JavaScriptのconfirmメソッドを使って確認ダイアログを表示する方法について解説します。ボタンやリンクをクリックすると、確認ダイアログが表示され「OK」、「キャンセル」ボタンと確認メッセージが表示されます。メッセージのボタンをクリックしないと次の処理に進むことができません。ユーザーへの警告や確認事項がある場合に使用します。
目次
1.1. シンプルな確認ダイアログを表示する
1.2. リンクをクリックして確認ダイアログのメッセージを表示する
1.3. 関数を使って確認ダイアログを呼び出す
1.4. 確認ダイアログのメッセージに改行を入れる
1.5. if 文を使って外部リンクを表示させる
1. confirm メソッドの基本的な使い方
1.1. シンプルな確認ダイアログを表示する
JavaScriptの「confirm メソッド」は、確認ダイアログを表示するメソッドです。ボタンをクリックすると確認メッセージと「OK」、「キャンセル」のボタンが表示されます。早速HTMLコードとJavascriptを記述してみましょう。
「confirm1.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●confirm1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript のconfirm メソッド</h1>
<p><button onclick="return confirm('外部のページへ移動します。よろしいですか?')">ボタンを押して下さい</button></p>
</body>
</html>
button タグにJavascriptが記述されています。
onclick イベント、つまりボタンをクリックした時にconfirmメソッドが実行されて、確認ダイアログが表示されます。
confirm メソッドの基本書式は以下の通りです。括弧「()」内の "message" には、英数字、全角文字などを指定する事ができます。メッセージは「ダブルクオーテーション」もしくは「シングルクオーテーション」で囲みます。
基本書式: confirm(message);
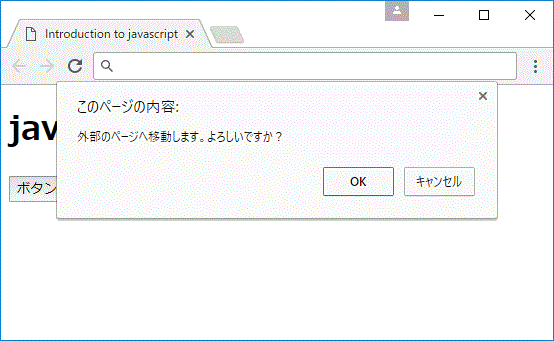
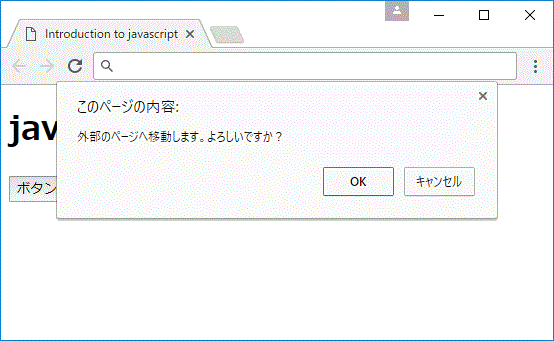
●ブラウザーの表示(confirm1.html)

ブラウザーのボタンをクリック(onclick)すると「確認ダイアログ」が表示され、confirm メソッドの引数に指定した「外部のページへ移動します。よろしいですか?」のメッセージと「OK」、「キャンセル」ボタンが表示されます。
1.2. リンクをクリックして確認ダイアログのメッセージを表示する
ボタンではなく、リンクをクリックすると確認ダイアログを表示するコードを記述してみましょう。「confirm2.html」をPC上の任意の場所に保存して下さい。
●confirm2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to javascript</title>
</head>
<body>
<h1>javascript のconfirm メソッド</h1>
<p>
<a href="http://www.google.co.jp/" onclick="return confirm('外部のページへ移動します。よろしいですか?')">リンクをクリックして下さい。</a>
</body>
</html>
アンカー(a)タグの
onclick イベントにconfirmメソッドを記述すると、リンクをクリックした時に、確認ダイアログが表示されます。
●ブラウザーの表示(confirm2.html)

「OK」ボタンを押すと、アンカータグに指定されてたリンク先が開きます。「キャンセル」ボタンを押すとリンクは開かずに確認ダイアログが閉じます。
●ブラウザーの表示(外部ページ)

1.3. 関数を使って確認ダイアログを呼び出す
HTMLでJavaScriptを使うにはいくつか方法があります。
body タグ内のHTMLタグに指定する方法の他、<script>タグ内にJavaScriptを記述したり、Javascriptのみを外部ファイルとして保存したりします。慣れてくれば管理などの面からJavascriptとHTMLコードは別々のファイルとして作成することが望ましいのですが、ここでは初心者の学習用に同一ファイル内にJavascriptを書いて解説します。
サンプルファイルの「confirm4.html」では、<script>タグ内にJavaScriptを記述します。 HTMLのタグに直接Javascriptを記述する方法と違って、script タグの中にJavascriptを記述する事で、あるまとまりのある処理をHTMLコードから呼び出す事ができます。このように特定の処理を呼び出して結果を返す機能のことを「関数」と呼びます。
Javascriptの関数を使って、「confirm1.html」の確認ダイアログを表示するボタンを書き換えてみましょう。
「confirm3.html」をPC上の任意の場所に保存して下さい。
●confirm3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
<script>
function confirmFunction1() {
//確認ダイアログを表示する
confirm( "外部のページを開きますか?" );
}
</script>
</head>
<body>
<h1>JavaScript のconfirm メソッド</h1>
<p><button onclick="confirmFunction1()">ボタンを押して下さい</button></p>
</body>
</html>
script タグ内の記述がJavaScriptの関数定義になります。
<script>
function confirmFunction1() {
//確認ダイアログを表示する
confirm( "外部のページを開きますか?" );
}
</script>
Javascriptの関数の基本書式は以下の通りとなります。
<script>
function 関数名() {
処理内容
}
</script>
関数を意味する「function」に続いて「関数名」を指定します。波括弧 { } の中に関数を呼び出した時に実行するJavascriptの処理を書いていきます。
scriptタグ内に書かれた JavaScript の「confirmFunction1() ファンクション」は、
<button>タグのonclickイベント
<p><button onclick="confirmFunction1()">ボタンを押して下さい</button></p>
から呼び出されます。
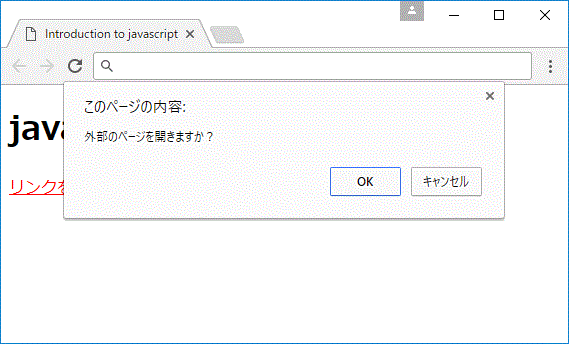
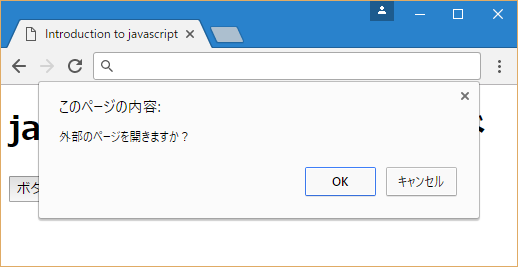
●ブラウザーの表示(confirm3.html)

ボタンタグに直接Javascriptを指定した時と同様に、確認ダイアログが表示されます。
1.4. 確認ダイアログのメッセージに改行を入れる
ダブルクォーテーション「"」か、シングルクォーテーション「'」で囲んだメッセージ内に改行を入れてもそのままではメッセージボックスに改行は反映されません。
confirmメソッドの引数に「改行」入りの文字列を指定する場合は、改行記号の「\n」を挿入します。
●confirmFunction1()
<script>
function alertFunction1() {
var message = "外部ページの¥n http://xxx.yyy.zzz.co.jp/index.html ¥n を開きますか?";
confirm( message );
}
</script>
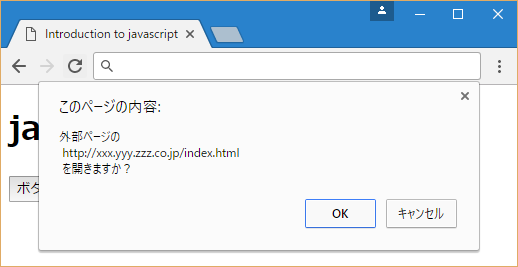
●ブラウザーの表示(confirm4.html)

「外部ページの」後と「URL」の後に改行文字を入れていますので、確認ダイアログのメッセージは改行が挿入され、3行で表示されています。
※ プログラムで文字列を処理する際には、改行やタブなど文字列として直接入力することのできない文字を扱うために、エスケープシーケンスと呼ばれる特殊文字が使用されます。改行を表す「¥(円マーク)」+「n(エヌ)」の他、タブを表す「¥(円マーク)」+「t(タブ)」などがあります。
1.5. if 文を使って外部リンクを表示させる
アンカーリンクに指定した confirm メソッドの場合、確認ダイアログで「OK」ボタンを押すとアンカータグに指定したリンク先のページが開きましたが、ボタンタグを使った Javascript ではリンク先を指定していませんでしたので、「OK」ボタンを押しても外部リンクが開かれませんでした。
ある条件を満たした時にのみ処理が実行される条件文の「if文」を使って、確認ダイアログの「OK」ボタンが押された時に外部リンクを開く Javascript を書いてみましょう。「confirm5.html」をPC上の任意の場所に保存して下さい。
●confirm5.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
<script>
function confirmFunction1() {
//ret変数に確認ダイアログの結果を代入する。
ret = confirm("外部のページへ移動します。よろしいですか?");
//確認ダイアログの結果がOKの場合外部リンクを開く
if (ret == true){
location.href = "http://www.google.co.jp/";
}
}
</script>
</head>
<body>
<h1>JavaScript のconfirm メソッド</h1>
<p><button onclick="confirmFunction1()">ボタンを押して下さい</button></p>
</body>
</html>
確認ダイアログで「OK」ボタンを選択した場合、confirm メソッドは「true(真)」を返し、「キャンセル」ボタンを選択した場合、「false」を返します。結果はret変数 に代入されます。
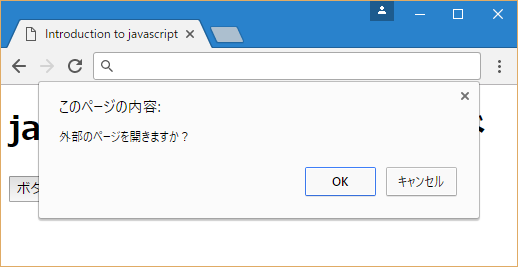
●ブラウザーの表示(confirm5.html)

確認ダイアログで「OK」ボタンが押された場合は、次の「if文」の中の処理が実行されて、「location.href」で指定した外部リンクが開きます。
●ブラウザーの表示(外部ページ)

2. 確認ダイアログの結果をブラウザーに表示する
ダイアログでクリックした結果に応じてアクションをおこすコードを作成してみましょう。
●confirm2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
<script>
function confirmFunction1() {
var txt;
//確認ダイアログの表示
var rt = confirm("外部のページを開きますか?");
if (rt == true) {
txt = "「OK」を選択しました。";
} else {
txt = "「キャンセル」を選択しました。";
}
//ブラウザーに表示するテキストを代入する
document.getElementById("conf1").innerHTML = txt;
}
</script>
</head>
<body>
<h1>JavaScript のconfirmメソッド</h1>
<p><button onclick="confirmFunction1()">ボタンを押して下さい</button></p>
<p id ="conf1"></p>
</body>
</html>
ボタンをクリックして「confirmFunction1ファンクション」を呼び出すと、「confirm メソッド」が実行されます。
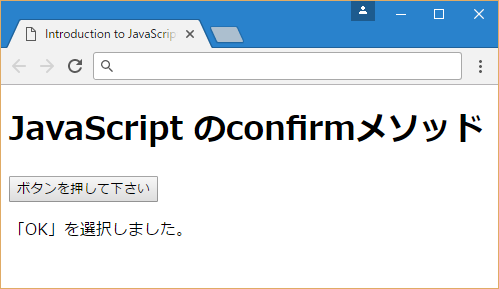
●ブラウザーの表示(confirm2.html)

ブラウザーに表示された確認ダイアログの「OK」か「キャンセル」ボタンをクリックするとその結果がrt変数に代入されます。「OK」ボタンの場合は変数に「true」が代入されますので、条件分岐(if文)が実行されて「txt変数」に ”「OK」を選択しました。” が代入されます。
「キャンセル」ボタンがクリックされると「txt変数」に、”「キャンセル」を選択しました。” が入ります。
確認ダイアログのボタンを押すとその結果が、id属性の値が「conf1」の段落タグ(p)に表示されます。
●ブラウザーの表示(confirm2.html)

当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら