HTMLで「divタグ」を作成する方法について解説します。「divタグ」の基本的な書き方から、CSSを適用して、テキストの色、特定領域の背景色の変更、それから「divタグ」のサイズを変更する方法を説明します。「divタグ」とCSSを用いて統一感のあるデザインや配置を作成してみましょう。
1. 「divタグ」の基本
1.1. 「divタグ」とは?
「divタグ」の"div"は「Division(区分)」の略です。タグそのものに特定の意味はありません。見出しの「hタグ」や段落を意味する「pタグ」などを「divタグ」で囲む事で、ブロックレベルの要素を作成します。ブロックレベルの要素とは、改行や他の段落などを含むまとまった範囲のことを指します。
「divタグ」で囲まれた範囲には四角い領域(ボックス)が生成されると考えるとよいでしょう。
1.2. 「divタグ」でブロックレベルの要素を作成する
まずは、段落タグを「diタグ」で囲み、ブラウザーでどのように表示されるか確認してみましょう。サンプルコードの「div.html」をローカルPC上に保存して下さい。ファイルの保存形式はmetaタグにあわせて"utf-8"で保存します。
●div.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-divタグの使い方</title>
<style></style>
</head>
<body>
<p>bodyのテキストです。</p>
<div>
<p>このテキストは「divタグ」で範囲の指定をしています。</p>
<p>グループ化したい範囲をブロックレベルで指定します。</p>
</div>
</body>
</html>3つの段落(p)タグを作成し、2、3段落目を「divタグ」で囲います。
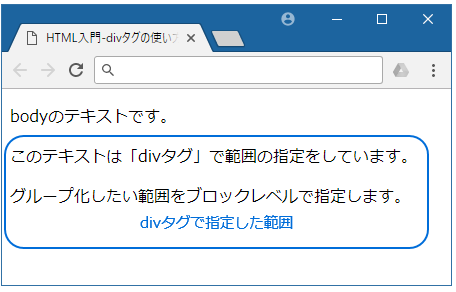
●ブラウザーの表示

ブラウザー上の見た目は、1つ目の段落タグと「divタグ」で囲った段落タグは同じです。「divタグ」は単にブラウザーに、ブロック領域があるという事を教えるだけですが、この範囲にCSSで様々なスタイルを付ける事ができます。
1.3. CSSで「divタグ」のスタイルを指定する
先程作成したサンプルコードの「div.html」に、CSSを追加してみましょう。
※CSSは通常外部ファイルとして保存することが推奨されています。例では分かりやすさを優先し、HTML文書内に埋め込んであります。
●div.html
<!DOCTYPE html>
・・・省略・・・
<style>
body {
font-family: "メイリオ", meiryo, sans-serif;
}
div {
color: #006DD9;
}
</style>
</head>
<body>
・・・省略・・・
</html>
HTMLヘッダー内の<style>~</style>の中に、「divセレクター(10~12行目)」を記述し、特定範囲のテキストを青色(color: #006DD9;)で装飾します。
●ブラウザーの表示

「divタグ」で指定した範囲のみテキストが青くなりました。
1.4. CSSで「divタグ」のサイズを変更する
「divタグ」のサイズを変更することもできます。「divセレクター」に「widthプロパティ」と「heightプロパティ」を追加してみましょう。
●div.html
<style>
・・・省略・・・
div {
color: #006DD9;
width: 400px;
height: 100px;
}
</style>
</head>
<body>
<p>
bodyのテキストです。色やサイズの指定はしていないのでテキストは黒色、
16pxの大きさで表示されます。
</p>
<div>
<p>このテキスト範囲はサイズを指定をしています。
大きさは、幅(width)が400px、高さ(height)100pxにしました。
設定しているサイズに合わせて文字が折り返されます。
</p>
</div>
</body>
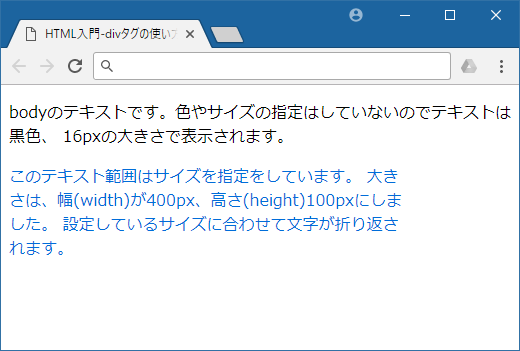
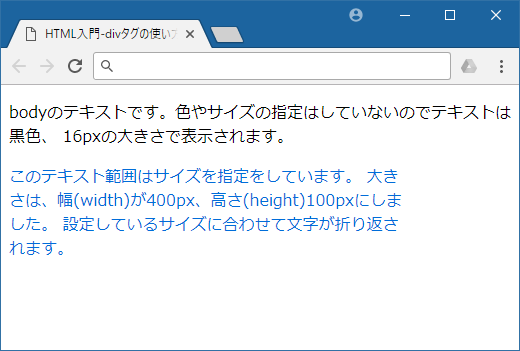
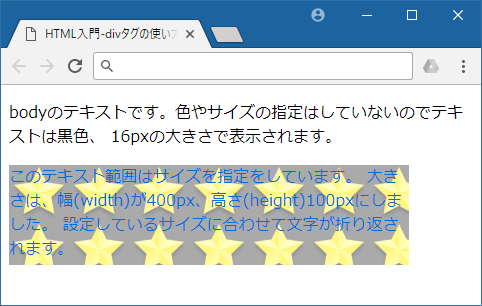
●ブラウザーの表示

「divタグ」で囲まれていない段落タグのテキストが、ウィンドウの大きさに合わせて折り返されるのに対して、「divタグ」で囲まれたテキストは、幅400pxで折り返されます。
1.5. CSSで「divタグ」の背景色を変更する
どの範囲が「divタグ」で囲まれたブロック要素か分かりにくいので、背景に色をつけてみましょう。「divセレクター」に「background-color」プロパティを追加します。
●div.html
div {
color: #006DD9;
width: 400px;
height: 100px;
background-color: #aaa;
}●ブラウザーの表示

背景色を追加した事で「divタグ」の範囲が分かりやすくなりました。
また、透過処理された画像(img/star.png)を挿入してみると指定された範囲内に画像と背景色が表示されます。
●div.html
div {
color: #006DD9;
width: 400px;
height: 100px;
background-color: #aaa;
background-image: url(img/star.png);
}●ブラウザーの表示

2. divタグのclass属性で異なるスタイルを適用する方法
「divタグ」は、class属性やid属性と共にを使うのが効果的です。「divタグ」で指定した範囲に異なるスタイルを適用することができます。背景色の異なる二つの領域を「class属性」を使って作成してみましょう。
特定の要素に対してある共通のスタイルを指定する場合、CSSでクラスセレクターを記述します。「divタグ」のclass属性にクラスセレクター名を指定することで、特定のブロック要素に共通のスタイルを適用できるようになります。サンプルコード「div.html」のCSSにクラスセレクターを追加して、背景の異なる二つのブロックを作成します。
●div.html
<style>
・・・省略・・・
div {
margin: 20px;
border: 1px solid #000000;
color: 006DD9;
width: 400px;
height: 100px;
}
.box1 {
background-color: #aaa;
}
.box2 {
background-image: url(img/star.png);
}
</style>
</head>
<body>
<p>
bodyのテキストです。色やサイズの指定はしていないのでテキストは黒色、
16pxの大きさで表示されます。
</p>
<div class ="box1">
<p>box1のクラスで指定した範囲です。</p>
</div>
<div class ="box2">
<p>box2のクラスで指定した範囲です。</p>
</div>
</body>
CSSのクラスセレクター名は通常のセレクターにドット(.)を付けた「.box1」と「.box2」になります。セレクター名は任意ですので分かりやすい名前を半角英数で指定します。
「.box1」クラスセレクターの背景には"#aaa"(11行目)、「.box2」クラスセレクターには背景画像として"star.png"を指定します(14行目)。
htmlの「divタグ」のclass属性の値にクラスセレクター名を「class ="box1"」、「class ="box2"」のように指定します。HTMLのdivタグ属性値に指定する場合はドットをはずしてダブルクォーテーション(" ")で囲みます。「divセレクター」には、追加で余白(margin)と枠線(border)を指定しています。
●ブラウザーの表示

クラスセレクタとclass属性を使って、背景色がグレーの「divタグ」と画像を指定した「divタグ」を作成しました。
3. displayプロパティを使って「divタグ」を横並びにする方法
ブロックレベルの要素を複数配置すると通常は要素の下に配置されます。しかしブロックレベルの要素をインラインレベルの要素の様に横並びで配置する事も可能です。以下のコラムを参考にブロックレベルの要素をレイアウトに合わせて調整してみましょう。
「CSS入門:「display: table」を使って要素を横に並べる方法」
4. ブロックレベルの要素を中央寄せにする方法
以下のコラムでは、ブロックレベルの要素を上下・左右中央に寄せたい場合のCSSについて解説しています。
関連記事:CSSの書き方の基本
関連記事:CSSのidセレクターの使い方
関連記事:CSSのclassセレクターの使い方