CSSの疑似要素「:before」と「:after」を使って特定の要素の前後にテキストや画像などを挿入する方法について解説します。擬似要素は「:before」と「:after」だけではありませんが、よく利用されるセレクタですので基本の使い方を覚えておくと便利です。
最終更新日:2018年4月11日
関連記事:CSS入門:矢印の作り方
関連記事:CSS入門:select要素(プルダウン)の矢印を消す方法
関連記事:CSS入門:プルダウンメニューをカスタマイズする方法
目次
1.CSSの擬似要素とは?
擬似要素(Pseudo-elements)とはCSSのセレクタに追加して記述するもので、HTMLの要素では指定できない性質に対してスタイルを指定するためのものです。擬似要素の「:before」や「:after」は特定の要素の前と後に擬似的なスタイルを挿入することができます。
この2つはよく使われるので覚えておくと便利です。疑似要素はIE7以下では非対応の要素です。「:before」や「:after」は要素の直前、直後というHTML要素ではない(擬似要素)コンテンツに対してスタイルを追加します。HTML要素ではないのでブラウザー上でテキストなどをコピーすることはできません。サンプルを元にその使い方を確認してみましょう。
2.擬似要素「:before」で要素の直前にテキストを挿入する方法
擬似要素「:before」を用いると指定要素の前にテキストや引用符、アイコン、画像、音声、カウンターなどを挿入することができます。挿入内容は「content」プロパティで指定します。
●「:before」の基本書式
セレクタ名:before { プロパティ名: 値;}
早速サンプルコードで確認してみましょう。「before.html」をコピーしてPC上の任意の場所に保存して下さい。ファイルの種類を「UTF-8」にして保存します。
●before.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-before擬似要素</title>
<style>
h1:before {
content: "◆";
color: #326693;
}
p:before {
content: "★";
color: #b20000;
}
</style>
</head>
<body>
<h1>before擬似要素の使い方</h1>
<p>特定のセレクタにbefore擬似要素を追加します。</p>
<p>「before擬似要素」を使うと指定の要素の前にテキストやアイコンを挿入することができます。</p>
</body>
</html>
「:before擬似要素」は「content」プロパティと一緒に使います。「h1セレクタ」では、「content」プロパティに「"◆"」というテキストを指定しています。また、疑似要素の色(#326693)を「color」プロパティで)指定しました。また、「p(段落)セレクタの「content」プロパティには「"★"」を指定しました。
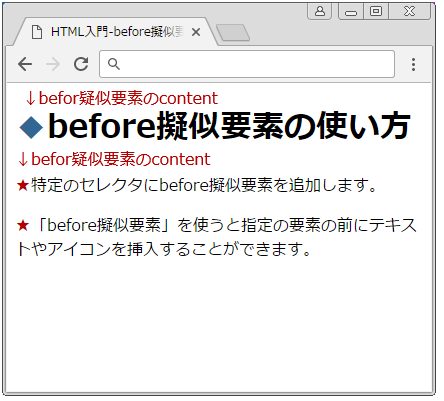
●ブラウザーの表示

「h1タグ」の直前には、「content」プロパティに指定した青色の「"◆"」が表示され、「p(段落)タグ」の直前には、赤色の「"★"」が表示されます。
3.擬似要素「:after」で要素の直後にテキストを挿入する方法
疑似要素の「:after」を使うと指定要素の後ろにテキストや引用符、アイコン、画像、音声、カウンターなどを挿入することができます。
●「:after」の基本書式
セレクタ名:after { プロパティ名: 値;}
先程作成した「before.html」にセレクタを追加して「after.html」を作成してみましょう。
●after.html
<style>
・・・省略・・・
p:before {
content: "★";
color: #b20000;
}
strong:before {
content:"【";}
strong:after {
content:"】";
}
</style>
</head>
<body>
<h1>before擬似要素の使い方</h1>
<p>特定のセレクタにafter擬似要素を追加します。</p>
<p><strong>after擬似要素</strong>を使うと指定の要素の後ろにテキストやアイコンを挿入することができます。</p>
</body>
</html>
「strong」セレクタに疑似要素を指定して、強調テキストの前後に括弧を追加してみました。
「strong」セレクタの「:before 擬似要素」で、「content」プロパティに「"【"」を指定し、「:after擬似要素」では、「content」プロパティに閉じ括弧の「"】"」を指定しています。
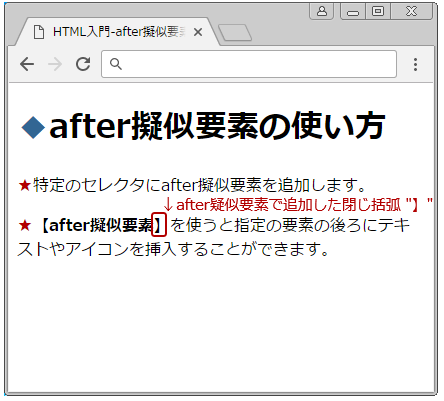
●ブラウザーの表示

「:after擬似要素」を使うと要素の直後にテキストなどを挿入する事ができます。
4.擬似要素を使ってアイコンを挿入する方法
擬似要素を使うと、テキストだけでなく画像や音声を挿入することもできます。
サンプルコードの「giji.html」をコピーしてPC上の任意の場所に保存して下さい。ファイルの種類を「UTF-8」にして保存します。HTMLドキュメントの「giji.html」とアイコン用の画像「ball_001.PNG」は同一フォルダーに保存しています。
●giji.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-擬似要素</title>
<style>
h1:before {
content: "◆";
color: #31A9EE;
}
p:before{
content:url("ball_001.PNG");
}
p.new:after{
content: " 新着!";
color: #b20000;
}
</style>
</head>
<body>
<h1>注目のニュース</h1>
<p class="new">12月15日:ご来店ポイント変更のお知らせ</p>
<p>12月10日:本日登録のお客様に1000ポイントプレゼント!</p>
<p>12月1日:○○キャンペーンを開始しました</p>
</body>
</html>
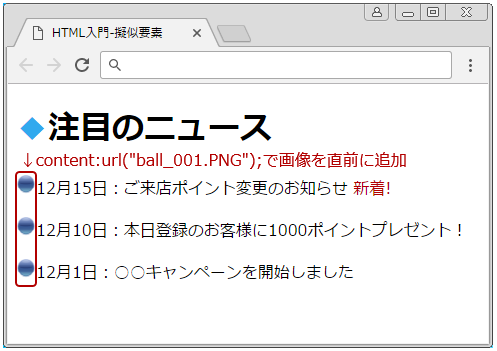
「content」プロパティには、「url()」に外部ファイルの相対パスまたは絶対パスを指定します。
「content」プロパティに「"ball_001.PNG"」を指定することで、それぞれの段落要素の前にボールのアイコンを表示する事ができます。また段落(p)セレクタでは、「:aftre擬似要素」を使い「"新着"」のテキストを追加しました。

今回は「:before擬似要素」と「:after擬似要素」の基本的な使い方を説明しましたが、その他にもcounter関数を使って章立てを自動でカウントさせたり、吹き出しを作成したりすることが可能です。画像を利用しなくてもCSSだけで様々なスタイルを作成することができ、ホームページを装飾するのに非常に便利なセレクターです。
関連記事:CSS入門:矢印の作り方
関連記事:CSS入門:select要素(プルダウン)の矢印を消す方法
関連記事:CSS入門:プルダウンメニューをカスタマイズする方法