ホームページ作成をする初心者向けに、基本的なインターネットの知識とその仕組みについて解説します。また、HTML文書の構造と簡単なページの作成方法についても説明します。
関連記事:HTML&CSS 学習者におすすめの本 10選
関連記事:HTML学習におすすめのオンラインサイト
目次
1.1. HTMLとは?
1.2. HTML文書
1.3. ホームページ・アドレス(URL)
2.1. Webサーバー上のリソース
2.2. World Wide Webとは?
3.1. 必要なツール
3.2. フリーエディターのインストール
3.3. 拡張子を表示する方法
5.1. HTML文書の宣言文 <!DOCTYPE html>
5.2. タグと要素の関係
5.3. HTML要素の入れ子構造
1. HTMLの基本
1.1. HTMLとは?
インターネット上のデータ(資源)は、世界中に配置されたウェブサーバーと呼ばれるコンピューターを通し、自宅やオフィスのパソコン、スマートフォンなどの媒体からコンテンツを閲覧することが可能になっています。 データは、その作成方法や通信方法など様々なルール・規約に基づき送受信されます。
HTMLとは、「Hyper Text Markup Language:ハイパーテキスト・マークアップランゲージ」の略で、ホームページをブラウザーに表示するための言語です。
1.2. HTML文書
「HyperText(ハイパーテキスト)」とは、テキストとテキストを結びつける「ハイパーリンク」を埋め込むことのできるテキストです。テキストを超える(hyper)文書(text)という意味です。
「Markup(マークアップ)」とは、テキスト文書に目印を付ける(Markup)ことです。HTML言語で記述された文書のことを「HTML文書」と呼びます。ブラウザーはHTML文書の翻訳機だと思って下さい。 HTMLのルールに従ってHTML文書を作成し、サーバーの適切な場所に配置することで、その文書が世界中のコンピューターからアクセス可能になります。
1.3. ホームページ・アドレス(URL)
最近のブラウザーでは省略表示されてしまうものもありますが、通常「HTTP://~」から始まりまるインターネット上のリソース(資源)の場所を特定する住所のようなものを「URL」と言います。
URLとは、「Uniform Resource Locator(ユニフォームリソースロケータ)」の略称です。また、HTTPは、「Hypertext Transfer Protocol:ハイパーテキスト・トランスファー・プロトコル」の略称で、ブラウザとウェブサーバ間でHTML文書などを送受信する際に用いられる通信プロトコル(ハイパーテキストを転送する通信規約)の事です。
「http://www.xyz.co.jp/index.html」というアドレスの「www.xyz.co.jp」の部分を「ドメイン名」と言い、サーバーを特定することができます。重複するアドレスはありません。また、最後の"jp"は日本で管理されているという意味を持ち、その前の"co"は会社組織であるということを意味します。その他にも".ac"は大学等の機関、".go"は政府等の機関に分類されます。
※「ドメイン名」については、日本のドメインを管理する「JPNIC(Japan Network Information Center)」の解説が分かりやすいので参考にして下さい。
JPNIC:https://www.nic.ad.jp/ja/dom/system.html
●URL

ブラウザーにURLを入力してエンター(Enter)キーを押すと「www.xyz.co.jp」サーバーへ、「index.html」ファイルを表示して下さい!というリクエストを送ります。そのリクエストをもらった「www.xyz.co.jp」サーバーは、自分のサーバー上にあるファイルの閲覧を許可して提供します。
2. インターネットの基礎知識
2.1. Webサーバー上のリソース
Webサーバー上には、ホームページを表示する為の各種ファイルが置かれています。
「HTML文書」をはじめ、画像データ、レイアウトを調整する為の「CSSファイル」、「動画データー」、「音楽データー」、それから動きのあるページを表示する為の「各種プログラム」などです。
「HTML文書」はこれらサーバー上のリソースを読み込む為の文書です。
2.2. World Wide Webとは?
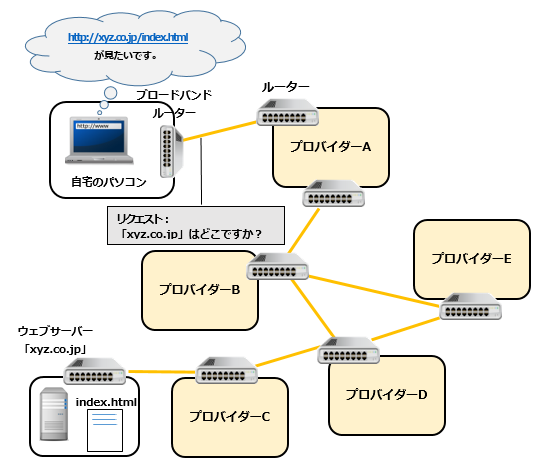
ブラウザーから「xyz.co.jp」のサーバーの「index.html」ファイルを見たいというリクエストがあった場合、それを受けたインターネットサービスプロバイダー(ISP)のWebサーバーから「xyz.co.jp」のWebサーバーへ直接リクエストが送信されることは、ほぼありません。プロバイダーに配置された「ルーター」と呼ばれる機器が、単に次のサーバーへの行き先を教えてくれます。ブラウザーからのリクエストは複数の「ルーター」を経由して、「xyz.co.jp」のサーバーまでたどり着きます。
インターネット上では「ルーター」が相互に結びつくことで巨大なネットワークを形成しています。
「クモの巣」のようにはりめぐらされた環境が「WEB(ウェブ):クモの巣」と言われる由縁です。 ネットワーク上に存在するデータを網の目のように結び付ける仕組みを
「World Wide Web(ワールドワイドウェブ:WWW)」
と呼びます。
3. HTML文書作成の準備
3.1. 必要なツール
ホームページ作成に最低限必要なものはパソコン、エディター、ブラウザーです。
●パソコン
Windows、Mac、Linux OSなど
●エディター
Windowsには標準でメモ帳(Notepad)というエディターがついていますが、HTMLやプログラムを書くのに重宝する無料のテキストエディターがたくさんありますので、お好きなエディターを見つけて下さい。
●ブラウザー
WindowsにはMicrosoft Edge(マイクロソフト エッジ)やInternet Explorer(インターネットエクスプローラー)、MacにはSafari(サファリ)が標準ブラウザーとしてインストールされています。
Microsoft Edge
Google Chrome (グーグルクローム)
https://www.google.co.jp/chrome/browser/
Firefox(ファイアフォックス)
https://www.mozilla.org/ja/firefox/new/
Opera(オペラ)
http://www.opera.com/ja
3.2. フリーエディターのインストール
フリーのテキストエディターを使ってみたいという方は、HTMLコーディングするのに便利なソフトがありますので、インストールして使ってみて下さい。エディターは個人により好みがあると思いますが、色々なエディターを使って自分好みのエディターを見つけて下さい。
関連記事:【初心者におすすめ】無料HTMLエディター15選!
関連記事:【初心者におすすめ】テキストエディター15選!
関連記事:フリーエディター(gPad)のインストール
3.3. 拡張子を表示する方法
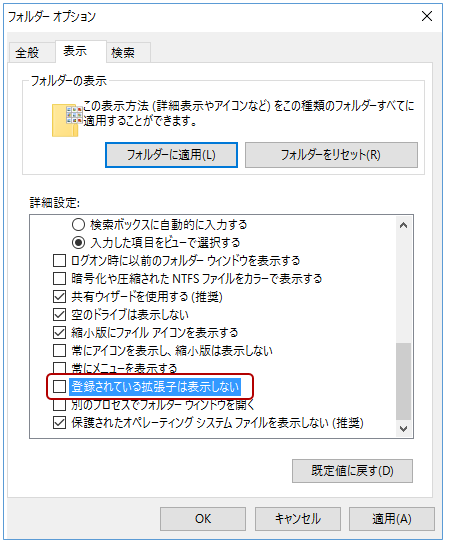
HTML文書の作成には、ファイルの拡張子を表示した方がよいので、Windowsのフォルダー表示オプションを変更します。
スタートメニューよりエクスプローラーを開きウィンドウメニューの[表示]→[オプション]より[フォルダオプション]ダイアログを開きます。表示タブをクリックし、「登録されている拡張子は表示しない」のチェックをはずします。

※ファイル名のドット「”.”」以降の部分を「拡張子」と言い、ファイルのタイプを表します。ワードで作成されたファイルであれば「ファイル名.docx(dox) 」となり、テキストのみのファイルは「ファイル名.txt」となります。本設定で通常表示されないファイルの「拡張子」が表示されるようになります。
4. ホームページの作り方
ホームページをインターネット上に公開するには、WebサーバーにHTML文書を配置する必要があります。HTML文書を作成してブラウザーで表示するだけであれば、自身(ローカル)のPC上で確認する事が可能です。HTMLの基本構造は次の節で解説しますので、まずはHTML文書をローカルで作成してみましょう。
PC上の任意の場所に、HTML文書を保存する「www」フォルダーを作成します。フォルダーの中にHTML形式で書かれたテキスト文書を保存する事でブラウザーで文書を表示してみましょう。それでは実際にHTMLを書いてゆきましょう。
「gPad」エディターを開き、以下のようにHTMLコードを書いてみて下さい。括弧<>とその中のアルファベットはすべて半角英数で書きます。
<!DOCTYPE html>
<html>
<head>
<title>HTMLの基礎</title>
</head>
<body>
ホームページを作成しよう!
</body>
</html>
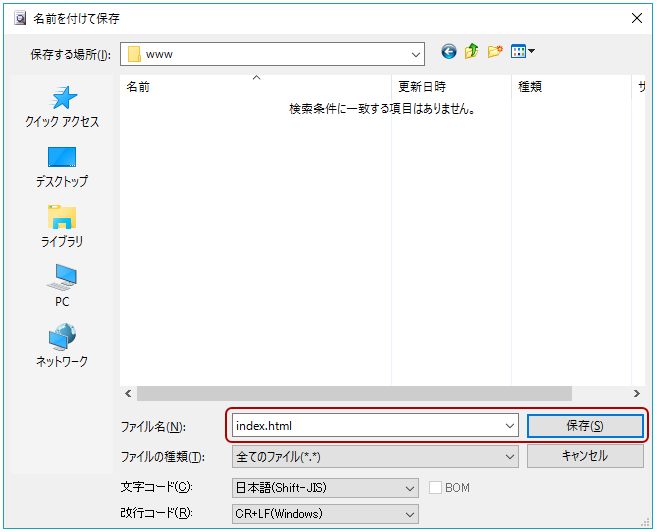
先ほど作成した「www」フォルダーに「index.html」というファイル名で保存します。
※ファイル保存時に[ファイルの種類]を「html(*.html)」または「全てのファイル(*.*)」に変更し、ファイル名は半角で保存して下さい。

「www」フォルダーに保存された「index.html」ファイルをダブルクリックすると、ブラウザーが立ち上がり簡単なHTML文書の出来上がりです。PCのブラウザーでHTMLで作成されたページを見ることができますが、この「index.hmtl」文書をインターネット上の「ウェブサーバー」に配置することで、世界中のどこからでもアクセス可能な文書になります。
●index.html

5. HTMLの基本構造
5.1. HTML文書の宣言文 <!DOCTYPE html>
全てのHTML文書は、「<!DOCTYPE html>」という宣言文から始まります。ブラウザーは1行目の宣言文を読み込んで「この文書はHTMLで書かれている文書である」と理解し、次の行から始まるHTML文書の翻訳(構文解析)を行っています。
<!DOCTYPE html>
<html>
<head>
<title>HTMLの基礎</title>
</head>
<body>
ホームページを作成しよう!
</body>
</html>
HTMLの宣言文「<!DOCTYPE html>」に続く基本構造については次の節で見ていきましょう。
5.2. タグと要素の関係
HTML文書の基本的な構造は、「HTMLの宣言文」と「html要素」、「head要素」、「body要素」です。 また各「要素」は、山括弧(< >)で囲まれた「開始タグ」と開始タグにスラッシュ(/)をつけた「終了タグ」と両タグの間の「コンテンツ」で構成されます。
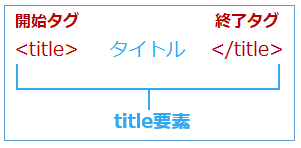
例えば、ブラウザーのタイトルバーに表示される内容は、開始タグの「<title>」に続き、「タイトル名」、終了タグの「</title>」からなります。タイトル名を含めた全体のことを「title要素」と呼びます。

HTML文書は複数の要素で構成された文書です。「title要素」以外にも様々な要素があります。
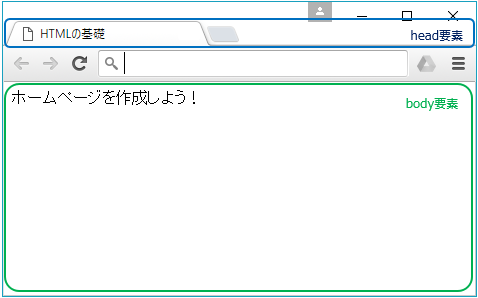
head要素:
<head>~</head>の間にはさまれた部分でこの間に書かれた要素は通常ブラウザーの本体に表示されません。HTML文書のヘッダ情報を定義する場所で、<title>~</title>に囲まれたタイトル情報や、文書に関連するプログラム、レイアウトの情報などが書かれています。
body要素:
<body>~</body>の間に、タグを記述していくことで、ブラウザーの本体に文字や画像を表示することができます。
●index.html
●ブラウザーの表示
5.3. HTML要素の入れ子構造
ある要素の中に別の要素を記述することを「入れ子」と呼びます。
●特定の文字を大きくするHTML
<body>
<p style="color:#006DD9">
<span style="font-size:25px">ホームページ</span>を作成しよう!
</p>
</body>
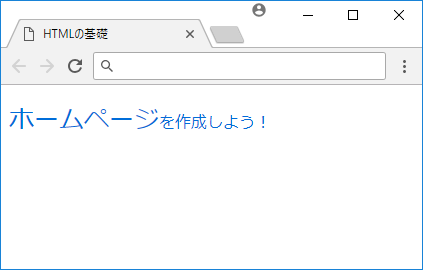
「body要素」の中には「段落(p)要素」があり、「段落(p)要素」の中には「span要素」が「入れ子」になっています。
●ブラウザーの表示

入れ子はHTMLの基本構造ですのでしっかりと把握しましょう。終了タグのないものや多少の記述ミスは、ブラウザーが自動で解釈して正しく表示することもありますが、構文ミスをすると意図しない表示になることもありますので気を付けて下さい。
●HTMLの構文ミス
入れ子になっているspanタグのスラッシュ“/”を忘れると、どこで終了するかわからないため最後の文字まで大きくなってしまいます。
<body>
<p style="color:#006DD9">
<span style="font-size:25px">ホームページ<span>を作成しよう!
</p>
</body>
●ブラウザーの表示

HTML文書には様々なタグが使われています。すべて覚える必要はありませんが、基本のタグを覚えておくとよいでしょう。
6. HTMLタグの属性
6.1. 属性(attribute)とは?
HTMLの「開始タグ」には、そのタグの性質や特徴を表す「属性(attribute)」を付加することができます。
●「属性」の書式
要素名 属性名= "属性値">
の形で記述されます。要素名と属性名の間は半角スペースを空け、属性値はダブルクォーテーション("")でくくって下さい。
<body>
<p style="color:#006DD9">ホームページを作成しよう!</p>
</body>
前の章では、「段落(p)タグ」で囲まれたテキストの色やサイズを指定しました。「style」が属性名で、"color:#006DD9"が属性値になります。
属性値や属性は複数まとめて記述することも可能です。 style属性の値を複数指定する場合は一つ目の属性値「color:#B20000」の後にセミコロン「;」をつけ半角スペースを空けて二つ目の属性値「font-size:25px」を記述します。
<body>
<p style="color:#006DD9">
<span style="color:#B20000; font-size:25px">ホームページ</span>を作成しよう!
</p>
</body>
●ブラウザーの表示

各要素ごとに異なる「属性」もあれば全ての要素に共通して利用できる「グローバル属性 (Global Attributes)」と呼ばれるものがあります。次の節で代表的な属性を見てみましょう。
6.2. 代表的な属性
HTMLのタグに設定できる属性はたくさんありますが、よく使われる「属性」をまとめましたのでご参考下さい。
| 属性 | 内容 |
|---|---|
| lang属性 (グローバル) |
html要素で「lang属性」を指定すると、HTML文書全体がどのような言語で書かれているかを表します。 |
| id属性 (グローバル) |
「id属性」は、要素に名前(識別子)をつけて使用します。 id名は重複できません。1つの文書内に一意のidをつける事で、ページ内の移動やスクリプトを適用することができます。 |
| src属性 |
画像や動画などの場所を指定する属性です。サーバー上にあるリソースの場所を属性値として設定します。 |
| width属性 height属性 |
画像やテーブルの幅や高さを調整する属性です。ピクセル値か「%」で指定します。 |
| href属性 |
リンク先のURLを指定します。 |
| title属性 (グローバル) |
ブラウザーにより表示のされ方が異なりますが、タイトル属性を付けた要素はマウスオーバー時にツールチップとしてその属性値が表示されます。要素の情報を捕捉説明する場合などに指定します。画像やリンク先についての説明をする場合などに使うとよいでしょう。 |
| style属性(グローバル) |
要素に「style属性」を追加することで、ページ内の一部のみに特定のスタイル(色や大きさ)を指定することが可能です。
<h3 style="color:blue">見出し(ブルー)です</h3> 見出しです(ブルー)<h3 style="color:green;">見出し(グリーン)です</h3> 見出し(グリーン)です |