CSSの「borderプロパティ」で特定範囲の枠線(ボーダー)を表示してみましょう。本コラムでは、CSSの「divセレクター」に「borderプロパティ」を設定するサンプルコードをいくつかご紹介します。
borderプロパティの基本書式
「borderプロパティ」を使って、divセレクターで指定した範囲に枠線(ボーダー)を表示します。
●borderプロパティの基本書式
border: 線のサイズ 線の種類 線の色;
値は任意の順番で指定し「半角スペース」で区切って下さい。枠線の種類を指定しないと枠線は表示されません。
「border.html」をPC上の適当な場所に保存して下さい。ファイルの保存形式はmetaタグにあわせて"utf-8"で保存します。CSSは外部ファイルとして保存することが推奨されています。例では分かりやすさを優先し、HTML文書内に記述しました。
●border.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-枠線の表示</title>
<style>
body {
font-family: "メイリオ", meiryo, sans-serif;
}
div {
border: 2px solid #000000;
width: 300px;
height: 100px;
}
</style>
</head>
<body>
<div>
「divセレクター」で指定した幅300px、
高さ100pxのボックスに枠線を表示します。
</div>
</body>
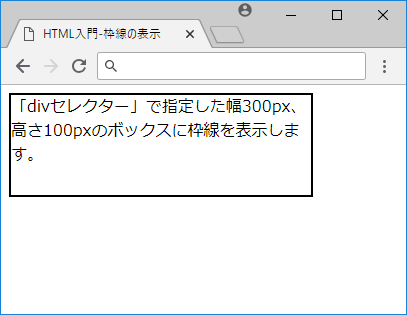
</html>サンプルコードでは、11行目のborderプロパティで枠線のサイズを"2px"、種類を"solid(実線)"、色を黒(#000000)に設定しています。
●ブラウザーの表示

2. 枠線の種類
枠線の種類は以下の通りです。
| borderプロパティの値 | 表示 |
|---|---|
| none |
borderプロパティの種類を指定しない場合の初期値です。枠線は表示されません。
例:border:none; |
| hidden | |
| dotted |
点線が表示されます。
例:border:2px dotted #000000; |
| dashed |
破線が表示されます。
例:border: 2px dashed #000000; |
| solid |
実線が表示されます。
例:border: 2px solid #000000; |
| double |
二重線が表示されます。
例:border: 10px double #000000; |
| groove |
窪んだように見える立体的な枠線が表示されます。
例:border: 10px groove #31A9EE; |
| ridge |
浮き上がったように見える立体的な枠線が表示されます。
例:border: 10px ridge #31A9EE; |
| inset |
左と上の色が暗くなり、枠線で囲まれた全体が窪んだように見える枠線が表示されます。
例:border: 10px inset #31A9EE; |
| outset |
右と下の色が暗くなり、枠線で囲まれた全体が浮き上がったように見える枠線が表示されます。
例:border: 10px outset #31A9EE; |
3. 上下左右の枠線の種類を指定する
「borderプロパティ」では、枠線の「サイズ」、「種類」、「色」を値として指定し、枠線全体のスタイルを決めましたが、「サイズ」、「種類」、「色」を別々のプロパティを使って指定することで、枠線の種類を一部分だけ変更するということが可能になります。枠線の種類を指定するプロパティは以下3つです。種類の変更は「border-styleプロパティ」になります。
●border-width:枠線の「サイズ」を指定する
●border-style:枠線「種類」を指定する
●border-color:枠線の「色」を指定する
3.1 枠線の種類をまとめて指定する方法【border-styleプロパティ】
●基本書式
「上下の枠線のスタイルだけ変更したい」、「左右の枠線の種類だけ変更したい」といった場合に便利なのが「border-styleプロパティ」です。上下左右の設定をまとめて行います。
「border.html」の「divセレクター」のプロパティを以下のように書き換えて下さい。
●border.html
<style>
div {
border-width:10px;
border-color: #006DD9;
border-style: solid;
width: 300px;
height: 100px;
}
</style>「border-styleプロパティ」はその値の数によって、以下のように枠線の表示される場所が異なります。値は「半角スペース」で区切って下さい。
| 書式 | 適用範囲 | 例 |
|---|---|---|
| ●border-style: X 値:1つ |
上下左右とも同じ種類が表示される。 | border-style:solid; |
| ●border-style: X X 値:2つ |
1つ目の値が上下、2つ目の値が左右 | border-style:solid double; |
| ●border-style: X X X 値:3つ |
1つ目の値が上、2つ目の値が左右、3つ目の値が下 |
border-style:solid dotted double;
|
| ●border-style: X X X X 値:4つ |
1つ目の値が上、2つ目の値が右、3つ目の値が下、4つ目の値が左 |
border-style:solid dotted none double;
|
3.2 枠線の種類を個別に指定する方法【border-XXX-styleプロパティ】
"border-style"のように上下まとめて種類を変更するのではなく「上だけ」、「下だけ」、「右だけ」「左と下だけ」変更したいといった場合には、個別のborderプロパティを設定します。
| 書式 | 適用範囲 | 例 |
|---|---|---|
| ●border-top-style: X | 上の枠線のみ表示される。 | border-top-style: solid; |
| ●border-right-style: X | 右の枠線のみ表示される。 | border-right-style: solid; |
| ●border-bottom-style: X | 下の枠線のみ表示される。 | border-bottom-style: solid; |
| ●border-left-style: X | 左の枠線のみ表示される。 | border-left-style: solid; |
| 組み合わせ ●border-left-style: X ●border-bottom-style: X |
左と下の枠線のみ表示される。 |
border-left-style: solid; border-bottom-style: dotted; |
4. 「border」プロパティの関連記事
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら