある人には地味に移るが、効率性や仕組みに興味がある人にとっては面白い仕事と言えます。
5.3 実行結果をすぐに視覚的に確認したい人はフロントエンド
フロントエンドが制作するアプリケーションは、実行結果がブラウザで視覚的に表示可能という特徴があります。特に初心者のうちは、実行結果がすぐに視覚的に確認できる方がモチベーションを維持しやすいので、はじめはフロントエンドを触りながらIT技術者として必要な技術を少しずつ習得していくのがおすすめです。
5.4 多種多様なAPI連携や機能開発に興味があるならバックエンド
バックエンドエンジニアは開発するサービスに必要なさまざまな機能を、アクセスすることで実行可能なWeb-APIという形式で実装することが多いです。決済に関する処理や、大量のデータの中から必要な情報のみを正確に抽出する処理など、さまざまな機能の開発を求められます。そのため、広範な技術を活用しながら多くのシステムを開発したい人には、バックエンドエンジニアがおすすめです。
5.6 迷ったらフロントエンドから学習を始めるのがおすすめ
近年はFirebaseやBFFの登場で、通常業務の中でフロントエンドがサーバー寄りの業務を兼ねることも可能になりつつあります。バックエンドを不要とする「サーバーレスアプリケーション」も増えている中で、フロントエンドエンジニアが担う役割は従来より広くなりました。
また、現在のフロントエンドが必要とするさまざまな領域の知識は、いずれも突き詰めていけば単なる「フロントエンドの技術」という枠を越えます。たとえばフロントエンドの開発工程から運用工程まで多くの場面で利用するコンテナ技術のDockerについて習熟すれば、さまざまなアプリケーションサーバーとして利用されているLinuxについてのスキルを獲得できます。またブラウザに表示するWebページの生成を効率化するSSR(Server Side Rendering)の技術を身に着ければ、フロントエンドとサーバーサイドの双方で通用するNode.jsの技術を習得できます。
このように役割が広くなった現在のフロントエンドは、フロントエンド以外の分野でも役立つさまざまな技術を身に着けることができるので、どの分野に進むべきか悩んでいる人はひとまずフロントエンドの学習から始めるのがおすすめです。
6. まとめ
Webアプリケーションのレイアウトや、ブラウザ上で実行される機能の実装を担うフロントエンドエンジニアには、HTML・CSS・JavaScriptなどの知識が必要です。JavaScriptのさまざまなライブラリやフレームワークを活用すれば、ブラウザ上で高度な機能を提供するアプリを制作することもできます。
実行結果がすぐに分かり、習得した技術を他分野で生かすことも可能なフロントエンドは初学者にもおすすめの分野です。これからITエンジニアになりたい人で、どの分野から学習を始めればいいか悩んでいる人は、フロントエンドの学習から始めるのもおすすめです。













